Как установить фоновое изображение в UNO UWP?
Я пытаюсь поместить фоновое изображение, пока у меня есть этот код:
<Grid.Background>
<ImageBrush ImageSource="ms-appx:///Assets/Windows-10-Hero-Ninja-Cat-1024x576-03a71eed2a427425.jpg" Stretch="UniformToFill"/>
</Grid.Background>
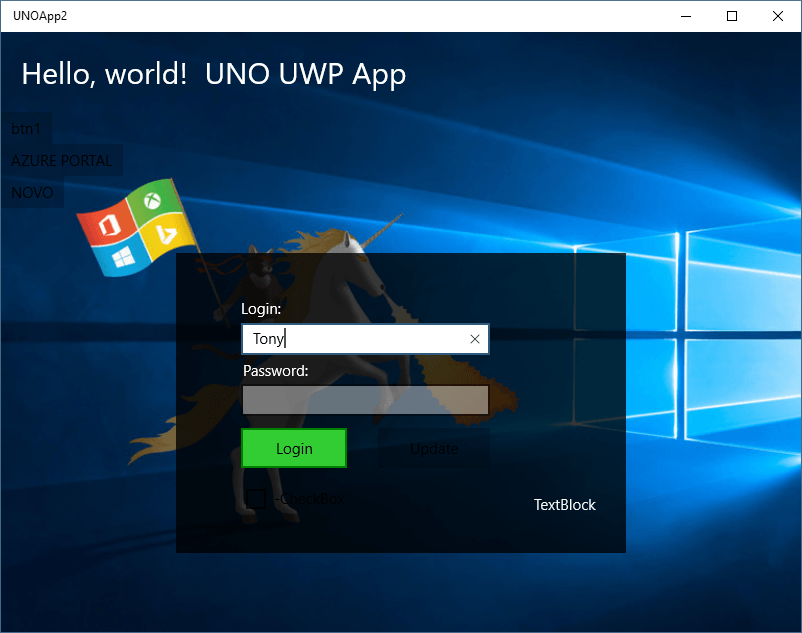
Который выглядит таким образом на UWP на Windows 10:
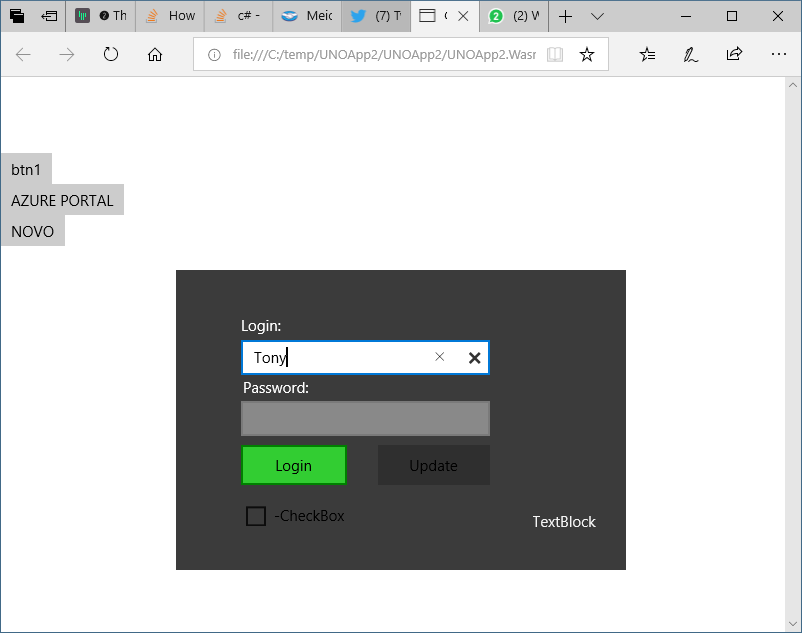
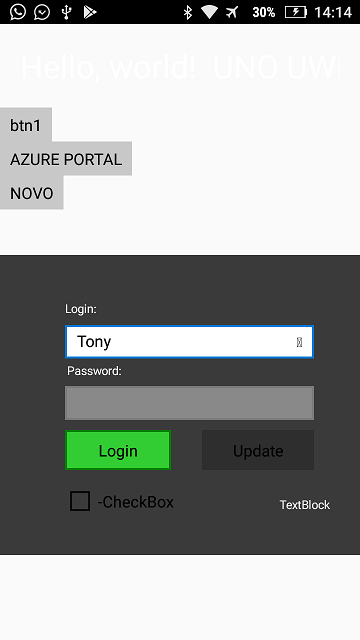
Но когда я собираю WASM или Android, фоновое изображение не появляется.
