Django Grappelli изменить ширину столбца на полный экран в интерфейсе администратора
Я использую Django впервые. У меня есть опыт работы с Python, но не с веб-разработкой. Сейчас я пытаюсь создать страницу администратора с помощью grappelli. Только grappelli не показывает таблицы в полноэкранном режиме (ширина столбца слишком мала) и выглядит ужасно. Только треть моего экрана используется. Есть ли способ установить ширину столбца с учетом размера экрана пользователя. В некотором смысле это выглядит только хуже. Я не могу публиковать какие-либо реальные данные, поскольку они предназначены для научных целей. Я тоже попытался найти ответ, но не смог найти ничего подходящего для меня. Я использую django 1.10, python 2.7 и grappelli 2.8.2. Причина, по которой я использую grappelli, из-за выпадающего фильтра. Если кто-нибудь знает, как сделать выпадающий фильтр в Django, это тоже хорошо для меня.
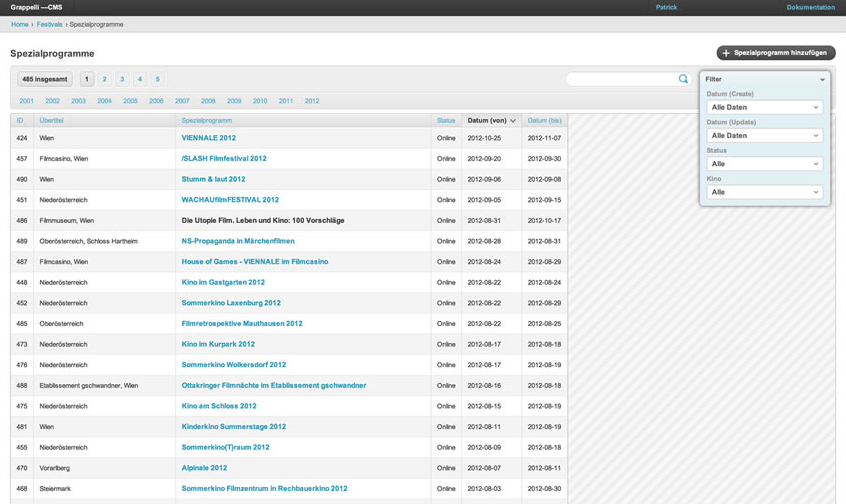
Интерфейс Grapelli:
1 ответ
Попробуйте этот или этот. Они описывают, как изменить ширину ваших столбцов в django admin.
РЕДАКТИРОВАТЬ
Установите вашу виртуальную среду только для вашего проекта. если у вас не установлен virtualenv в вашем главном пипе, выполните:
pip install virtualenv
затем создайте свою виртуальную среду только для вашего проекта с помощью:
virtualenv env- Активируйте только что созданный env с помощью:
source env/bin/activate - Установите ваши зависимости, такие как Django или Grappelli
pip install djangopip install django-grappelli - Теперь вы можете найти свои файлы во вновь созданном env
РЕДАКТИРОВАТЬ 2
Если вы хотите добавить свои собственные стили в шаблон, есть блок, который в основном выглядит следующим образом:
{% block stylesheets %}
{{ block.super }}
{{ media.css }}
{% endblock %}
Так что если вы хотите добавить свой собственный CSS, просто добавьте путь к вашему .css файл. Или просто сделайте пользовательский CSS следующим образом:
{% block stylesheets %}
{{ block.super }}
{{ media.css }}
<style>
.column-your_columns_name {
width: 500px;
}
{% endblock %}
обратите внимание, что каждый столбец может быть доступен по классу. Каждый класс столбца всегда называется column-fieldname, Так, например, если у вас есть столбец с именем price (имена столбцов взяты из моделей) вы можете получить к нему доступ в своих стилях:
.column-price{}