org-mode с примером кода в формате html
Я пытаюсь встроить пример грамотного кода в HTML в Emacs org-mode.
Идея в том, что я могу использовать что-то вроде
#+BEGIN_SRC html :noweb-ref content :exports source
<span>some content </span>
#+END_SRC
#+BEGIN_HTML :noweb tangle
<<content>>
#+END_HTML
Возможно ли что-то подобное? Потому что в настоящее время я должен скопировать и вставить часть, которую я хочу включить (процитировать) в исходный код HTML, и бит SRC, который я хочу показать в документе.
РЕДАКТИРОВАТЬ: Конкретный вариант использования заключается в том, что я хотел бы написать документ, объясняющий некоторые конструкции HTML (как блок кода) и встраивать (заключать в кавычки) те же самые конструкции в документе, без копирования + вставки
3 ответа
Пример ниже адаптирован из чего-то похожего, что я использовал для написания об Org-режиме. Кажется, это работает для вашего варианта использования. #+OPTIONS: d:RESULTS гарантирует, что :RESULTS: ящик экспортируется. Поместите это в буфер режима Org и экспортируйте в HTML.
#+OPTIONS: d:RESULTS
* Examples
The HTML source
#+name: eg-1
#+begin_src org :results replace drawer :exports both :post wrap-html(text=*this*)
A <b>bold</b> statement.
#+end_src
Results in the output
#+results: eg-1
* Utils :noexport:
#+name: wrap-html
#+begin_src emacs-lisp :var text="" :results raw
(concat "#+BEGIN_HTML\n<div class=\"html-output\">\n" text "\n</div>\n#+END_HTML")
#+end_src
Вы можете избежать повторения заголовков, добавляя их в качестве свойств к заголовку поддерева, например
* Example 2
:PROPERTIES:
:results: replace drawer
:exports: both
:post: wrap-html(text=*this*)
:END:
#+name: eg-2
#+begin_src org
Some <i>italic</i>.
#+end_src
#+results: eg-2
#+name: eg-3
#+begin_src org
You can <b>nest <i>inline</i> tags</b>.
#+end_src
#+results: eg-3
но обратите внимание, что эти заголовки будут применяться ко всем исходным блокам в поддереве, если они явно не переопределены.
Я считаю, что вы должны внести следующие изменения:
- Дайте вашему первому блоку имя
- Измените свой блок HTML на блок SRC
- Добавить
:tangle <file-name>в ваш второй блок
Попробуй это:
#+NAME: content
#+BEGIN_SRC html :exports none
<span>some content </span>
#+END_SRC
#+BEGIN_SRC html :tangle output-file :exports none :noweb yes
<<content>>
#+END_SRC
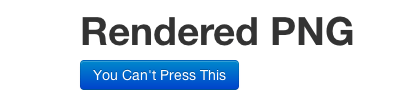
Недавно у меня было похожее требование, и я написал ob-browser. Он берет блоки исходного кода HTML и использует org-babel и phantomjs для отображения изображений того, как их отображает браузер.
Итак, вы можете сказать:
#+BEGIN_SRC browser :out demo.png
<!DOCTYPE html>
<html>
<head>
<link href="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/2.3.2/css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="row">
<div class="span6 offset1">
<h1>Rendered PNG</h1>
<button class="btn btn-primary">You Can't Press This</button>
</div>
</div>
</body>
</html>
#+END_SRC
И получить изображение:

Это не делает именно то, что вы просите, но может поцарапать тот же зуд...