MSStickerBrowser Просмотреть наклейки, выходящие за рамки
Я пытаюсь динамически загрузить наклейки для расширения сообщений для iOS 10. Я успешно загрузил эти значки; однако они не могут должным образом ограничить пропорции приложения для сообщений.
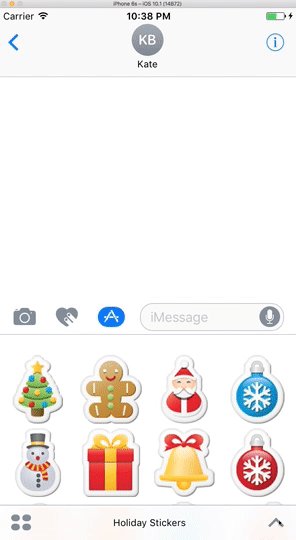
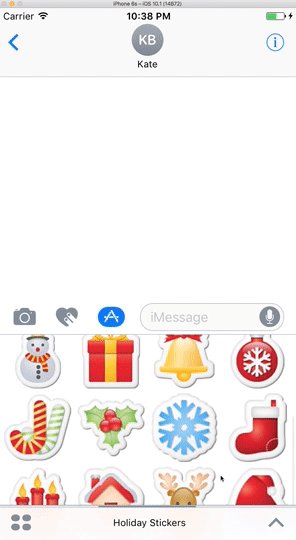
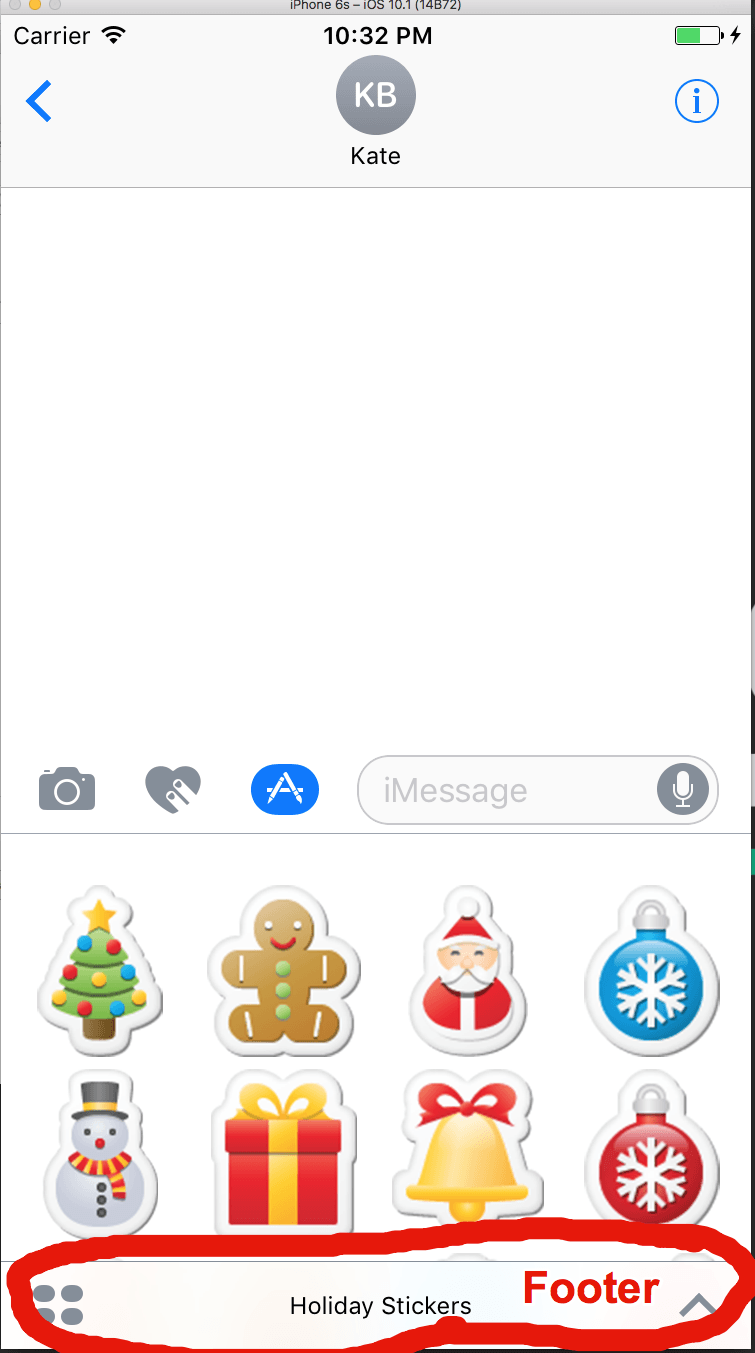
В компактном представлении расширения сообщения оно имеет нижний колонтитул. Это можно увидеть здесь: 
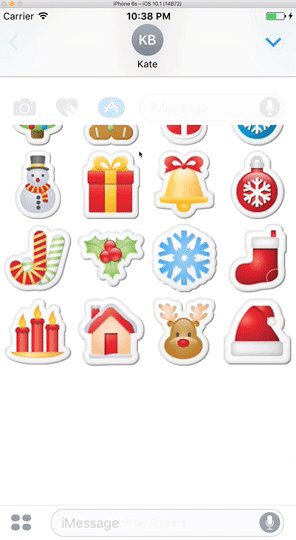
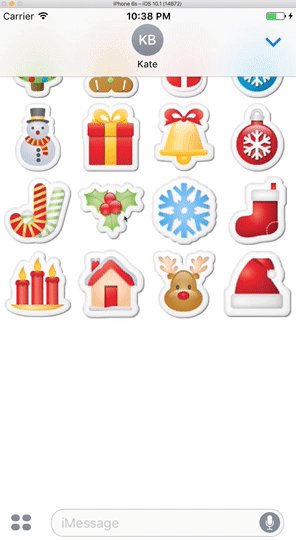
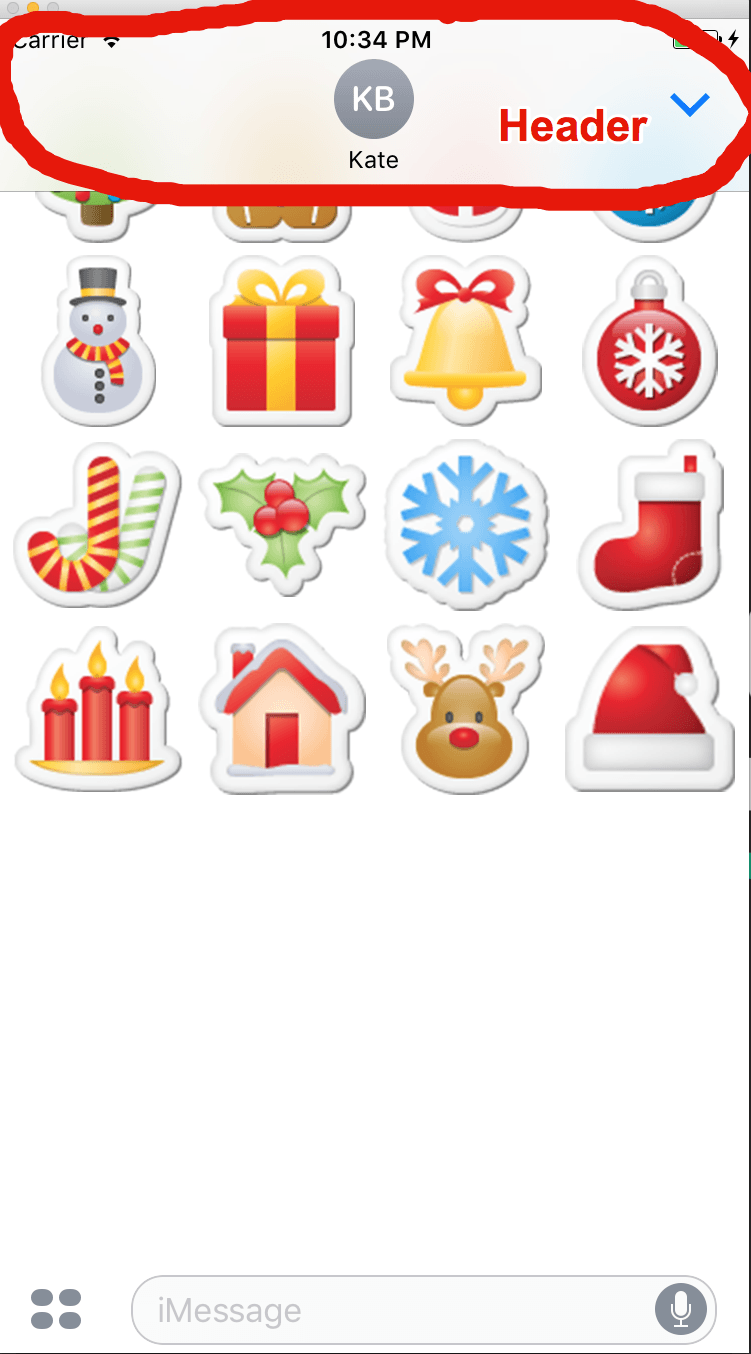
В расширенном представлении расширения сообщения оно имеет заголовок. 
Я загружаю эти наклейки через MSStickerBrowserView подпредставление MSStickerBrowserView. Я перезаписываю методы суперкласса numberOfStickers и stickerBrowserView для загрузки моих изображений.
Из того, что я могу сказать, MSStickerBrowserView - это просто оболочка для UICollectionView.
