Кумулятивная линейная диаграмма NVD3: Как установить другой фоновый цвет для конкретной оси X
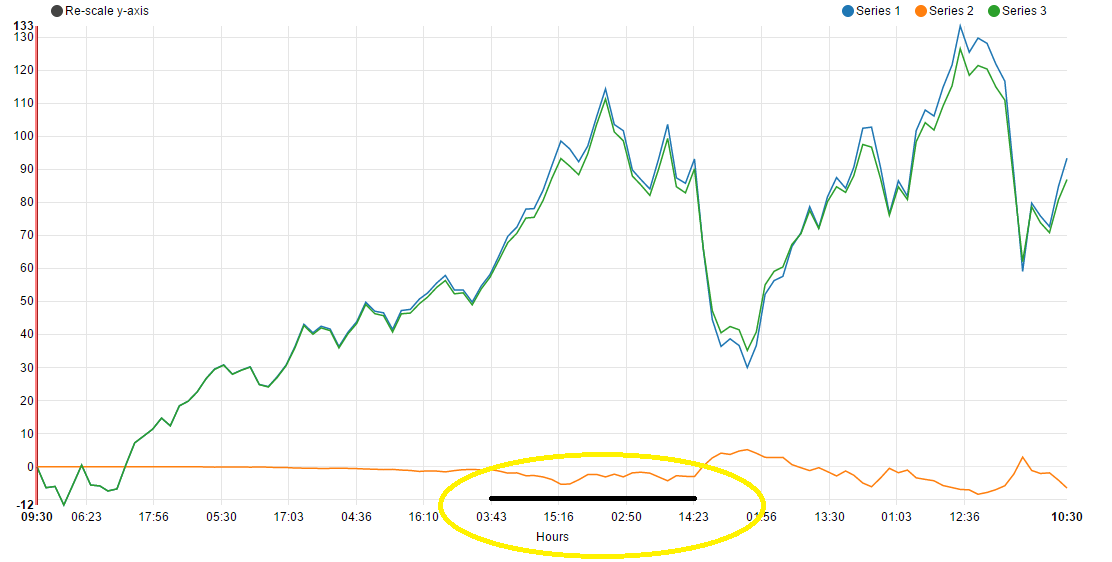
Я использую кумулятивную линейную диаграмму NVD3, она отлично работает для меня, но я хочу установить другой цвет фона, чтобы выделить определенный час на оси X, как показано на рисунке ниже.
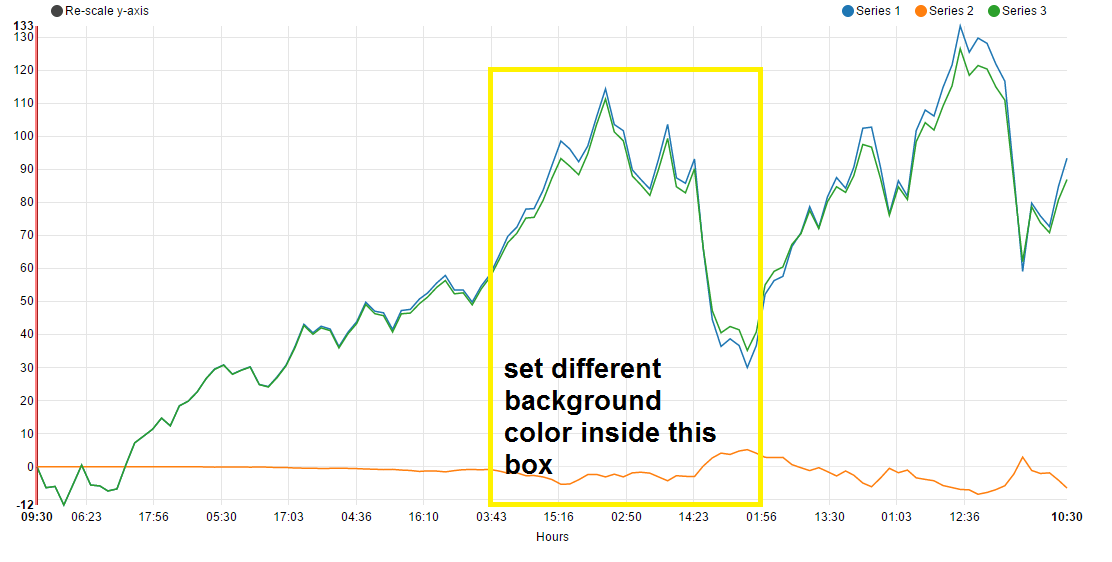
ИЛИ установить другой фон для графика для конкретной части Как показано выше, я хочу установить другой цвет оси X для определенного периода времени.
Как показано выше, я хочу установить другой цвет оси X для определенного периода времени.
Так что покажи мне любой возможный способ сделать это или любой возможный способ для этого требования.
Заранее спасибо.
1 ответ
Решение
Итак, довольно большой хак, но вы можете разобрать расположение оси и добавить его самостоятельно:
var startTick = 1,
endTick = 3;
var x1 = parseFloat(d3.select(d3.selectAll('.nv-x .tick')[0][startTick]).attr('transform').split("(")[1]);
var x2 = parseFloat(d3.select(d3.selectAll('.nv-x .tick')[0][endTick]).attr('transform').split("(")[1]);
d3.select('.nv-y .tick')
.append('line')
.attr('x1', x1)
.attr('x2', x2)
.style('stroke', 'black')
.style('stroke-width', 10);
редактирует
Я просто переосмыслил это. Вместо анализа местоположения из DOM вы можете получить его обратно из объекта диаграммы. Так намного чище:
var x1 = chart.xScale()(1122782400000);
var x2 = chart.xScale()(1251691200000);
var height = chart.yAxis.range()[0];
// line on x-axis
d3.select('.nv-y .tick')
.append('line')
.attr('x1', x1)
.attr('x2', x2)
.style('stroke', 'black')
.style('stroke-width', 10);
// shaded background
d3.select('.nv-y')
.append('rect')
.attr('x', x1)
.attr('width', x2 - x1)
.style('fill', 'steelblue')
.style('opacity', 0.2)
.attr('y', 0)
.attr('height', height);
Пример тут.