Выбор и активация правильных элементов управления на сайте, управляемом AJAX
Итак, я пытаюсь сделать так, чтобы каждый раз, когда я захожу на любую страницу кроссовок nike.com (без ссылки HTML), она автоматически выбирает размер моей обуви, добавляет его в корзину и проверяет меня.
В настоящее время я пытаюсь использовать этот сценарий (ниже), но каждый раз, когда я захожу на страницу с кроссовками, он не добавляет должным образом требуемый размер обуви, а просто идет к оформлению заказа, в моей корзине ничего нет.
Мне сказали, что мне нужно сопоставить код с фактическим HTML страницы, но я не знаю, как это сделать. Пожалуйста помоги.
// ==UserScript==
// @name _Nike auto-buy(!!!) script
// @include http://*/*
// @require http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js
// @require https://gist.github.com/raw/2625891/waitForKeyElements.js
// @grant GM_addStyle
// ==/UserScript==
/*- The @grant directive is needed to work around a design change
introduced in GM 1.0. It restores the sandbox.
*/
var okayToClickAddtoCart = false;
//-- Assumes that size is a standard <option> tag or similar...
waitForKeyElements (".selectBox-label[value='10']", selectShoeSize);
function selectShoeSize (jNode) {
jNode.prop ('selected', true);
okayToClickAddtoCart = true;
}
waitForKeyElements (".add-to-cart.nike-button", clickAddToCart);
function clickAddToCart (jNode) {
if ( ! okayToClickAddtoCart) {
return true; //-- Don't click yet.
}
var clickEvent = document.createEvent ('MouseEvents');
clickEvent.initEvent ('click', true, true);
jNode[0].dispatchEvent (clickEvent);
}
waitForKeyElements (".checkout-button", clickCheckoutButton);
function clickCheckoutButton (jNode) {
var clickEvent = document.createEvent ('MouseEvents');
clickEvent.initEvent ('click', true, true);
jNode[0].dispatchEvent (clickEvent);
}
Ссылка на "целевую страницу"
Снимок целевого HTML (в случае, если целевая страница удалена или изменена Nike)
1 ответ
Вместо того, чтобы просто изменить сценарий из вопроса, я надеюсь составить краткое описание того, как создавать сценарии для таких типов страниц и действий с помощью Greasemonkey/Tampermonkey.
Шаги:
Обратите внимание на то, что вы делаете вручную. Обратите особое внимание на элементы, добавленные / измененные в javascript страницы, и необходимую последовательность шагов, если таковые имеются.
Используя Firebug, и / или инспектора Firefox, и / или инструменты разработчика Chrome, определите селекторы CSS/jQuery для всех элементов, которые вы будете читать или манипулировать ими. Это особенно легко сделать с помощью Firebug.
Используйте jQuery для манипулирования статическим HTML. Используйте waitForKeyElements для обработки узлов, добавленных или измененных с помощью JavaScript (AJAX). Используйте API Greasemonkey - который также поддерживается Tampermonkey и частично поддерживается пользовательскими скриптами Chrome - для выполнения любых междоменных вызовов страниц или для сохранения любых значений между загрузками страниц для междоменных наборов страниц.
