Название UIButton не отображается при применении UIVibrancyEffect
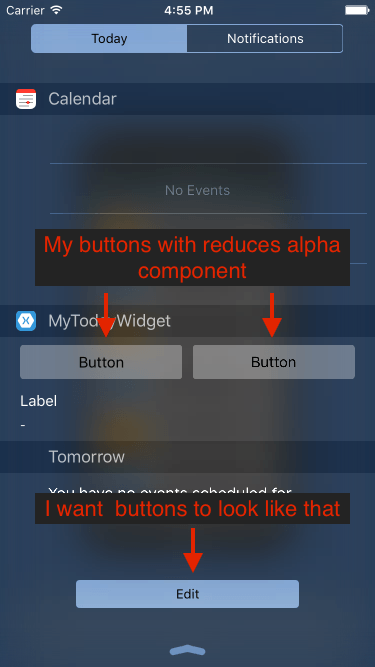
У меня проблемы с применением UIVibrancyEffect к моему виджету UIButton в iOS сегодня. Я хочу, чтобы им понравилась кнопка "Изменить" по умолчанию в разделе "Сегодня" в центре уведомлений:
Как вы можете видеть на скриншоте, кнопка по умолчанию яркая и выглядит намного лучше.
Я пытался заменить виджет View с UIVisualEffectView как это:
UIVisualEffectView effectView = new UIVisualEffectView(UIVibrancyEffect.CreateForNotificationCenter ());
effectView.Frame = this.View.Bounds;
effectView.AutoresizingMask = this.View.AutoresizingMask;
UIView oldView = this.View;
this.View = effectView;
effectView.ContentView.AddSubview(oldView);
this.View.TintColor = UIColor.Clear;
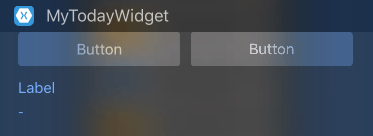
И, кажется, работает, но названия моих кнопок также становятся яркими (я хочу, чтобы они оставались черными):
Есть ли способ предотвратить оживление заголовков кнопок при использовании UIVibrancyEffect?
Я должен также добавить, что я использую Xamarin.iOS.
1 ответ
Кажется, у меня есть решение моей проблемы. Я закончил тем, что создал UIVisualEffectView с пустым UIView внутри и добавив его позади UIButton,
Этот фрагмент кода показывает, как оформить одну кнопку:
// Create effect view
var effectView = new UIVisualEffectView(UIVibrancyEffect.CreateForNotificationCenter ());
// This color looks best for me. You can play around with it to make it look better
effectView.BackgroundColor = UIColor.FromRGBA(55, 55, 55, 100);
// Position effectView
effectView.Frame = myButton.Frame;
// Add effectView and send it to back, behind actual button
this.View.AddSubview(effectView);
this.View.SendSubviewToBack (effectView);
// Create UIView and add it to effectView's ContentView
var view = new UIView ();
view.BackgroundColor = UIColor.White;
effectView.ContentView.AddSubview(view);
view.Frame = new CGRect(0, 0, effectView.Frame.Width, effectView.Frame.Height);
// Make sure your effect view has rounded corners
effectView.Layer.MasksToBounds = true;
effectView.Layer.CornerRadius = 4.0f;
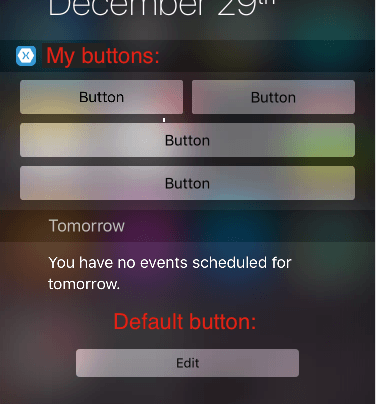
И вот как это выглядит: