Изображение кнопки "Назад" для UIBarButtonItem имеет странный дефект на дисплее Retina iPhone
Я использую appearance Метод с UIBarButtonItem, чтобы настроить фоновые изображения моей кнопки назад, но на дисплее iPhone Retina, я вижу странную проблему при использовании изображения.
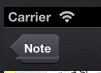
Вот пример кнопки возврата без Retina; вы увидите, что это выглядит хорошо:

Тем не менее, версия Retina выглядит не так. Похоже, что несколько верхних пикселей изображения снова появляются внизу:

Кто-нибудь еще видел это раньше? Как ты это починил?
Вот код, который я использую в своем appDelegate для настройки кнопки возврата UIBarButtonItem:
UIImage *backButton = [[UIImage imageNamed:@"backButton"] resizableImageWithCapInsets:UIEdgeInsetsMake(5, 15, 5,5)];
[[UIBarButtonItem appearance] setBackButtonBackgroundImage:backButton forState:UIControlStateNormal barMetrics:UIBarMetricsDefault];
2 ответа
Догадаться. Мое изображение было только 27 пикселей в высоту; это должно было быть 30 пикселей в высоту.
Я не заметил проблемы с моими прямоугольными изображениями UIBarButtonItem, потому что прямоугольники могут масштабироваться без проблем - но с заостренным изображением UIBarButtonItem вы не можете изменить масштаб без показа странных артефактов с левой стороны от заостренной стрелки.
tl; dr: Сделайте ваши изображения UIBarButtonItem 30 и 60 пикселей в высоту для размеров 1x и @2x соответственно.
Следующий код из моего проекта, у меня нет проблем. попробуйте использовать приведенный ниже фрагмент кода
UIImage* blueBack = [UIImage imageNamed:@"back.png"];
[[UIBarButtonItem appearance] setBackButtonBackgroundImage:blueBack forState:UIControlStateNormal barMetrics:UIBarMetricsDefault];