Как скрыть кнопку от компонента визуализации ячейки в Ag-Grid?
У меня есть список кнопок в mcomponent, которые я использую, чтобы показать их в сетке для выполнения действий в сетке. Мне нужно спрятаться от них.
Мой код выглядит примерно так:
let cols = [{
field: '',
headerName: 'Actions',
width: 250,
colId: 'params',
cellRendererFramework: 'gridEditButtons'
}];
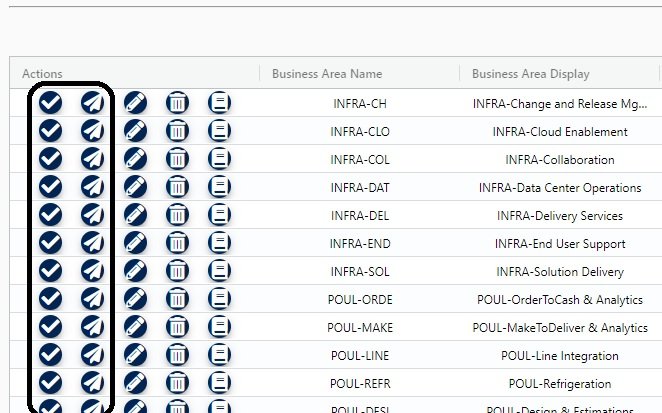
Это первый столбец моей сетки, а затем я объединяю остальные в этой логике. Итак, я могу скрыть столбцы, но что если в cellRendererFramework: 'gridEditButtons' есть 5 кнопок, и я хочу скрыть 2 столбца, которые находятся в черном поле на изображении ниже.
HTML-код для GridEditbuttons.Vue
<template>
<div>
<!-- Approve Button -->
<!-- <v-tooltip bottom>
<v-btn fab small style="height: 23px; width:23px; margin-top: 0px;"
color="primary" slot="activator"
@click.stop="approveRow">
<v-icon>fa-check</v-icon>
</v-btn>
<span>Approve</span>
</v-tooltip> -->
<!-- Release Button -->
<!-- <v-tooltip bottom>
<v-btn fab small style="height: 23px; width:23px; margin-top: 0px;"
color="primary" slot="activator"
@click.stop="releaseRow">
<v-icon>fa-paper-plane</v-icon>
</v-btn>
<span>Release</span>
</v-tooltip> -->
<!-- Edit Button -->
<v-tooltip bottom>
<v-btn fab small style="height: 23px; width:23px; margin-top: 0px;"
color="primary" slot="activator"
@click.stop="editRow">
<v-icon>fa-pencil-alt</v-icon>
</v-btn>
<span>Edit</span>
</v-tooltip>
<!-- Delete Button -->
<v-tooltip bottom>
<v-btn xs4 fab small style="height: 23px; width:23px; margin-top: 0px;"
color="primary" slot="activator"
@click.stop="deleteRow">
<v-icon>fa-trash-alt</v-icon>
</v-btn>
<span>Delete</span>
</v-tooltip>
<!-- View Button -->
<!-- calls to function viewRow in this file when clicked on-->
<v-tooltip bottom>
<v-btn xs4 fab small style="height: 23px; width:23px; margin-top: 0px;"
color="primary" slot="activator"
@click.stop="viewRow">
<v-icon>fa-book</v-icon>
</v-btn>
<span>View</span>
</v-tooltip>
</div>
</template>
Скрипт в GridEditButtons.Vue
<script>
import Vue from 'vue';
export default Vue.extend({
data () {
return {
dialogDelete: false,
execStatusDialog: false
};
},
methods: {
deleteRow () {
// pass the id and collection name to delete here
let rowObj = this.params.api.getRowNode(this.params.rowIndex);
if (!rowObj || !rowObj.data) {
return this.params.context.vm.alert('error', '', 'Unable to identify the selected record.');
}
this.params.context.vm.tableDeleteBtnClicked(rowObj);
this.dialogDelete = !this.dialogDelete;
},
// Executes when the edit button in the grid is clicked
editRow (event) {
let rowObj = this.params.api.getRowNode(this.params.rowIndex);
// Checks to see if a row is selected or if the selected row has data
if (!rowObj || !rowObj.data) {
// If it doesn't then an error is thrown
return this.params.context.vm.alert('error', '', 'Unable to identify the selected record.');
}
// calls the tableEditBtnClicked method in the Brightspot file
this.params.context.vm.tableEditBtnClicked(rowObj);
},
// Executes when the view button in the grid is clicked
viewRow (event) {
// Gets the selected row
let rowObj = this.params.api.getRowNode(this.params.rowIndex);
// Checks to see if a row is selected or if the selected row has data
if (!rowObj || !rowObj.data) {
// If it doesn't then throw an error
return this.params.context.vm.alert(
'error',
'',
'Unable to identify the selected record.'
);
}
// Calls the tableViewBtnClicked method in Brightspot file
this.params.context.vm.tableViewBtnClicked(rowObj);
},
approveRow (event) {
alert('Approved!'); // chunk of code
},
releaseRow (event) {
alert('Released!'); // chunk of code
}
}
});
</script>
1 ответ
Почему бы не использовать V- Vue V-шоу или V-если? В этом примере показано, как скрыть значок "Утвердить".
HTML
<v-tooltip bottom>
<v-btn v-show="showApproveIcon" fab small style="height: 23px; width:23px; margin-top: 0px;"
color="primary" slot="activator"
@click.stop="approveRow">
<v-icon>fa-check</v-icon>
</v-btn>
<span>Approve</span>
</v-tooltip>
скрипт
data () {
return {
dialogDelete: false,
execStatusDialog: false,
showApproveIcon: false,
};
},