Как правильно объявлять функцию в представлении ExtJS?
Я использую ExtJS 4.1. Я использую функцию MVC. Я определил все свои элементы управления в View и отвечаю на Controller для обработки событий. Я хочу добавить некоторые функции в сетку. Я не уверен, в каком месте я могу определить функцию. Можно ли определить функцию с видом?
В данном случае под функцией я подразумеваю функцию группировки
Ext.define('PA.view.OptionsView', {
extend: 'Ext.panel.Panel',
alias: 'widget.optionsview',
id: 'option-panel',
title: 'Options',
// feature: --- Where can i define the feature in order to use it
items: [{
xtype: 'grid',
id: 'columnGrid',
flex: 1,
hideHeaders: true,
store: 'myStore',
columns: [
{
header: 'Columns',
sortable: false,
dataIndex: 'DisplayName'
},
{
header: 'Column2',
sortable: false,
dataIndex: 'DisplayName2'
}
]
}]
});
Если я определю функцию группы следующим образом:
features: [{
ftype: 'grouping',
groupHeaderTpl: '{columnName}: {name} ({rows.length} Item{[values.rows.length > 1 ? "s" : ""]})',
hideGroupedHeader: true,
startCollapsed: true,
id: 'restaurantGrouping'
}],
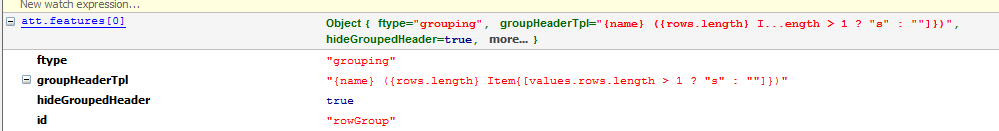
тогда я не могу включить / отключить группу, так как эти свойства / методы недоступны, как показано на рисунке ниже:

если я определю функцию, как это:
var groupingFeatureColumn = Ext.create('Ext.grid.feature.Grouping', {
groupHeaderTpl: '{name} ({rows.length} Item{[values.rows.length > 1 ? "s" : ""]})',
hideGroupedHeader: true,
startCollapsed: false,
id: 'measureGrouping-column'
});
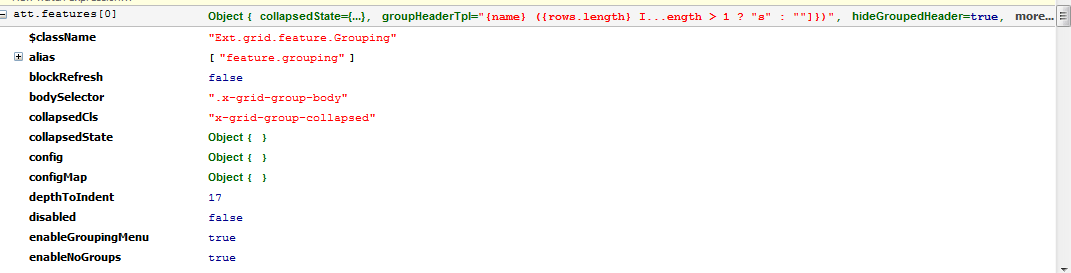
Затем я могу включить отключить функцию, так как эти свойства доступны, как показано ниже

1 ответ
В вашем определении вы расширяете Ext.panel.Panel, но этот класс не имеет функции группировки.
Вам нужно расширить Ext.grid.Panel, после чего вы просто добавляете features: конфигурации:
features: [{
ftype: 'grouping',
groupHeaderTpl: '{columnName}: {name} ({rows.length} Item{[values.rows.length > 1 ? "s" : ""]})',
hideGroupedHeader: true,
startCollapsed: true,
id: 'restaurantGrouping'
}],
Совет: посмотрите на документацию для версии 4.2.2, и код отображается справа.