Фиксированное меню выровнено по левому краю
Я работал над этим сайтом. Я установил фиксированное меню в верхней части страницы, чтобы пользователь мог видеть меню в любое время без прокрутки.
Я добавил CSS в класс меню следующим образом, чтобы уменьшить ширину.
#masthead {
margin: 0 auto;
width: 86%;
}
Теперь я получаю это исправленное меню, когда прокрутка вниз выровнена влево. Я попытался добавить
#masthead.fixed-header
{ margin: 0 auto;
width: 86%;
}
но это, кажется, не работает. Может кто-нибудь, пожалуйста, помогите сделать это в центре страницы. Спасибо!
1 ответ
Решение

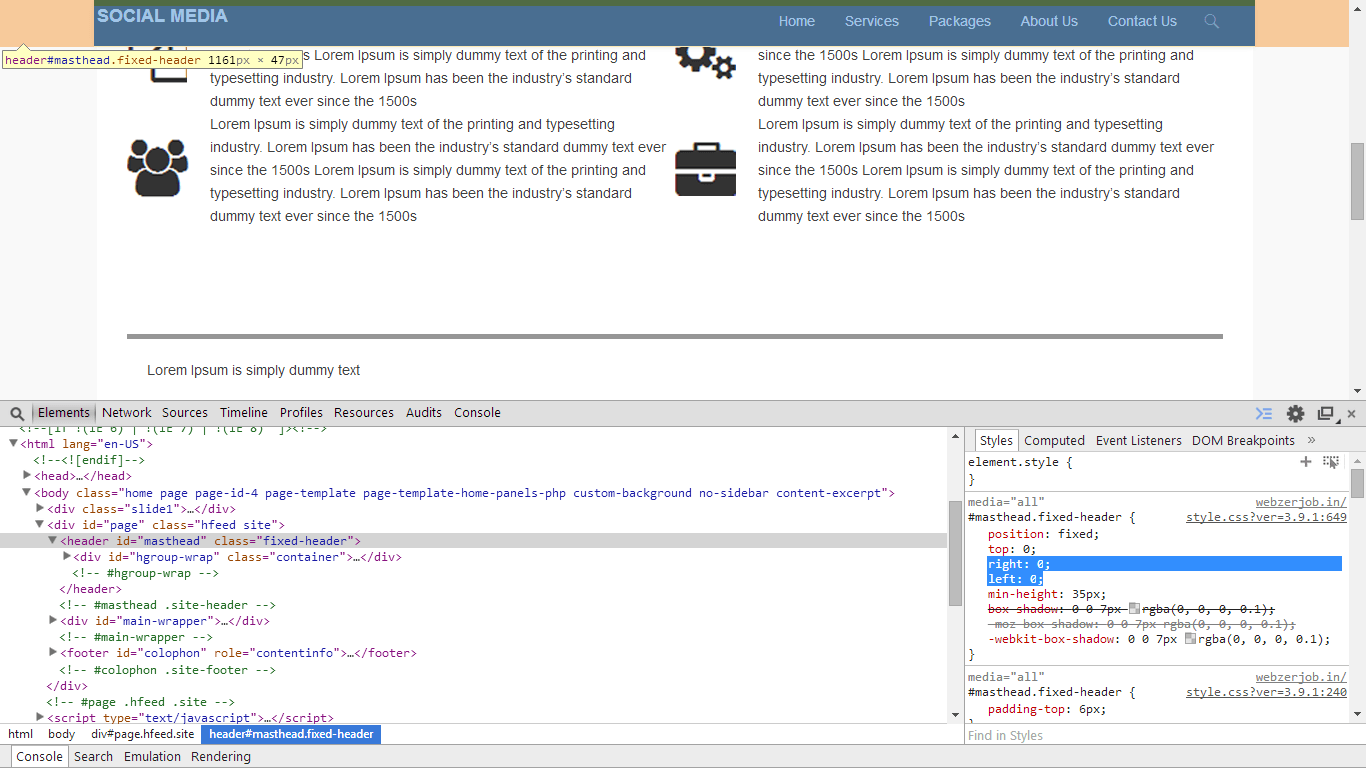
просто добавь right: 0; left: 0; в #masthead.fixed-header (строка 649) в вашем css
это будет выглядеть
#masthead.fixed-header {
position: fixed;
top: 0;
right: 0;
left: 0;
min-height: 35px;
box-shadow: 0 0 7px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 0 7px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 0 7px rgba(0, 0, 0, 0.1);
}