Семантически правильный макет HTML 5?
Я нахожусь в процессе перепроектирования своего портфолио, и я хочу проверить дизайн, который я собрал, я читал такие ресурсы, как доктор HTML 5 и Smashing Books (Редизайн сети № 3), чтобы попытаться понять правильное использование определенных тегов HTML 5.
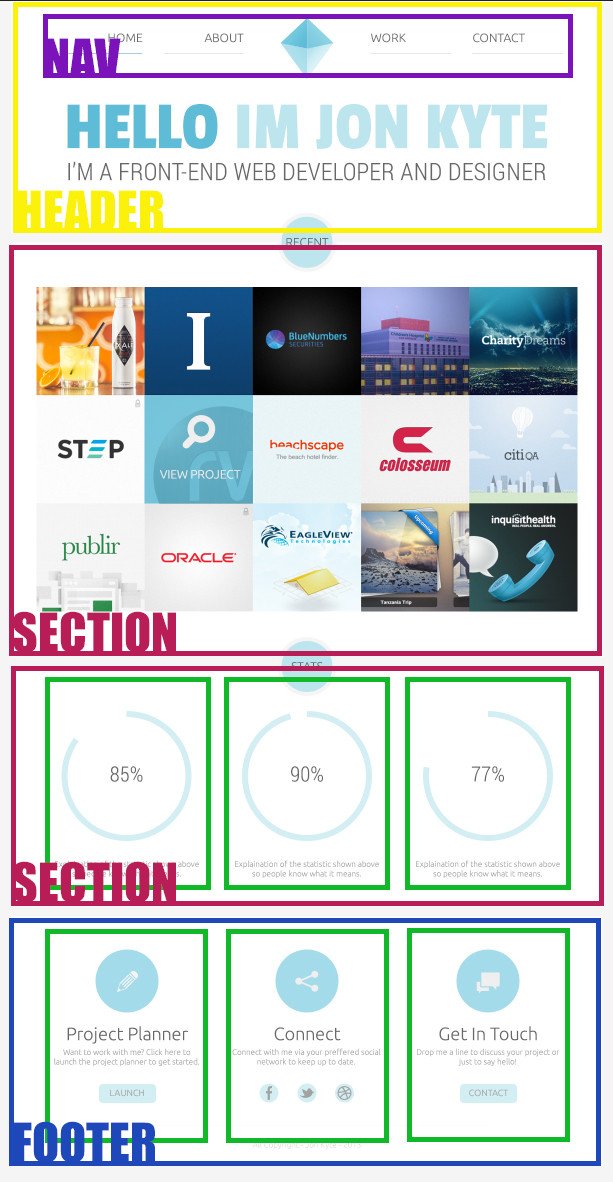
Может ли кто-нибудь дать отзыв о том, правильно ли используются эти теги на моем аннотированном скриншоте?
ЗЕЛЕНЫЕ коробки - все <article> теги, поскольку я не вижу других тегов html 5, которые бы соответствовали их назначению. Круги в процентах - это статистика, а нижняя часть ссылок в нижнем колонтитуле - можно ли заменить их на теги A?

Спасибо за любую помощь, извините, если этот вопрос немного расплывчатый.
1 ответ
Извините, если мой ответ немного расплывчат, но я не вижу проблем с тем, как вы использовали тег html 5 на аннотированном скриншоте.