Bootstrap 4 выравнивает элементы панели навигации вправо
Как выровнять элемент навигационной панели по правому краю?
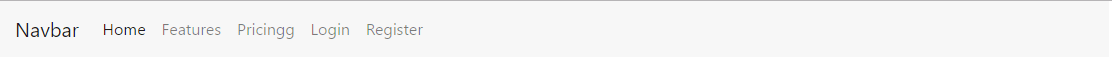
Я хочу иметь логин и зарегистрироваться справа. Но все, что я пытаюсь, похоже, не работает.
Это то, что я пробовал до сих пор:
<div>вокруг<ul>с атрибутом:style="float: right"<div>вокруг<ul>с атрибутом:style="text-align: right"- попробовал эти две вещи на
<li>теги - попробовал все эти вещи снова с
!importantдобавлено в конец - изменено
nav-itemвnav-rightв<li> - добавил
pull-sm-rightкласс к<li> - добавил
align-content-endкласс к<li>
Это мой код:
<div id="app" class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricingg</a>
</li>
</ul>
<ul class="navbar-nav " >
<li class="nav-item">
<a class="nav-link" href="{{ url('/login') }}">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url('/register') }}">Register</a>
</li>
</ul>
</nav>
@yield('content')
</div>
24 ответа
Bootstrap 4 имеет много разных способов выравнивания элементов панели навигации. float-right не будет работать, потому что теперь навигационная панель flexbox,
Вы можете использовать новый mr-auto для автоматического правого поля на 1-й (слева) navbar-nav, В качестве альтернативы ml-auto может быть использован на 2-й (справа) navbar-nav или если у вас есть только один navbar-nav,
<div id="app" class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricingg</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="{{ url('/login') }}">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url('/register') }}">Register</a>
</li>
</ul>
</nav>
</div>
http://www.codeply.com/go/P0G393rzfm
Есть также утилиты flexbox. В этом случае у вас есть 2 navbar-nav с, так justify-content-between в navbar-collapse будет работать даже пространство между ними,
<div class="navbar-collapse collapse justify-content-between">
<ul class="navbar-nav mr-auto">
..
</ul>
<ul class="navbar-nav">
..
</ul>
</div>
Обновление для Bootstrap 4.0 и новее
Начиная с Bootstrap 4 beta, ml-auto все еще будет работать, чтобы подтолкнуть элементы вправо. Просто знайте navbar-toggleable- классы изменились на navbar-expand-*
Обновлена навигационная панель справа для Bootstrap 4
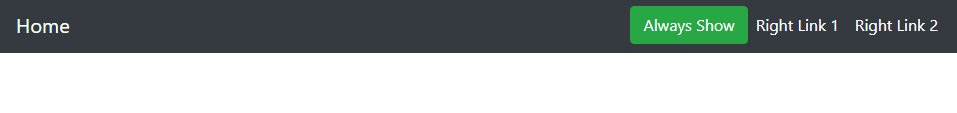
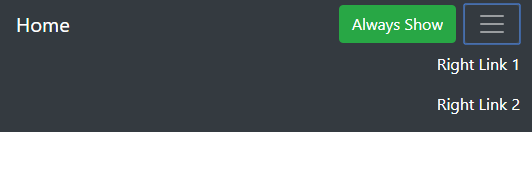
Еще один частый сценарий выравнивания по правому краю Bootstrap 4 Navbar включает кнопку справа, которая остается за пределами навигации мобильного коллапса, так что она всегда отображается на любой ширине.
Кнопка выравнивания вправо, которая всегда видна
Связанный: Bootstrap NavBar с левыми, центральными или правыми выровненными элементами
В моем случае я хотел только один набор кнопок / опций навигации и обнаружил, что это будет работать:
<div class="collapse navbar-collapse justify-content-end" id="navbarCollapse">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Sign Out</a>
</li>
</ul>
</div>
Итак, вы добавите justify-content-end в div и пропустить mr-auto в списке.
Вот рабочий пример.
Для тех, кто все еще борется с этой проблемой в BS4, просто попробуйте следующий код -
<ul class="navbar-nav ml-auto">
На Bootstrap 4
Если вы хотите выровнять марку слева от вас, а все навигационные элементы - справа, измените значение по умолчанию mr-auto в ml-auto
<ul class="navbar-nav ml-auto">
На Bootsrap 4.0.0-beta.2Ни один из ответов, перечисленных здесь, не работал для меня. Наконец, сайт Bootstrap дал мне решение не через документацию, а через исходный код страницы...
Getbootstrap.com выровнять свое право navbar-nav направо с помощью следующего класса: ml-md-auto,
Используйте этот код для перемещения предметов вправо.
div class="collapse navbar-collapse justify-content-end"
Использование ml-auto вместо mr-auto после применения nav оправдать-содержание-конец ul
Просто добавьте класс MR-Auto на ул.
