Bootstrap + Mithril HTML рендеринг таблиц
Я не могу заставить Мифрила рендерить таблицы Bootstrap. У меня есть элементы кнопки Bootstrap, которые прекрасно отображаются с помощью следующего (основного) кода:
var TableModule = {
view: function(){
return [
m("button.btn btn-lg btn-primary", { onclick: function () { alert("derr"); } }, "Teh Button"),
m("table.table table-striped",
m("tr", [m("td", "herp"), m("td", "derp")]))
]
}
}
m.module(document.getElementById("test4"), TableModule);
Если я жестко закодирую таблицу, используя:
<table class="table table-striped"><tr><td>herp</td><td>derp</td></tr></table>
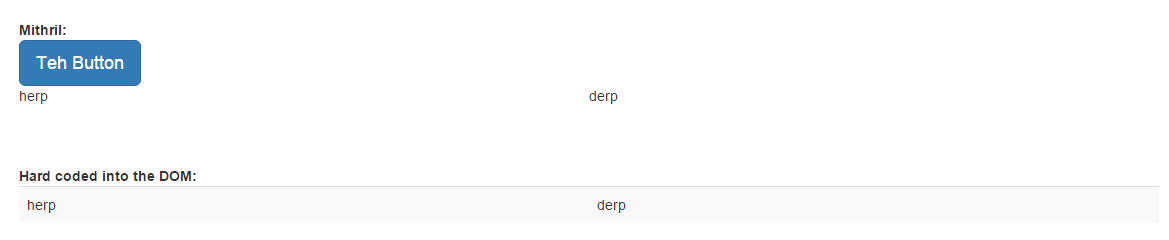
(это точно такой же HTML, как и приведенный выше мифриловый код). Я получаю следующее: 
Идеи, мысли, предложения? Любой и все приветствуется.
3 ответа
При добавлении статических классов CSS в Mithril вам рекомендуется использовать . Синтаксис селектора CSS, см. Этот раздел.
Итак, ваш код должен быть:
var TableModule = {
view: function(){
return [
m("button.btn.btn-lg.btn-primary", { onclick: function () { alert("derr"); } }, "Teh Button"),
m("table.table.table-striped",
m("tr", [m("td", "herp"), m("td", "derp")]))
]
}
}
m.mount(document.getElementById("test4"), TableModule);
Другие комментарии от @ciscoheat также действительны. Вы должны использовать m.mount или же m.route в более новых версиях мифрила.
Это может быть так просто, что вам нужно позвонить m.mount вместо m.module, Модули - это концепция до 0.2, а компоненты - это то, что используется сейчас. (Не такая уж большая разница, но о ней стоит прочитать: http://mithril.js.org/mithril.component.html)
Изменить: попробуйте добавить точки между классами в m звонки также. button.btn.btn-lg.btn-primary например.
Вы должны обернуть TR в TBODY. Похоже, что Bootstrap делает это автоматически, но не при использовании v-узлов и m-помощника.