В любом случае, после загрузки стикеров они не ограничиваются верхним и нижним колонтитулом. Я приложил GIF из того, что я имею в виду ниже:
Как видите, в компактном виде последний ряд наклеек идет под нижний колонтитул. Соответственно в развернутом виде верхний ряд наклеек уходит под заголовок.
В качестве эксперимента я реализовал ту же систему динамических наклеек, но с фактическим UICollectionViewController и UICollectionView (вместо оболочек MSStickerBrowser), и тот же эффект был достигнут. Более того, я попытался создать собственный макет для этого, но он дал тот же результат.
Я бы предпочел придерживаться MSStickerBrowserView, так как он уже был сделан для этой цели; однако, если вы видите UICollectionView более подходящим, я был бы готов изменить.
Обратите внимание, что с использованием MSStickerBrowserViewController и View UICollectionView создается программно, поэтому ограничения раскадровки недоступны, и я не смог применить какие-либо программные константы к ячейкам представлений.
Я не совсем уверен, как это исправить, и буду рад любым предложениям.
3 ответа
Я исправил это, используя UICollectionViewController с переменной состояния для представления текущего стиля представления (.expanded или.compact), который я установил во время презентации.
Затем в viewWillAppear для моего UICollectionViewController я устанавливаю contentInset collectionView в зависимости от стиля представления
if let style = self.presentationStyle, style == .expanded {
collectionView?.contentInset = UIEdgeInsets(top: 95, left: cellPadding, bottom: cellPadding, right: cellPadding)
}
cellPadding - это число, которое я вычислил после установки itemSize в моем collectionViewLayout, но значение 95 - это всего лишь догадка /kludge, так как я еще не выяснил, как получить размер содержащейся верхней навигационной панели iMessage.
Попробуйте снять флажки ниже для вашего контроллера представления:
- Под топ-баров
Надеюсь, это сработает....
Вы можете попробовать использовать раскадровку для просмотра макета и добавить пустое представление в браузере для решения