Конкретный пример:
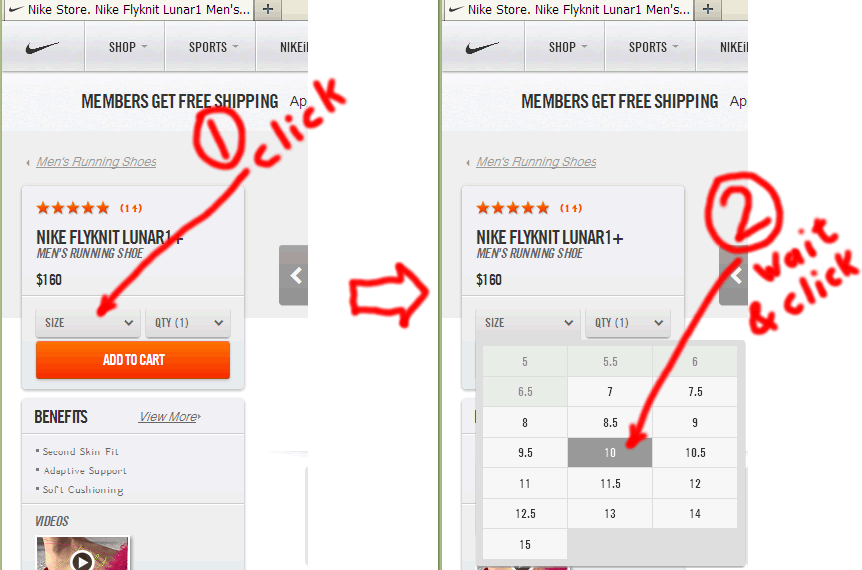
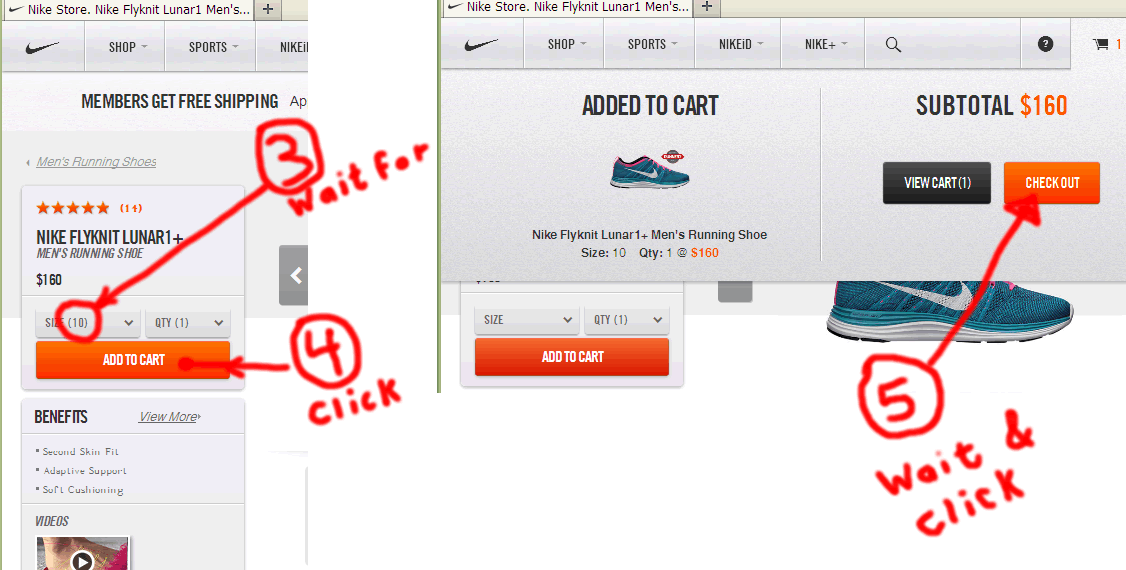
Для целевых страниц OP OP хочет: (a) автоматически выбрать размер обуви, (b) добавить обувь в корзину и (c) нажать кнопку "Оформить заказ".
Это требует ожидания и / или нажатия на пять (5) элементов страницы, например:
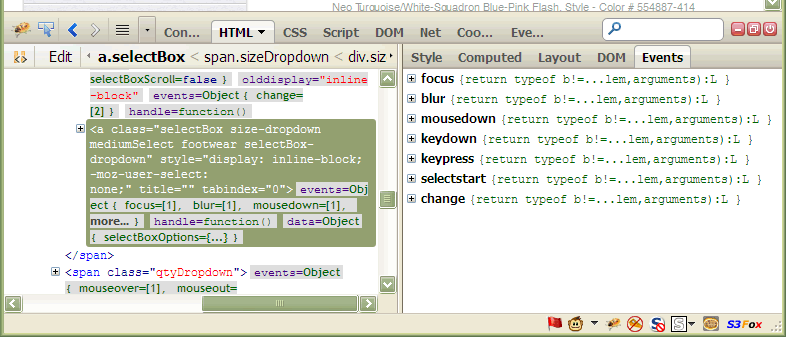
Используя Firebug (или аналогичный инструмент), мы получаем структуру HTML для ключевых узлов. Например, раскрывающийся список РАЗМЕР имеет HTML, как это:
<div class="size-quantity"> <span class="sizeDropdown selectBox-open"> ... <label class="dropdown-label selectBox-label-showing">SIZE</label> ... <a class="selectBox size-dropdown mediumSelect footwear selectBox-dropdown" ...> ... </a> </span> </div>Где ссылка на самом деле срабатывает
mousedownсобытие, а не клик.Firebug дает нам путь CSS:
html.js body div#body div#body-wrapper.fullheight div#body-liner.clear div#content div#pdp.footwear div#product-container.clear div.pdp-buying-tools-container div.pdp-box div.buying-tools-container div#PDPBuyingTools.buying-tools-gadget form.add-to-cart-form div.product-selections div.size-quantity span.sizeDropdown a.selectBoxКоторый мы можем сократить:
div.footwear form.add-to-cart-form span.sizeDropdown a.size-dropdownдля разумного селектора, который может пережить тривиальные изменения страниц и вряд ли сработает на нежелательных страницах / продуктах.
