CSS, как сделать выбор выбора перед слайдером?
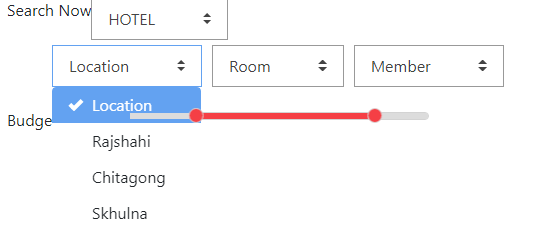
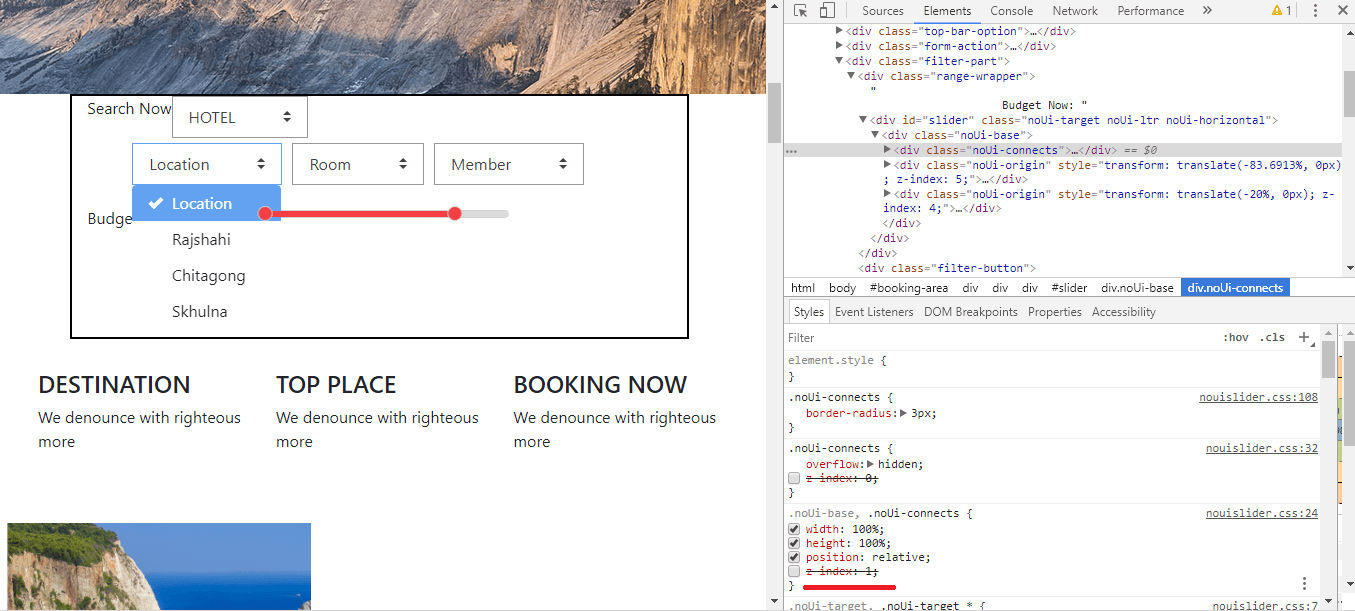
Я использую библиотеку select http://github.hubspot.com/select/ и noUiSlider https://refreshless.com/nouislider/. Проблема, с которой я сталкиваюсь, показана на рисунке ниже.
Я изменил параметры "select" со стилем по умолчанию "select-theme-default.css", и ползунок создается с помощью "noUislider.js". Слайдер имеет более высокий индекс z, чем параметры, и я хочу изменить тот. Я попытался изменить z-index класса ".select-option" на 5 и попытался изменить класс ".noUi-connect" на 2. Но это не работает. Когда я проверяю ".noUi-connect" и полностью удаляю свойство z-index, это в какой-то степени работает. 
1 ответ
Решение
Попробуйте изменить css (Замена ниже css)
.select.select-theme-default {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
position: relative;
z-index: 99;
}
или вы можете переопределить это
положение: относительное; z-индекс: 99;
недавно добавлен здесь