Отправка POST-данных с использованием XMLHttpRequest
Я хотел бы отправить некоторые данные, используя XMLHttpRequest в JavaScript.
Скажем, у меня есть следующая форма в HTML:
<form name="inputform" action="somewhere" method="post">
<input type="hidden" value="person" name="user">
<input type="hidden" value="password" name="pwd">
<input type="hidden" value="place" name="organization">
<input type="hidden" value="key" name="requiredkey">
</form>
Как я могу написать эквивалент, используя XMLHttpRequest в JavaScript?
14 ответов
Код ниже демонстрирует, как это сделать.
var http = new XMLHttpRequest();
var url = 'get_data.php';
var params = 'orem=ipsum&name=binny';
http.open('POST', url, true);
//Send the proper header information along with the request
http.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
http.onreadystatechange = function() {//Call a function when the state changes.
if(http.readyState == 4 && http.status == 200) {
alert(http.responseText);
}
}
http.send(params);
var xhr = new XMLHttpRequest();
xhr.open('POST', 'somewhere', true);
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xhr.onload = function () {
// do something to response
console.log(this.responseText);
};
xhr.send('user=person&pwd=password&organization=place&requiredkey=key');
Или, если вы можете рассчитывать на поддержку браузера, вы можете использовать FormData:
var data = new FormData();
data.append('user', 'person');
data.append('pwd', 'password');
data.append('organization', 'place');
data.append('requiredkey', 'key');
var xhr = new XMLHttpRequest();
xhr.open('POST', 'somewhere', true);
xhr.onload = function () {
// do something to response
console.log(this.responseText);
};
xhr.send(data);
Используйте современный JavaScript!
Я бы посоветовал заглянуть в fetch, Это эквивалент ES5 и использует обещания. Это намного более читабельно и легко настраивается.
const url = "http://example.com";
fetch(url, {
method : "POST",
body: new FormData(document.getElementById("inputform")),
// -- or --
// body : JSON.stringify({
// user : document.getElementById('user').value,
// ...
// })
}).then(
response => response.text() // .json(), etc.
// same as function(response) {return response.text();}
).then(
html => console.log(html)
);Больше информации:
Вот полное решение с
application-json:
// Input values will be grabbed by ID
<input id="loginEmail" type="text" name="email" placeholder="Email">
<input id="loginPassword" type="password" name="password" placeholder="Password">
// return stops normal action and runs login()
<button onclick="return login()">Submit</button>
<script>
function login() {
// Form fields, see IDs above
const params = {
email: document.querySelector('#loginEmail').value,
password: document.querySelector('#loginPassword').value
}
const http = new XMLHttpRequest()
http.open('POST', '/login')
http.setRequestHeader('Content-type', 'application/json')
http.send(JSON.stringify(params)) // Make sure to stringify
http.onload = function() {
// Do whatever with response
alert(http.responseText)
}
}
</script>
Убедитесь, что ваш Backend API может анализировать JSON.
Например, в Express JS:
import bodyParser from 'body-parser'
app.use(bodyParser.json())
Минимальное использование FormData отправить запрос AJAX
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=Edge, chrome=1"/>
<script>
"use strict";
function submitForm(oFormElement)
{
var xhr = new XMLHttpRequest();
xhr.onload = function(){ alert (xhr.responseText); } // success case
xhr.onerror = function(){ alert (xhr.responseText); } // failure case
xhr.open (oFormElement.method, oFormElement.action, true);
xhr.send (new FormData (oFormElement));
return false;
}
</script>
</head>
<body>
<form method="post" action="somewhere" onsubmit="return submitForm(this);">
<input type="hidden" value="person" name="user" />
<input type="hidden" value="password" name="pwd" />
<input type="hidden" value="place" name="organization" />
<input type="hidden" value="key" name="requiredkey" />
<input type="submit" value="post request"/>
</form>
</body>
</html>
замечания
Это не полностью отвечает на вопрос OP, потому что требует, чтобы пользователь щелкнул, чтобы отправить запрос. Но это может быть полезно для людей, ищущих такого рода простое решение.
Этот пример очень прост и не поддерживает
GETметод. Если вас интересуют более сложные примеры, ознакомьтесь с отличной документацией по MDN. Смотрите также аналогичный ответ о XMLHttpRequest для публикации HTML-формы.Ограничение этого решения: как отметили Джастин Бланк и Томас Мунк (см. Их комментарии),
FormDataне поддерживается IE9 и ниже, и браузер по умолчанию на Android 2.3.
