Сервисный работник CacheAPI использует атрибут `Time Cached` с cache.matchAll
Я кэширую некоторые данные, такие как миниатюры, а также JSON в нашем веб-приложении. Теперь я хочу удалить старые данные, когда доберусь до места на диске.
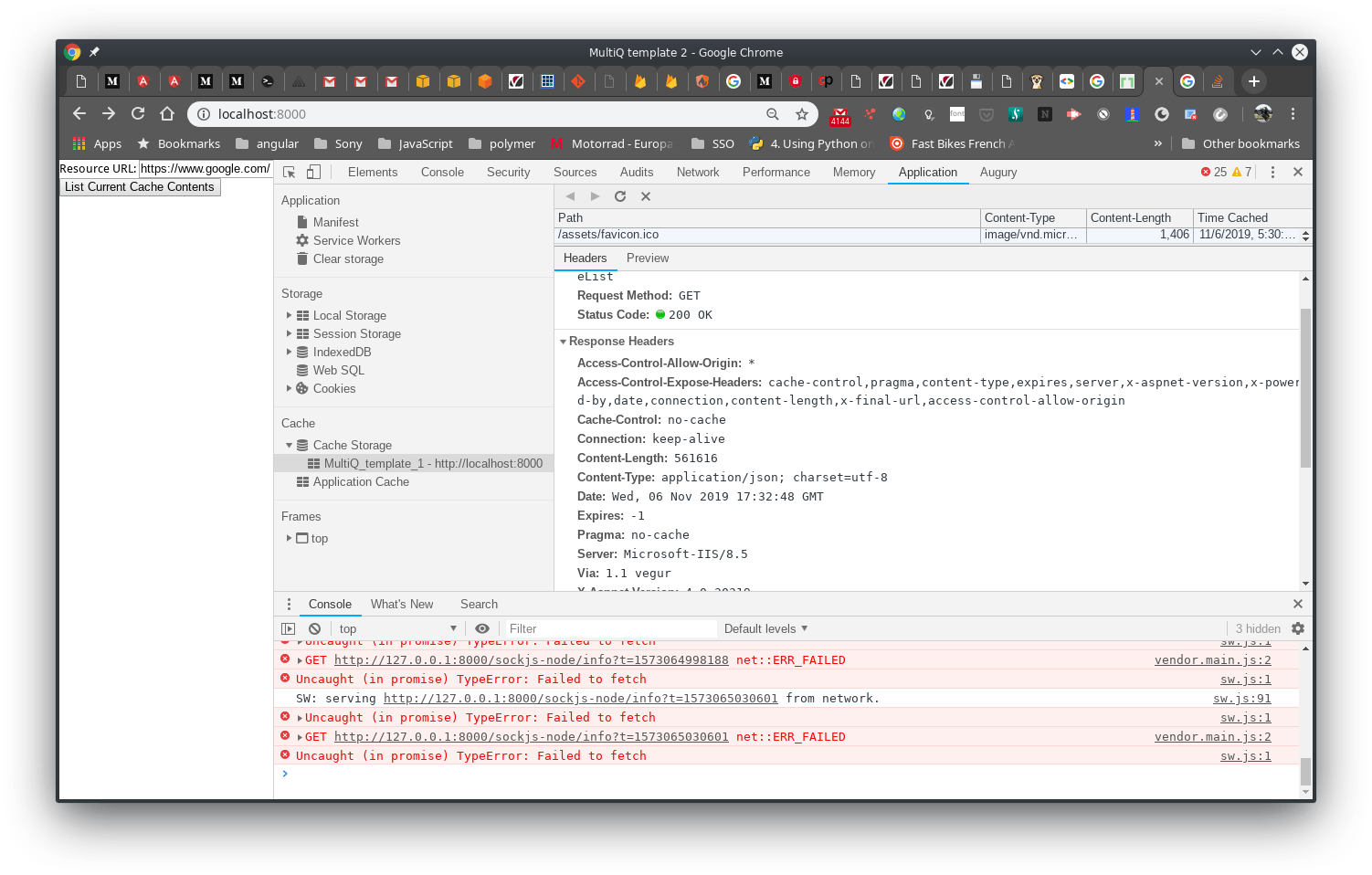
Chrome показывает в своих веб-инструментах (не идеально, он не показывает правильное время для самостоятельно созданных ответов) атрибут Time Cached в кэш-хранилище.
Так что эти данные должны быть где-то, и я хочу их использовать.
Мой план будет работать с cache.matchAll и отсортировать результат по Time Cached атрибут для удаления самого старого.
Но матч All просто возвращает нормальные ответы, где у меня нет кэширования времени.
0 ответов
На самом деле CacheAPI сохраняет новый ответ поверх старого, если URL-адрес запроса тот же, поэтому, когда вы cache.match(event.request), вы всегда получаете самый новый (и только один). Кроме того, в моем случае ответ имеет заголовок 'date', который вы можете сравнить с текущей датой и узнать, нужно ли вам получать из сети или нет