Несколько состояний на одной странице с помощью UI-роутера
В настоящее время я изучаю возможность настройки ui-router для следующего сценария. Было бы здорово, если бы у кого-то была идея, как этого добиться.
У меня есть простой макет одного пейджера с навигацией. Каждый элемент навигации имеет поле div с содержимым. Как я могу теперь определить несколько состояний на одной странице (для каждого элемента навигации одно состояние с отдельным контроллером и шаблоном)?
После этого я хотел бы реализовать решение, когда я нажимаю на элемент навигации, чтобы перейти к соответствующему контейнеру div. В основном это сделано с помощью якорей HTML, но как я могу решить это с помощью ui-router? Или это невозможно, и мне нужно создать одно государство с отдельными видами?
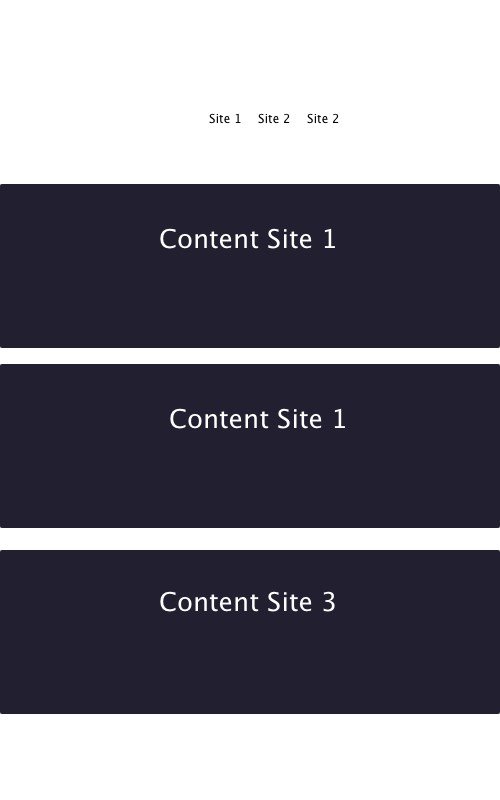
Ниже пример изображения, чтобы показать вам нужный макет:

Надеюсь, у кого-то есть решение для этого.
Заранее спасибо,
xyNNN
1 ответ
С помощью ui-router вы можете иметь несколько просмотров на одной странице. Таким образом, вы сможете сделать что-то вроде этого:
$stateProvider
.state('main',{
views: {
'contentSite1': {
templateUrl: 'site1.html',
controller: function($scope){}
},
'contentSite2': {
templateUrl: 'site2.html',
controller: function($scope){}
},
'contentSite3': {
templateUrl: 'site3.html',
controller: function($scope){}
},
}
});
Вот ссылка с дополнительным объяснением https://github.com/angular-ui/ui-router/wiki/Multiple-Named-Views