Прямоугольник не покрывает все окно ApplicationWindow
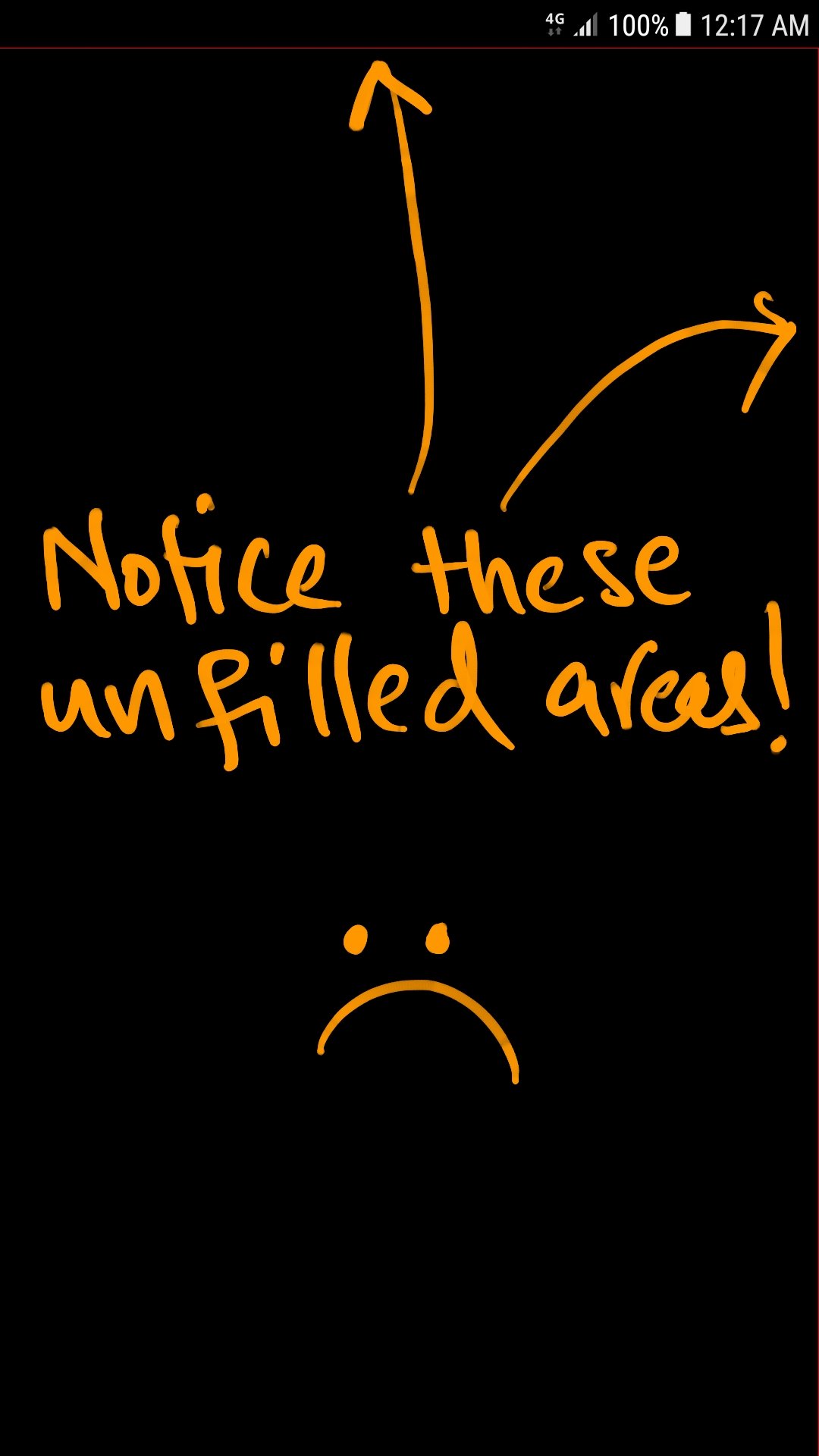
Изображение говорит лучше, чем слова (черный прямоугольник в красном ApplicationWindow):
Обратите внимание на красные незаполненные области сверху и справа. Красный цвет с правой стороны может быть трудно заметить, но он есть! Я хочу, чтобы прямоугольник, окрашенный в черный цвет, заполнил все окно приложения. Смотрите код:
main.qml
import QtQuick 2.9
import QtQuick.Controls 2.2
import QtQuick.Layouts 1.3
ApplicationWindow {
id: window
visible: true
/* Developing mobile apps you don’t need to set width
and height, because the ApplicationWindow always grabs
the total available space.
