Почему изменилось поведение `input type="date"`?
Дата ввода, такие как <input type="date" name="due_date" id="due_date" min="2011-09-01" maxlength="10" class="span8"> в Chrome используется, чтобы позволить пользователю видеть "всплывающий" календарь, чтобы помочь выбрать дату. Вчера я заметил, что поведение прекратилось; ввод только позволяет пользователю стрелять вверх / вниз части даты (месяц / день / год). Я посетил блог Chrome и запустил поиск в Google, но не могу найти упоминания об этом изменении. Почему поведение input type="date" изменилось? Любопытно, что это изменение, похоже, ограничено Bootstrap, так как http://www.w3schools.com/html/tryit.asp?filename=tryhtml5_input_type_date прежнему отображает средство выбора даты.
3 ответа
Обновление Команда Chromium приняла ошибку и отправила патч обратно в WebKit. Суть изменения заключается в том, что элементы управления датой будут отображаться внутри элемента гибкого блока независимо от стиля, примененного к элементу управления input[type='date'].
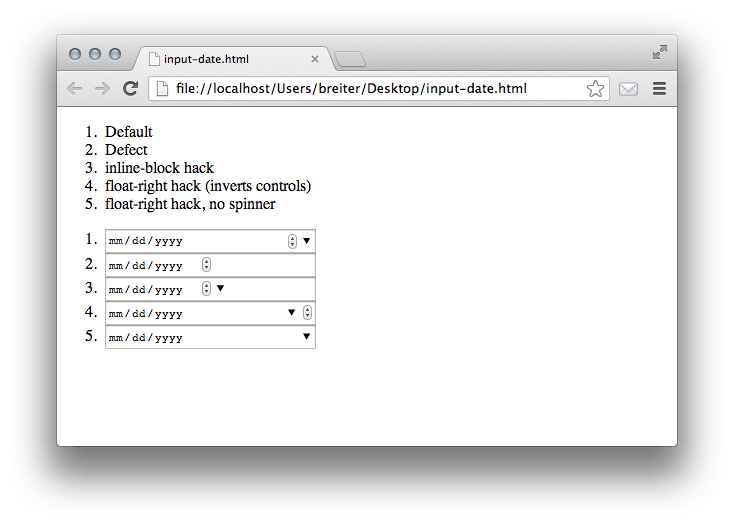
Я тот, кто сообщил о дефекте, указанном здесь, в Chromium. Одним из предложенных решений является применение отображения: inline-block; в календарь выбора:
input[type="date"]::-webkit-calendar-picker-indicator{
display:inline-block;
}
Однако это изящное решение, потому что элементы управления все еще смещены в положение, отличное от выравнивания по правому краю на элементе управления input[type="date"].
Другой вариант - плавать вправо:
input[type="date"]::-webkit-calendar-picker-indicator {
display:inline-block;
margin-top:2%;
float:right;
}
input[type="date"]::-webkit-inner-spin-button {
display:inline-block;
float:right;
}
У этого есть побочный эффект инвертирования вращателя и элементов управления выбора календаря.
Я думаю, что лучший взлом состоит в том, чтобы убрать счетчик и всплыть правильно:
input[type="date"]::-webkit-calendar-picker-indicator{
display:inline-block;
margin-top:2%;
float:right;
}
input[type="date"]::-webkit-inner-spin-button {
/* display: none; <- Crashes Chrome on hover */
-webkit-appearance: none;
margin: 0;
}

обновленный
Найдена проблема
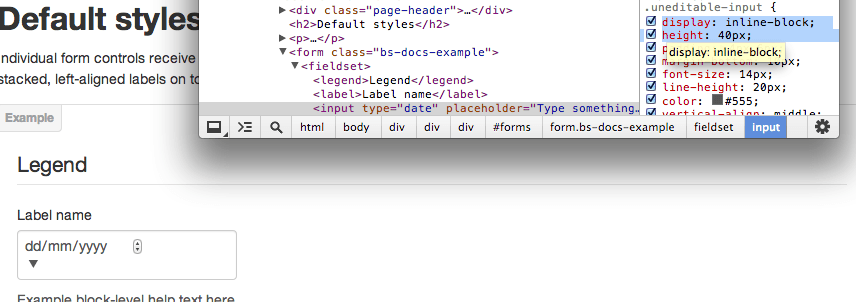
Bootstrap использует 2 атрибута стиля.
1 - отображение: встроенный блок, который заставляет Google разбить стрелку на другую строку
2 - высота: 20 пикселей, что мешает вам увидеть эту "линию"

Обновить
Проблема Google Chrome была помечена как регрессия, поэтому, надеюсь, это будет исправлено в ближайшее время. В качестве временного обходного пути будет работать следующее:
input[type=date]::-webkit-calendar-picker-indicator {
display: inline-block;
}
Таким образом, вы можете оставить для свойства входов display все, что вам нравится, и все будет работать, как раньше.
Оригинальный ответ
настройка display: -webkit-inline-flex (который, кажется, по умолчанию для <input type="date" />) исправит эту проблему, однако это может изменить макет, так как ввод обрабатывается как встроенный элемент.
Это похоже на ошибку, я посмотрю, если кто-то уже подал отчет об ошибке, в противном случае я буду.