popper.js в bootstrap 4 дает SyntaxError неожиданный экспорт токена
Я попытался установить bootstrap 4, и включены следующие ссылки
<script src="libs/jquery/dist/jquery.min.js"></script>
<script src="libs/tether/dist/js/tether.min.js" ></script>
<script src="libs/popper.js/dist/popper.js"></script>
<script src="libs/bootstrap/dist/js/bootstrap.min.js" ></script>
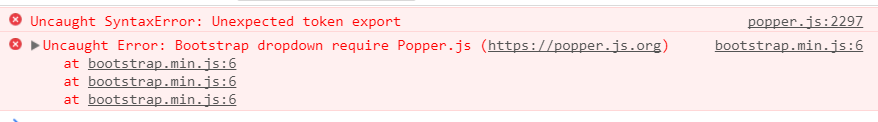
Но возникает следующая ошибка:
Uncaught syntaxError: Неожиданный экспорт токена
Есть идеи как это исправить?
4 ответа
Я столкнулся с той же проблемой, если я использую popper.js из сети CDN, например cdnjs,
Если вы соблюдаете исходный код Bootstrap 4 примеры, такие как, например, Navbar вы можете увидеть, что popper.min.js загружается из:
<script src="https://getbootstrap.com/assets/js/vendor/popper.min.js"></script>
Я включил это в свой проект, и ошибка исчезла. Вы можете скачать исходный код с https://getbootstrap.com/assets/js/vendor/popper.min.js и включите в свой проект как локальный файл, и он должен работать.
Просто получил это и понял, почему это действительно происходит. В случае, если другие обойдутся здесь:
Проверьте readme.md "Использование". Библиотека доступна в трех версиях для трех разностных загрузчиков модулей. Вкратце: если вы загрузите его с <script> тег, то вы должны использовать версию UMD. Вы можете найти это в /dist/umd, По умолчанию (в /dist) является ESNext (ECMA-Script), который не может быть загружен с помощью script тег.
Bootstrap 4 требует UMD-версию popper.jsи убедитесь, что порядок следующий:
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="~/Scripts/jquery-3.0.0.min.js"></script>
<script src="~/Scripts/umd/popper.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
Вы также можете добавить bootstrap.bundle.min.js и удалить popper.js в своем HTML.
Связанные файлы JS (bootstrap.bundle.js и минимизированный bootstrap.bundle.min.js) включают в себя [Popper]( https://popper.js.org/), но не jQuery.
Строка 96 в README
Дистанционные цели
Popper.js в настоящее время поставляется с тремя целями: UMD, ESM и ESNext.
- UMD - Универсальное определение модуля: AMD, RequireJS и глобальные переменные;
- ESM - модули ES: для webpack/Rollup или браузера, поддерживающего спецификацию;
- ESNext: доступно в
dist/, можно использовать с webpack иbabel-preset-env;
Обязательно используйте тот, который вам нужен. Если вы хотите импортировать его с<script> тег, используйте UMD.
У вас есть следующий код в Bundle Config bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// Use the development version of Modernizr to develop with and learn from. Then, when you're
// ready for production, use the build tool at https://modernizr.com to pick only the tests you need.
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/umd/popper.min.js",
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
следующий код в макете HTML
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
Это сработало для меня