<ul class="nav navbar-nav mr-auto">
Если у вас есть список меню с обеих сторон, вы можете сделать что-то вроде этого:
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">left 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">left 2</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">left disable</a>
</li>
</ul>
Если вы хотите дом, характеристики и цены слева сразу после вашего nav-brand, а затем войдите и зарегистрируйтесь справа, затем оберните два списка в <div> и использовать .justify-content-between:
<div class="collapse navbar-collapse justify-content-between">
<ul>....</ul>
<ul>...</ul>
</div>
В bootstrap v4.3 просто добавьте ml-auto в <ul class="navbar-nav">Пример:<ul class="navbar-nav ml-auto">
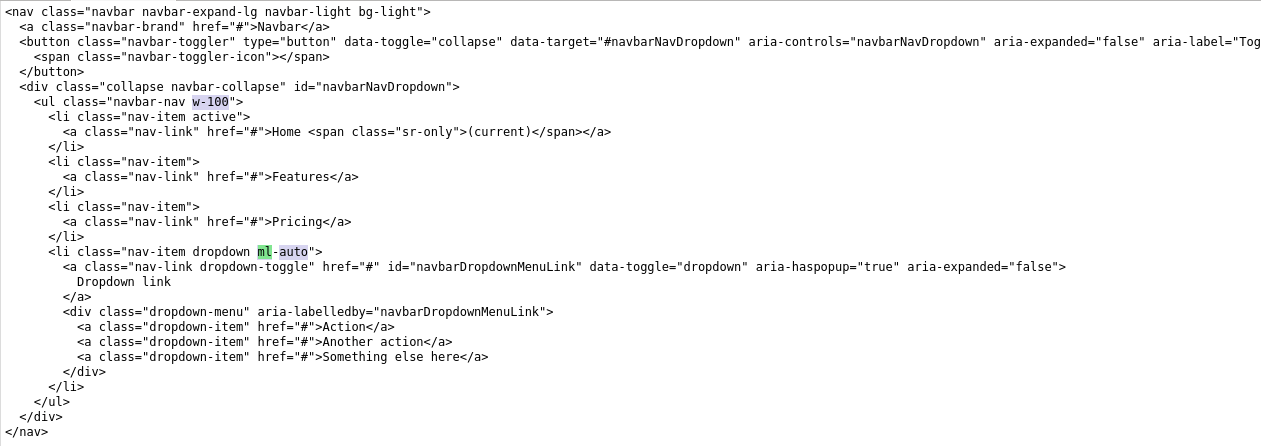
Небольшое изменение в Boostrap 4. Чтобы выровнять навигационную панель по правой стороне, вам нужно внести только два изменения. они есть:
- в
navbar-navкласс добавитьw-100какnavbar-nav w-100сделать ширину 100 - в
nav-item dropdownкласс добавитьml-autoкакnav-item dropdown ml-autoчтобы оставить маржу как авто.
Если вы не поняли, обратитесь к изображению, которое я прикрепил к этому.
Полный исходный код
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav w-100">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown ml-auto">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
Используйте класс flex-row-reverse
<nav class="navbar navbar-toggleable-md navbar-light">
<div class="container">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">
<i class="fa fa-hospital-o fa-2x" aria-hidden="true"></i>
</a>
<div class="collapse navbar-collapse flex-row-reverse" id="navbarNavAltMarkup">
<ul class="navbar-nav">
<li><a class="nav-item nav-link active" href="#" style="background-color:#666">Home <span class="sr-only">(current)</span></a</li>
<li><a class="nav-item nav-link" href="#">Doctors</a></li>
<li><a class="nav-item nav-link" href="#">Specialists</a></li>
<li><a class="nav-item nav-link" href="#">About</a></li>
</ul>
</div>
</div>
</nav>
Для начальной загрузки 4.3.1 я использовал nav-pills, и у меня ничего не работало, кроме этого:
<ul class="nav nav-pills justify-content-end ml-auto">
<li ....</li>
</ul>
В моем случае Bootstrap v5 мне нужен был только один набор параметров навигации справа:
просто добавьте "ms-auto" в ul.
И мне это помогло.