*/
//width: 640
//height: 480
color: "#ff0000" // Red color
/* For some reasons i want this Rectangle here
* and it MUST fill the entire window but I notice
* a pixel or two line on top and right of the
* screen.
*/
Rectangle {
id: page
width: window.width; height: window.height
//anchors.fill: parent // same output
color: "#000000" // Black color
}
}
main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
engine.load(QUrl(QLatin1String("qrc:/main.qml")));
if (engine.rootObjects().isEmpty())
return -1;
return app.exec();
}
Я не знаю, что мне здесь не хватает:(
Пожалуйста, поделитесь решением / обойти эту проблему.
Я также попробовал это, но все тот же вывод:
import QtQuick 2.9
import QtQuick.Controls 2.2
import QtQuick.Layouts 1.3
import QtQuick.Window 2.2
Window {
id: window
visible: true
height: Screen.height
width: Screen.width
/* Developing mobile apps you don’t need to set width
and height, because the ApplicationWindow always grabs
the total available space.
*/
//width: 640
//height: 480
color: "#ff0000" // Red color
/* For some reasons i want this Rectangle here
* and it MUST fill the entire window but I notice
* a pixel or two line on top and right of the
* screen.
*/
Rectangle {
id: page
width: window.width; height: window.height
//anchors.fill: parent // same output
color: "#000000" // Black color
}
}
Я заметил, что комментирование следующей строки в main.cpp решает проблему, НО теперь все виджеты, которые я хочу показать в пользовательском интерфейсе, выглядят очень маленькими...! Они хорошо смотрятся на устройствах с маленьким экраном, а маленькие на устройствах с большим экраном.:(
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
Любое решение для этого?
РЕДАКТИРОВАТЬ: Это подтвержденная ошибка, о которой сообщалось ЗДЕСЬ почти год!, Если вы столкнулись с той же проблемой, пожалуйста, войдите в https://bugreports.qt.io/ и проголосуйте за ЭТУ ошибку.
1 ответ
Ну, вы могли бы использовать свой "собственный" расчет дп.
main.cpp
int density = 0;
float logicalDensity = 0;
float yDpi = 0; float xDpi = 0;
#if defined(ANDROID)
QAndroidJniObject qtActivity = QAndroidJniObject::callStaticObjectMethod("org/qtproject/qt5/android/QtNative", "activity", "()Landroid/app/Activity;");
QAndroidJniObject resources = qtActivity.callObjectMethod("getResources", "()Landroid/content/res/Resources;");
QAndroidJniObject displayMetrics = resources.callObjectMethod("getDisplayMetrics", "()Landroid/util/DisplayMetrics;");
density = displayMetrics.getField<int>("densityDpi");
logicalDensity = displayMetrics.getField<float>("density");
yDpi = displayMetrics.getField<float>("ydpi");
xDpi = displayMetrics.getField<float>("xdpi");
qDebug() << "Native Android Call =>>> | Logical Density: " << logicalDensity << " | DensityDPI: " << density << " | " << "++++++++++++++++++++++++";
#endif
[...]
