Как настроить путь к файлам, сгенерированным Sencha CMD на странице индекса
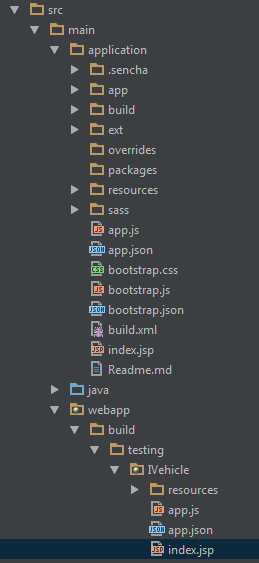
Я настроил sencha cmd в Maven с помощью плагина mojo. Мой скелетный проект доступен здесь. Структура проекта выглядит следующим образом:

application является папкой верхнего уровня приложения ExtJS. /webapp/build/testing/IVehicle является папкой назначения для файлов, созданных с помощью команды sencha. index.jsp файл содержит ссылку на app.json выглядит: Ext.manifest=Ext.manifest||"app.json";, Когда я делаю запрос к index.jsp в браузере я получаю ошибку 404потому что браузер не может найти app.json файл в webapp папка (это корневая веб-папка). Как я могу настроить Sencha CMD, чтобы сделать путь в index.jsp выглядеть как ниже: Ext.manifest=Ext.manifest||"/build/testing/IVehicle/app.json";?
1 ответ
Поместите это в ваш index.jsp перед микропогрузчиком
<script type="text/javascript">
var Ext = Ext || {};
Ext.manifest = 'foo'; // loads "./foo.json" relative to your page
</script>
Смотрите Sencha Cmd Guide:Named Manifest