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav ms-auto mb-2 mb-md-0">
<li class="nav-item">
<a class="nav-link " aria-current="page" href="index.php">Home</a>
</li>
<li class="nav-item">
<a class="nav-link " href="services.php" tabindex="-1" aria-disabled="true">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="aboutus.php">About Us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="Portfolio.php">Portfolio</a>
</li>
</ul>
</div>
Приведенные выше ответы на удивление не сработали для меня, так что вот мой подход. Чтобы выровнять элементы панели навигации входа и регистрации по правому краю, вы можете использовать любой из этих двух способов:
pull-right : Измените тег неупорядоченного списка для входа в систему и зарегистрируйтесь как
<ul class="navbar-nav pull-right">navbar-right : изменить тег неупорядоченного списка для входа в систему и зарегистрироваться как
<ul class="navbar-nav navbar-right">
но элемент навигации, который вы хотите выровнять, находится в одиночестве
поместите его за пределы основной навигации, но в том же самом, вот так:
<ul class="navbar-nav justify-content-end ms-auto"> <li class="nav-item"> <a class="nav-link" href="#" aria-expanded="false">Contact support</a> </li> <li class="nav-item "> <a class="nav-link" href="#" aria-expanded="false">Log in</a> </li> </ul>
использовать justify-content-end ms-auto
Рабочий пример для БС v4.0.0-beta.2:
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricingg</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Register</a>
</li>
</ul>
</div>
</nav>
<div class="container-fluid">
container content
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="node_modules/jquery/dist/jquery.slim.min.js"></script>
<script src="node_modules/popper.js/dist/umd/popper.min.js"></script>
<script src="node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
</body>
Для бета-версии Bootstrap 4 пример навигационной панели с элементами, выровненными по правой стороне:
<div id="app" class="container">
<nav class="navbar navbar-expand-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricingg</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="{{ url('/login') }}">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url('/register') }}">Register</a>
</li>
</ul>
</nav>
</div>
Использование гибкого поля начальной загрузки помогает нам контролировать размещение и выравнивание вашего элемента навигации. для вышеупомянутой проблемы добавление mr-auto является лучшим решением.
<div id="app" class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricingg</a>
</li>
</ul>
<ul class="navbar-nav " >
<li class="nav-item">
<a class="nav-link" href="{{ url('/login') }}">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url('/register') }}">Register</a>
</li>
</ul>
</nav>
@yield('content')
</div>
другое размещение может включать
fixed- top
fixed bottom
sticky-top
Если все вышеперечисленное не сработало, я добавил 100% ширину к классу navbar в CSS. До этого г-н авто не работал для меня над этим проектом с использованием 4.1.
Я использую Angular 4 (v.4.0.0) и ng-bootstrap (Bootstrap 4). Этот код не все уместен, но надеются, что люди могут выбрать то, что работает. Мне потребовалось некоторое время, чтобы найти решение, чтобы мои элементы правильно оправдались, правильно свернулись и применили раскрывающийся список в моем профиле Google (используя OAuth).
<div id="header" class="header">
<nav class="navbar navbar-toggleable-sm navbar-inverse bg-faded fixed-top">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">
<img alt='Brand' src='../assets/images/logo-white.png' class='navbar-logo-img d-inline-block align-top '>
<span class="navbar-logo-text">Oncoscape</span>
</a>
<div class="collapse navbar-collapse justify-content-end" id="navbarSupportedContent">
<ul class="navbar-nav float-left">
<a class="navbar-items nav-item nav-link active " *ngIf='authenticated' (click)='goDashboard()'>
<span class="fa fa-dashboard"></span>Dashboard
</a>
<a class="nav-item nav-link navbar-items active" href="http://resources.sttrcancer.org/oncoscape-contact">
<span class="fa fa-comments"></span>Feedback
</a>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<img *ngIf='user && authenticated' class="navbar-pic" src={{user.thumbnail}} alt="Smiley face">
</a>
<div *ngIf='user && authenticated' class="dropdown-menu " aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" (click)="toProfile()">Account</a>
<div class="dropdown-item">
<app-login></app-login>
</div>
</div>
</li>
</ul>
</div>
</nav>
</div>
<router-outlet></router-outlet>
Найдите строку 69 в verndor-prefixes.less и запишите ее следующим образом:
.panel {
margin-bottom: 20px;
height: 100px;
background-color: #fff;
border: 1px solid transparent;
border-radius: 4px;
-webkit-box-shadow: 0 1px 1px rgba(0,0,0,.05);
box-shadow: 0 1px 1px rgba(0,0,0,.05);
}Просто скопировал это с одной из страниц getbootstrap для выпущенной версии 4, которая работала намного лучше, чем выше
<div class="d-none d-xl-block col-xl-2 bd-toc float-md-right">
<ul class="section-nav">
<li class="toc-entry toc-h2"><a href="#overview">Overview</a></li>
<li class="toc-entry toc-h2"><a href="#classes">Classes</a></li>
<li class="toc-entry toc-h2"><a href="#mixins">Mixins</a></li>
<li class="toc-entry toc-h2"><a href="#responsive">Responsive</a></li>
</ul>
</div>
Я новичок в переполнении стека и новичок в разработке переднего плана. Это то, что сработало для меня. Поэтому я не хотел отображать элементы списка.
.hidden {
display:none;
}
#loginButton{
margin-right:2px;
}<nav class="navbar navbar-toggleable-md navbar-light bg-faded fixed-top">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">NavBar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active hidden">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item hidden">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item hidden">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit" id="loginButton"><a href="#">Log In</a></button>
<button class="btn btn-outline-success my-2 my-sm-0" type="submit"><a href="#">Register</a></button>
</form>
</div>
</nav>