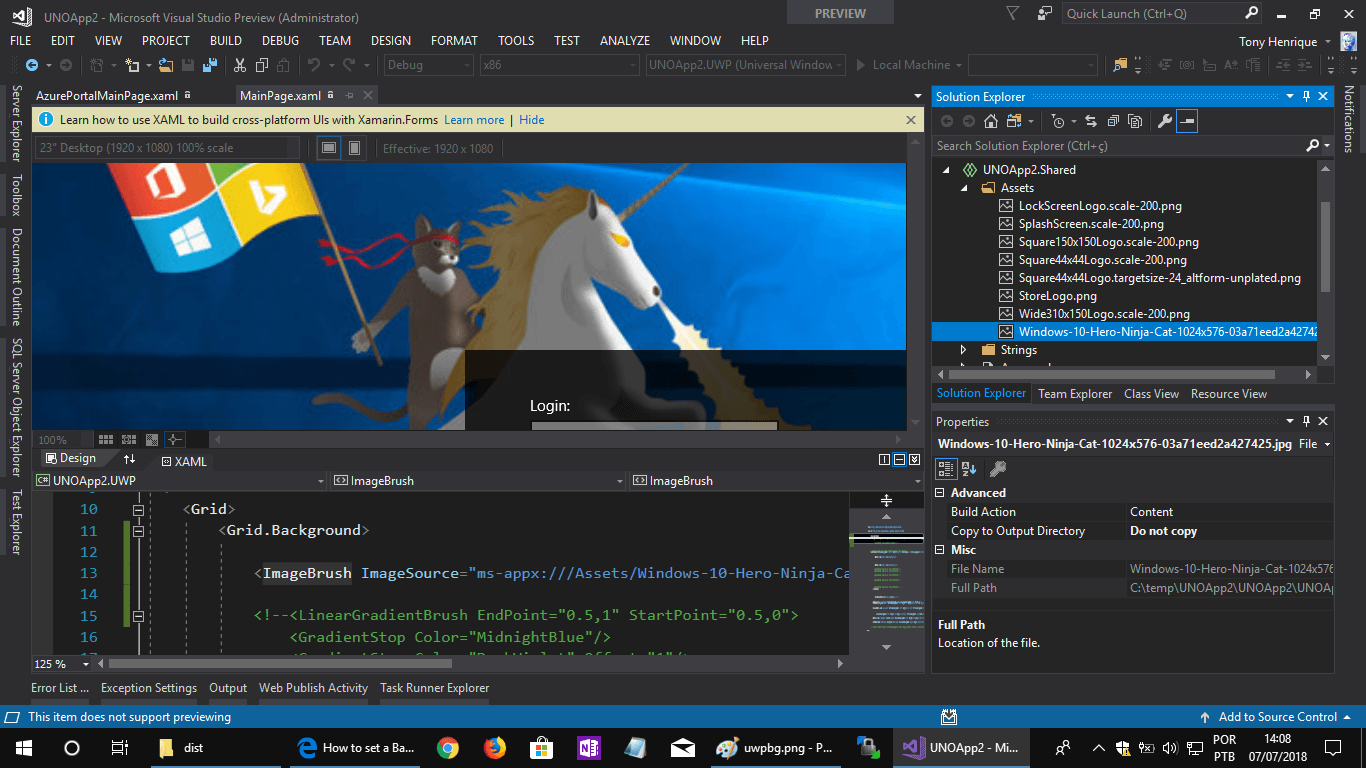
Устанавливается свойство файла. Действие построения: Содержимое, Копировать в выходной каталог: Не копировать.
1 ответ
Цель Uno для WASM все еще является экспериментальной, а некоторые функции пока недоступны. Единственная еще реализованная кисть фона SolidColorBrush,
Это реализовано для iOS ( исходный код здесь), но не для Android.
Так как вы уже в <Grid>Вы можете просто поместить свое изображение в качестве первого элемента:
<Grid>
<Image Source="ms-appx:///Assets/Windows-10-Hero-Ninja-Cat-1024x576-03a71eed2a427425.jpg" Stretch="UniformToFill" />
[... put your other controls here]
</Grid>
Если вам нужно использовать разные фоновые подходы для каждой платформы, используйте условные префиксы xaml.
https://platform.uno/docs/articles/platform-specific-xaml.html
Вы можете использовать
В конце концов, вы можете получить тот же результат с гибкой разметкой.