JQuery DatePicker ж / скрипт для отключения даты, работает в скрипке. не на сайте
Вот код, который я получил в заголовке моего сайта (header.php):
<script type="text/javascript">
var unavailableDates = ["1-9-2013", "2-9-2013", "3-9-2013", "4-9-2013", "5-9-2013"];
function unavailable(date) {
dmy = date.getDate() + "-" + (date.getMonth() + 1) + "-" + date.getFullYear();
if ($.inArray(dmy, unavailableDates) == -1) {
return [true, ""];
} else {
return [false, "", "Unavailable"];
}
}
$(function() {
$("#dpick").datepicker({
dateFormat: 'dd MM yy',
beforeShowDay: unavailable
});
});
Когда я загружаю его в fiddle и вызываю простой ввод с использованием определенного идентификатора, на который ссылается вторая функция (#dpick), он работает нормально и отключает даты 1-5 сентября 2013 года в указателе даты - так что сам сценарий вроде бы в порядке.
Но когда я использую его на своем веб-сайте (мой сайт находится в WordPress, а поле datepicker находится внутри формы ContactForm7 - если это имеет какое-то значение - оно все же позволяет мне установить идентификатор поля datepicker, поэтому все должно быть в порядке), ни один из даты отключены.
Поле выбора даты называется "Дата тура" (в левом столбце, 2-я строка снизу) - даже когда я просматриваю источник страницы, я вижу, что мой JS объявляется в голове, и если я прокручиваю вниз до того места, где поля формы, я вижу, что мой идентификатор поля даты тура (datepicker) установлен в id="dpick", который должен работать на основе 2-й функции в моем скрипте, верно?
Может кто-нибудь помочь мне понять, почему это не работает? Я пытался понять это целую вечность, и мне не повезло. Я чувствую, что я на правильном пути, но, возможно, я упускаю что-то простое...
Редактировать:
Не уверен, что это имеет какое-то значение... но во 2-й функции, где написано "dateFormat: 'dd MM yy'" - есть также возможность установить формат даты из моей формы CF7, но я попытался сопоставить их и даже тогда он все еще не работает...:/
2 ответа
Вы включаете jQuery после вашего скрипта, который использует jQuery. Код:
<script type="text/javascript">
var unavailableDates = ["1-9-2013", "2-9-2013", "3-9-2013", "4-9-2013", "5-9-2013"];
function unavailable(date) {
dmy = date.getDate() + "-" + (date.getMonth() + 1) + "-" + date.getFullYear();
// snip... more code...
// you're using jQuery! but it's not loaded yet!
$(function() {
$("#dpick").datepicker({
dateFormat: 'mm dd yy',
beforeShowDay: unavailable
});
</script>
<!-- more HTML stuff... -->
<script type='text/javascript' src='http://experience.nipissingu.ca/wp-includes/js/jquery/jquery.js?ver=1.10.2'></script>
<script type='text/javascript' src='http://experience.nipissingu.ca/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1'></script>
<script type='text/javascript' src='http://experience.nipissingu.ca/wp-content/plugins/gallery-plugin-pro/fancybox/jquery.mousewheel-3.0.4.pack.js?ver=3.6'></script>
<script type='text/javascript' src='http://experience.nipissingu.ca/wp-content/plugins/gallery-plugin-pro/fancybox/jquery.fancybox-1.3.4.pack.js?ver=3.6'></script>
<!-- etc. more jQuery including -->
Просто переместите тег сценария после включения jQuery, и он будет работать.
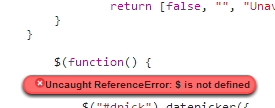
Вы видите, что у вас есть ошибка в консоли JavaScript:

Стандартный способ сделать это - поместить ваш JavaScript в файл: /wp-content/themes/your-theme/js/your-script.js и поставить его в очередь functions.php добавив jQuery в качестве зависимости. Таким образом, другие плагины могут взаимодействовать с вашим скриптом, например: плагины кэширования.
add_action( 'wp_enqueue_scripts', 'enqueue_so_18343752' );
function enqueue_so_18343752()
{
wp_register_script(
'my-datepicker',
get_stylesheet_directory_uri() .'/js/your-script.js',
array( 'jquery' ) // Dependencies
);
wp_enqueue_script( 'my-datepicker' );
}
Я проверил с этим:
jQuery(document).ready(function($)
{
alert('enqueued successfully');
}
но ваш файл your-scripts.js должен выглядеть так:
jQuery(document).ready(function($)
{
var unavailableDates = ["1-9-2013", "2-9-2013", "3-9-2013", "4-9-2013", "5-9-2013"];
function unavailable(date) {
dmy = date.getDate() + "-" + (date.getMonth() + 1) + "-" + date.getFullYear();
if ($.inArray(dmy, unavailableDates) == -1) {
return [true, ""];
} else {
return [false, "", "Unavailable"];
}
}
$(function() {
$("#dpick").datepicker({
dateFormat: 'dd MM yy',
beforeShowDay: unavailable
});
});
});