~~~~~~~~~~~~~
Обратите внимание, что Firebug также помогает нам увидеть, к каким событиям прикреплены события, что крайне важно при определении того, что нам нужно вызвать. Например, для этого узла я вижу:Эта ссылка не имеет
hrefи не слушаетclickСобытия. В этом случае мы должны вызватьmousedown(или жеkeydown).~~~~~~~~~~~~~
Используя аналогичный процесс для других 4 ключевых узлов, мы получаем селекторы CSS/jQuery:Node 1: div.footwear form.add-to-cart-form span.sizeDropdown a.size-dropdown Node 2: ul.selectBox-dropdown-menu li a:contains('10') (But this will need an additional check) Node 3: div.footwear form.add-to-cart-form span.sizeDropdown a.selectBox span.selectBox-label:contains('(10)') Node 4: div.footwear form.add-to-cart-form div.product-selections div.add-to-cart Node 5: div.mini-cart div.cart-item-data a.checkout-button:visibleНаконец, мы используем
waitForKeyElementsотправлять требуемые события на ключевые узлы и выполнять последовательность операций в правильном порядке.
В результате получается полный рабочий скрипт:
// ==UserScript==
// @name _Nike auto-buy shoes(!!!) script
// @include http://store.nike.com/*
// @include https://store.nike.com/*
// @require http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js
// @require https://gist.github.com/raw/2625891/waitForKeyElements.js
// @grant GM_addStyle
// ==/UserScript==
/*- The @grant directive is needed to work around a design change
introduced in GM 1.0. It restores the sandbox.
*/
var targetShoeSize = "10";
//-- STEP 1: Activate size drop-down.
waitForKeyElements (
"div.footwear form.add-to-cart-form span.sizeDropdown a.size-dropdown",
activateSizeDropdown
);
function activateSizeDropdown (jNode) {
triggerMouseEvent (jNode[0], "mousedown");
//-- Setup step 2.
waitForKeyElements (
"ul.selectBox-dropdown-menu li a:contains('" + targetShoeSize + "'):visible",
selectDesiredShoeSize
);
}
//-- STEP 2: Select desired shoe size.
function selectDesiredShoeSize (jNode) {
/*-- Because the selector for this node is vulnerable to false positives,
we need an additional check here.
*/
if ($.trim (jNode.text () ) === targetShoeSize) {
//-- This node needs a triplex event
triggerMouseEvent (jNode[0], "mouseover");
triggerMouseEvent (jNode[0], "mousedown");
triggerMouseEvent (jNode[0], "mouseup");
//-- Setup steps 3 and 4.
waitForKeyElements (
"div.footwear form.add-to-cart-form span.sizeDropdown a.selectBox "
+ "span.selectBox-label:contains('(" + targetShoeSize + ")')",
waitForShoeSizeDisplayAndAddToCart
);
}
}
//-- STEPS 3 and 4: Wait for shoe size display and add to cart.
function waitForShoeSizeDisplayAndAddToCart (jNode) {
var addToCartButton = $(
"div.footwear form.add-to-cart-form div.product-selections div.add-to-cart"
);
triggerMouseEvent (addToCartButton[0], "click");
//-- Setup step 5.
waitForKeyElements (
"div.mini-cart div.cart-item-data a.checkout-button:visible",
clickTheCheckoutButton
);
}
//-- STEP 5: Click the checkout button.
function clickTheCheckoutButton (jNode) {
triggerMouseEvent (jNode[0], "click");
//-- All done. The checkout page should load.
}
function triggerMouseEvent (node, eventType) {
var clickEvent = document.createEvent('MouseEvents');
clickEvent.initEvent (eventType, true, true);
node.dispatchEvent (clickEvent);
}