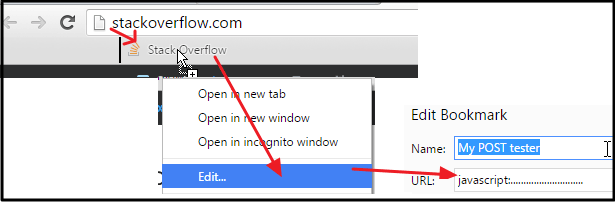
ПЛАГИНЫ НЕ НУЖНЫ!
Просто перетащите любую ссылку (то есть ЭТУ ССЫЛКУ) на панель BOOKMARK (если ее не видите, включите в настройках браузера), затем отредактируйте эту ссылку:
и вставьте код JavaScript:
javascript:var my_params = prompt("Enter your parameters", "var1=aaaa&var2=bbbbb"); var Target_LINK = prompt("Enter destination", location.href); function post(path, params) { var xForm = document.createElement("form"); xForm.setAttribute("method", "post"); xForm.setAttribute("action", path); for (var key in params) { if (params.hasOwnProperty(key)) { var hiddenField = document.createElement("input"); hiddenField.setAttribute("name", key); hiddenField.setAttribute("value", params[key]); xForm.appendChild(hiddenField); } } var xhr = new XMLHttpRequest(); xhr.onload = function () { alert(xhr.responseText); }; xhr.open(xForm.method, xForm.action, true); xhr.send(new FormData(xForm)); return false; } parsed_params = {}; my_params.split("&").forEach(function (item) { var s = item.split("="), k = s[0], v = s[1]; parsed_params[k] = v; }); post(Target_LINK, parsed_params); void(0);
Это все! Теперь вы можете посетить любой веб-сайт и нажать эту кнопку в BOOKMARK BAR!
НОТА:
Вышеуказанный метод отправляет данные, используя XMLHttpRequest метод, поэтому вы должны быть в одном домене при запуске сценария. Вот почему я предпочитаю отправлять данные с имитированной отправкой формы, которая может отправить код в любой домен - вот код для этого:
javascript:var my_params=prompt("Enter your parameters","var1=aaaa&var2=bbbbb"); var Target_LINK=prompt("Enter destination", location.href); function post(path, params) { var xForm= document.createElement("form"); xForm.setAttribute("method", "post"); xForm.setAttribute("action", path); xForm.setAttribute("target", "_blank"); for(var key in params) { if(params.hasOwnProperty(key)) { var hiddenField = document.createElement("input"); hiddenField.setAttribute("name", key); hiddenField.setAttribute("value", params[key]); xForm.appendChild(hiddenField); } } document.body.appendChild(xForm); xForm.submit(); } parsed_params={}; my_params.split("&").forEach(function(item) {var s = item.split("="), k=s[0], v=s[1]; parsed_params[k] = v;}); post(Target_LINK, parsed_params); void(0);
Есть несколько дубликатов, которые касаются этого, и никто особо не разъясняет это. Я позаимствовал принятый пример ответа, чтобы проиллюстрировать
http.open('POST', url, true);
http.send('lorem=ipsum&name=binny');
Я упростил это (я использую http.onload(function() {})вместо старой методологии этого ответа) для иллюстрации. Если вы используете это как есть, вы обнаружите, что ваш сервер, вероятно, интерпретирует тело POST как строку, а не фактическоеkey=value параметры (т.е. PHP не покажет никаких $_POSTпеременные). Вы должны передать заголовок формы, чтобы получить это, и сделать это доhttp.send()
http.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
Если вы используете JSON, а не данные в кодировке URL, передайте application/json вместо
Попробуйте использовать объект json вместо formdata. Ниже приведен код, работающий для меня. formdata у меня тоже не работает, поэтому я придумал это решение.
var jdata = new Object();
jdata.level = levelVal; // level is key and levelVal is value
var xhttp = new XMLHttpRequest();
xhttp.open("POST", "http://MyURL", true);
xhttp.setRequestHeader('Content-Type', 'application/json');
xhttp.send(JSON.stringify(jdata));
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
console.log(this.responseText);
}
}
Я столкнулся с подобной проблемой, используя тот же пост, и с помощью этой ссылки я решил свою проблему.
var http = new XMLHttpRequest();
var url = "MY_URL.Com/login.aspx";
var params = 'eid=' +userEmailId+'&pwd='+userPwd
http.open("POST", url, true);
// Send the proper header information along with the request
//http.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
//http.setRequestHeader("Content-Length", params.length);// all browser wont support Refused to set unsafe header "Content-Length"
//http.setRequestHeader("Connection", "close");//Refused to set unsafe header "Connection"
// Call a function when the state
http.onreadystatechange = function() {
if(http.readyState == 4 && http.status == 200) {
alert(http.responseText);
}
}
http.send(params);
Эта ссылка завершила информацию.
var util = {
getAttribute: function (dom, attr) {
if (dom.getAttribute !== undefined) {
return dom.getAttribute(attr);
} else if (dom[attr] !== undefined) {
return dom[attr];
} else {
return null;
}
},
addEvent: function (obj, evtName, func) {
//Primero revisar attributos si existe o no.
if (obj.addEventListener) {
obj.addEventListener(evtName, func, false);
} else if (obj.attachEvent) {
obj.attachEvent(evtName, func);
} else {
if (this.getAttribute("on" + evtName) !== undefined) {
obj["on" + evtName] = func;
} else {
obj[evtName] = func;
}
}
},
removeEvent: function (obj, evtName, func) {
if (obj.removeEventListener) {
obj.removeEventListener(evtName, func, false);
} else if (obj.detachEvent) {
obj.detachEvent(evtName, func);
} else {
if (this.getAttribute("on" + evtName) !== undefined) {
obj["on" + evtName] = null;
} else {
obj[evtName] = null;
}
}
},
getAjaxObject: function () {
var xhttp = null;
//XDomainRequest
if ("XMLHttpRequest" in window) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xhttp;
}
};
//START CODE HERE.
var xhr = util.getAjaxObject();
var isUpload = (xhr && ('upload' in xhr) && ('onprogress' in xhr.upload));
if (isUpload) {
util.addEvent(xhr, "progress", xhrEvt.onProgress());
util.addEvent(xhr, "loadstart", xhrEvt.onLoadStart);
util.addEvent(xhr, "abort", xhrEvt.onAbort);
}
util.addEvent(xhr, "readystatechange", xhrEvt.ajaxOnReadyState);
var xhrEvt = {
onProgress: function (e) {
if (e.lengthComputable) {
//Loaded bytes.
var cLoaded = e.loaded;
}
},
onLoadStart: function () {
},
onAbort: function () {
},
onReadyState: function () {
var state = xhr.readyState;
var httpStatus = xhr.status;
if (state === 4 && httpStatus === 200) {
//Completed success.
var data = xhr.responseText;
}
}
};
//CONTINUE YOUR CODE HERE.
xhr.open('POST', 'mypage.php', true);
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
if ('FormData' in window) {
var formData = new FormData();
formData.append("user", "aaaaa");
formData.append("pass", "bbbbb");
xhr.send(formData);
} else {
xhr.send("?user=aaaaa&pass=bbbbb");
}
Это помогло мне, так как я хотел использовать только xmlHttpRequest и опубликуйте объект как данные формы:
function sendData(data) {
var XHR = new XMLHttpRequest();
var FD = new FormData();
// Push our data into our FormData object
for(name in data) {
FD.append(name, data[name]);
}
// Set up our request
XHR.open('POST', 'https://example.com/cors.php');
// Send our FormData object; HTTP headers are set automatically
XHR.send(FD);
}
https://developer.mozilla.org/en-US/docs/Learn/HTML/Forms/Sending_forms_through_JavaScript
Короткий и современный
Вы можете поймать входные значения формы с помощью FormData и отправить их путем выборки
fetch(form.action, {method:'post', body: new FormData(form)});
function send() {
let form = document.forms['inputform'];
fetch(form.action, {method:'post', body: new FormData(form)});
}<form name="inputform" action="somewhere" method="post">
<input value="person" name="user">
<input type="hidden" value="password" name="pwd">
<input value="place" name="organization">
<input type="hidden" value="key" name="requiredkey">
</form>
<!-- I remove type="hidden" for some inputs above only for show them --><br>
Look: chrome console>network and click <button onclick="send()">send</button>Только для читателей, нашедших этот вопрос. Я обнаружил, что принятый ответ работает нормально, если у вас есть заданный путь, но если вы оставите его пустым, он не будет работать в IE. Вот что я придумал:
function post(path, data, callback) {
"use strict";
var request = new XMLHttpRequest();
if (path === "") {
path = "/";
}
request.open('POST', path, true);
request.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset=UTF-8');
request.onload = function (d) {
callback(d.currentTarget.response);
};
request.send(serialize(data));
}
Вы можете это сделать так:
post("", {orem: ipsum, name: binny}, function (response) {
console.log(respone);
})
Вы можете использовать библиотеку jquery и вызвать ajax с вызовом POST, как показано ниже:
function RequestService() {
var customerName = document.getElementById("txtCustomerName").value;
var customerEmail = document.getElementById("txtCustomerEmail").value;
var customerComment = document.getElementById("txtCustomerComment").value;
var requestServiceData = { email: customerEmail, name: customerName, comment: customerComment, tenantId: yokohamaTenantId};
$.ajax({
url: `${identityBaseURL}api/caruser/request-service`,
method: "POST",
dataType: "json",
data: JSON.stringify(requestServiceData),
contentType:'application/json',
success: function (data) {
console.log(data);
},
});
}