// Set Android pixel data for QML context
engine.rootContext()->setContextProperty("densityData", density);
engine.rootContext()->setContextProperty("logicalDensityData",logicalDensity);
engine.rootContext()->setContextProperty("xDpiData",xDpi);
engine.rootContext()->setContextProperty("yDpiData",yDpi);
Для тебя ApplicationWindow компонент добавить это:
main.qml
Component.onCompleted: {
Units.pixelDensity = Qt.binding(function() {
if (Qt.platform.os === "android") {
return densityData / 25.4; // densityData is per inch but we need per mm
}
return Screen.pixelDensity
});
function calculateDiagonal() {
if (Qt.platform.os === "android") {
return Math.sqrt(Math.pow(Screen.width, 2) +
Math.pow(Screen.height, 2)) / densityData;
}
return Math.sqrt(Math.pow(Screen.width, 2) +
Math.pow(Screen.height, 2)) / (Screen.pixelDensity * 25.4);
}
Units.multiplier = Qt.binding(function() {
var diagonal = calculateDiagonal();
Device.diagonal = diagonal;
var baseMultiplier = 1;
if (diagonal >= 3.5 && diagonal < 5.1) { //iPhone 1st generation to phablet
return 0.8;
} else if (diagonal >= 5.1 && diagonal < 6.5) {
return 1;
} else if (diagonal >= 6.5 && diagonal < 15.1) {
return baseMultiplier;
} else if (diagonal >= 15.1 && diagonal < 29) {
return 1.4 * baseMultiplier;
} else if (diagonal >= 29 && diagonal < 92) {
return 1.4 * baseMultiplier;
} else {
return 1.4 * baseMultiplier;
}
});
Device.type = Qt.binding(function () {
var diagonal = calculateDiagonal();
Device.diagonal = diagonal;
if (diagonal >= 3.5 && diagonal < 5) { //iPhone 1st generation to phablet
return Device.phone;
} else if (diagonal >= 5 && diagonal < 7.2) {
return Device.phone;
} else if (diagonal >= 7.2 && diagonal < 15.1) {
return Device.tablet;
} else if (diagonal >= 15.1 && diagonal < 29) {
return Device.desktop;
} else if (diagonal >= 29 && diagonal < 92) {
return Device.tv;
} else {
return Device.unknown;
}
});
// Nasty hack because singletons cannot import the module they were declared in, so
// the grid unit cannot be defined in either Device or Units, because it requires both.
// See https://bugreports.qt.io/browse/QTBUG-39703
Units.gridUnit = Qt.binding(function() {
return Device.type === Device.phone || Device.type === Device.phablet
? Units.dp(48) : Device.type == Device.tablet ? Units.dp(56) : Units.dp(64)
});
}
Units.qml
Object {
id: units
/*!
\internal
This holds the pixel density used for converting millimeters into pixels. This is the exact
value from \l Screen:pixelDensity, but that property only works from within a \l Window type,
so this is hardcoded here and we update it from within \l ApplicationWindow
*/
property real pixelDensity: 4.46
property real multiplier: 1.4 //default multiplier, but can be changed by user
/*!
This is the standard function to use for accessing device-independent pixels. You should use
this anywhere you need to refer to distances on the screen.
*/
function dp(number) {
return Math.round(number*((pixelDensity*25.4)/160)*multiplier);
}
function gu(number) {
return number * gridUnit
}
property int gridUnit: dp(64)
}
Device.qml
import QtQuick 2.0
pragma Singleton
/*!
\qmltype Device
\inqmlmodule Material 0.1
\brief A singleton that provides information about the current device.
*/
Object {
id: device
//some kind of enum, by screen size
property int type: desktop
property int diagonal: -1
readonly property int phone: 0
readonly property int phablet: 1
readonly property int tablet: 2
readonly property int desktop: 3
readonly property int tv: 4
readonly property int unknown: 5 //it's either bigger than tv or smaller than phone
readonly property string name: {
switch (type) {
case 0:
return "phone";
case 1:
return "phablet";
case 2:
return "tablet";
case 3:
return "computer";
case 4:
return "TV";
case 5:
return "device";
}
}
readonly property string iconName: {
switch (type) {
case 0:
return "hardware/smartphone";
case 1:
return "hardware/tablet";
case 2:
return "hardware/tablet";
case 3:
return "hardware/desktop_windows";
case 4:
return "hardware/tv";
case 5:
return "hardware/computer";
}
}
readonly property bool isMobile: type == phone || type == phablet || type == tablet
}
Единицы и компоненты устройства взяты из проекта qml-материала " https://github.com/papyros/qml-material".
После добавления этого вы сможете обернуть каждый оператор пикселя в width: Units.dp(30)