Размытие текста только в Firefox с анимацией
Пытаюсь получить чистый текст на мой взгляд. Этот код показывает чистый текст в Chrome/IE, но не в Firefox, который по некоторым причинам показывает мне размытый текст.
Вот воспроизведение моей проблемы: https://jsfiddle.net/z7egrnod/
У кого-нибудь есть решение, чтобы противостоять этому? Я просто не могу понять, как можно получить размытый текст.
.skewContent {
height: auto;
-o-transform: skewY(-6deg);
-moz-transform: skewY(-6deg);
-ms-transform: skewY(-6deg);
-webkit-transform: skewY(-6deg);
transform: skewY(-6deg);
transform-origin: top left;
overflow: visible;
}
.skewContent#toolbox {
margin-top: -110px;
outline: 1px solid transparent;
}
.containerSkew .skewFix {
-o-transform: skewY(6deg);
-moz-transform: skewY(6deg);
-ms-transform: skewY(6deg);
-webkit-transform: skewY(6deg);
transform: skewY(6deg);
}
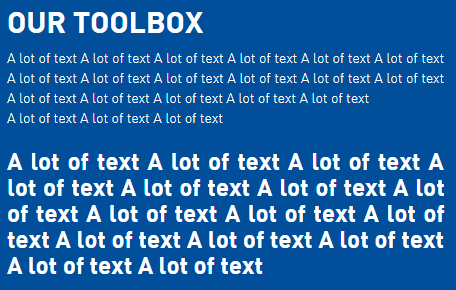
Пример изображения на Chrome:
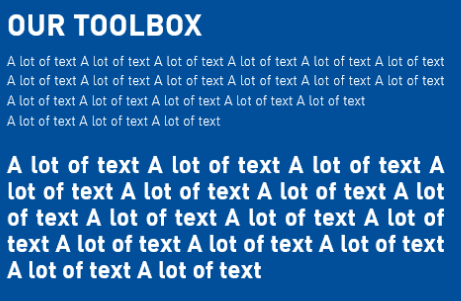
Пример изображения на Firefox: