Почему элементы<p>отображаются по-разному в электронной почте Rackspace?
Почему <p> элементы по-разному отображаются в электронной почте Rackspace по сравнению с другими почтовыми клиентами, такими как Gmail, Outlook.com, Outlook (настольное приложение) и Mail (почтовый клиент, который поставляется с OS X)?
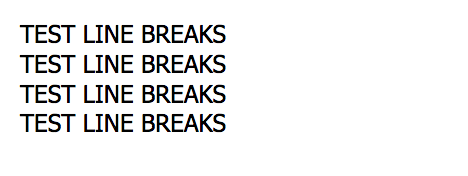
Вот то, что мой <p> элементы выглядят как в Gmail, Outlook.com, Outlook и Mail: 
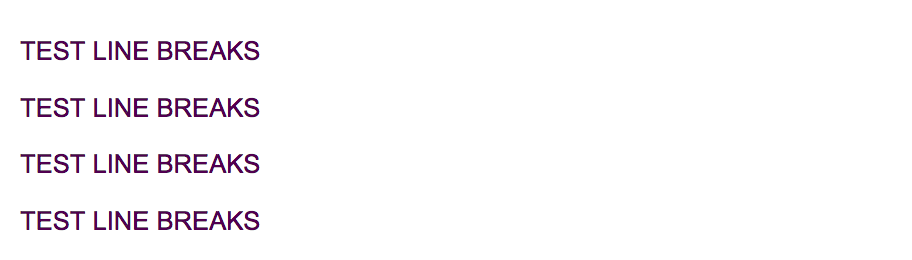
А вот то, что мой <p> элементы выглядят как в Rackspace webmail: 
Вот как выглядит код моего письма:
<p>TEST LINE BREAKS</p>
<p>TEST LINE BREAKS</p>
<p>TEST LINE BREAKS</p>
<p>TEST LINE BREAKS</p>
Я пытался использовать это приложение для нормализации своей электронной почты, но в Rackspace оно все равно не выглядит так: http://premailer.dialect.ca/
Как я могу получить разрывы строк в электронном письме Rackspace?
1 ответ
Различные почтовые клиенты имеют разные стили по умолчанию для определенных тегов (например, веб-браузеры). В этом случае, кажется, Gmail, Outlook.com, Outlook и Mail дают непростые <p> пометьте маленькое нижнее поле, тогда как Rackspace mail - нет.
Это может быть сброшено путем определения явного поля. Использование инлайнера, такого как premailer, работает просто отлично, хотя встраивание вручную более прямое.
<p style="margin: 0 0 10px;">TEST LINE BREAKS</p>
<p style="margin: 0 0 10px;">TEST LINE BREAKS</p>
<p style="margin: 0 0 10px;">TEST LINE BREAKS</p>
<p style="margin: 0 0 10px;">TEST LINE BREAKS</p>