Как удалить заголовок на Github Pages?
Я пробую GitHub Pages для своего поста в блоге разработчика, к сожалению, мне трудно удалить часть заголовка после выбора темы.
Хотя я уже редактировал Readme.mdзаголовок все еще там, и я даже не могу удалить или редактировать его. У вас есть идеи, как удалить или отредактировать его? В моих репозиториях всего 2 файла: Readme.md а также _config.yml
5 ответов
Я обнаружил, что вы можете настроить CSS своего сайта, чтобы скрыть заголовок, создав файл:
/assets/css/style.scss
---
---
@import "{{ site.theme }}";
header {
display: none;
}
Это закрытая проблема на Github.
Тем не менее, вы можете переопределить макет HTML, чтобы ваш сайт не сломался неожиданно.
Я столкнулся с той же проблемой с темой Jekyll по умолчанию (праймер). Я нашел этот закрытый вопрос очень полезным.
Мои шаги по разрешению проблемы с использованием темы страниц GitHub по умолчанию, на основе публикации, указанной выше:
- Добавьте _config.yml в корень репозитория GitHub Pages
- Добавьте в _config.yml следующие строки:
name: luaphacim's site
title: null
Другой способ обхода этой темы - присвоить вашей странице тот же заголовок, что и заголовок, указанный в _config.yml.
Во-первых, чтобы настроить тег Jekyll SEO , вы можете установить
nameсайта в виде пустой строки и обнулить саму строку , чтобы она не отображалась справа от
title каждой страницы - создайте этот файл в корне вашего репозитория:
_config.yml
name: ""
title: null
Затем, чтобы полностью удалить блок заголовка со страницы, вы можете переопределить макет по умолчанию . Скопируйте исходный файл default.html к
_layouts папку вашего репозитория и удалите этот блок:
<header>
<!-- TL;DR -->
</header>
По умолчанию GitHub использует тему Primer - ее также можно настроить так же, как и другие темы.
См. Также: Редактирование нижнего колонтитула на страницах GitHub в минимальной теме jekyll по умолчанию
Для меня лучший подход - получить шаблоны для выбранного вами макета, добавить их в свой репозиторий и обновить их, чтобы удалить заголовок. Работал у меня.
Вы можете решить эту проблему, выполнив следующие действия.
Клонировать/скачать репозиторий pages-themes/hacker .
Скопируйте папку с ресурсами в свой репозиторий.
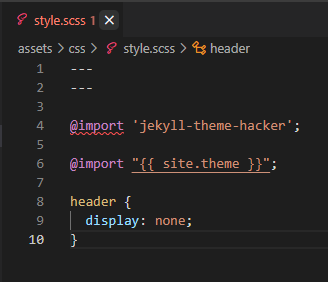
Открой
style.scssфайл, расположенный под/assets/css/style.scssпапка.Добавьте следующий код в файл.
@import "{{ site.theme }}"; header { display: none; }