Angular-Material: использование темной темы приводит к тому, что текст-заполнитель становится нечитаемым при фокусировке ввода
Я настроил темную тему, которую пользователь может выбрать по умолчанию. Тема определяется так
$etdb-dark-primary: mat-palette($mat-grey, 900);
$etdb-dark-accent: mat-palette($mat-red, A700);
$etdb-dark-warn: mat-palette($mat-orange, 900);
$etdb-dark-theme: mat-dark-theme(
$etdb-dark-primary,
$etdb-dark-accent,
$etdb-dark-warn
);
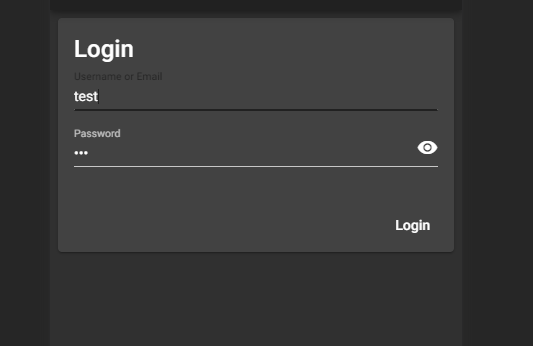
Теперь при использовании полей формы и фокусировке ввода заполнитель плавает и становится нечитаемым.
Есть ли способ отрегулировать контраст этих цветов с темой? Если да, то как это можно сделать?