Как реализовать множественный выбор в RecyclerView?
У ListView был режим множественного выбора, что я должен использовать для реализации того же самого с помощью RecyclerView? Как обращаться с onItemCheckedStateChanged? Я проверил это, но я не мог разобрать многое из этого. Любой фрагмент кода или пример проекта, реализующий то же самое, был бы великолепен. Заранее спасибо.
3 ответа
Я знаю, что уже немного поздно, чтобы ответить на этот вопрос. И я не знаю, отвечает ли он требованиям ОП или нет. Но это может кому-то помочь. Я реализовал этот множественный выбор RectyclerView с помощью простого трюка. Вот мой код
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#EEE">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
item_row.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="1dp"
android:background="#FFF"
android:clickable="true"
android:orientation="vertical">
<TextView
android:id="@+id/text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
tools:text="TextView" />
</LinearLayout>
В item_row.xmlandroid:clickable="true" это важно.
MainActivity.java
public class MainActivity extends AppCompatActivity {
private List<Model> mModelList;
private RecyclerView mRecyclerView;
private RecyclerView.Adapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = (RecyclerView) findViewById(R.id.recycler_view);
mAdapter = new RecyclerViewAdapter(getListData());
LinearLayoutManager manager = new LinearLayoutManager(MainActivity.this);
mRecyclerView.setHasFixedSize(true);
mRecyclerView.setLayoutManager(manager);
mRecyclerView.setAdapter(mAdapter);
}
private List<Model> getListData() {
mModelList = new ArrayList<>();
for (int i = 1; i <= 25; i++) {
mModelList.add(new Model("TextView " + i));
}
return mModelList;
}
}
Model.java
public class Model {
private String text;
private boolean isSelected = false;
public Model(String text) {
this.text = text;
}
public String getText() {
return text;
}
public void setSelected(boolean selected) {
isSelected = selected;
}
public boolean isSelected() {
return isSelected;
}
}
RecyclerViewAdapter.java
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.MyViewHolder> {
private List<Model> mModelList;
public RecyclerViewAdapter(List<Model> modelList) {
mModelList = modelList;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_row, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(final MyViewHolder holder, int position) {
final Model model = mModelList.get(position);
holder.textView.setText(model.getText());
holder.view.setBackgroundColor(model.isSelected() ? Color.CYAN : Color.WHITE);
holder.textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
model.setSelected(!model.isSelected());
holder.view.setBackgroundColor(model.isSelected() ? Color.CYAN : Color.WHITE);
}
});
}
@Override
public int getItemCount() {
return mModelList == null ? 0 : mModelList.size();
}
public class MyViewHolder extends RecyclerView.ViewHolder {
private View view;
private TextView textView;
private MyViewHolder(View itemView) {
super(itemView);
view = itemView;
textView = (TextView) itemView.findViewById(R.id.text_view);
}
}
}
Как это работает?onBindViewHolder() Метод связывает данные из ArrayList для просмотра объектов. Таким образом, вовремя привязывая данные к представлению, он получает единственный объект из ArrayList, который Model model = mModelList.get(position); с текущей позиции. Теперь нам нужно проверить, выбран ли этот конкретный объект или нет. Как это,
model.isSelected()
который возвращает либо true или же false, Если этот объект уже выбран, нам нужно изменить цвет фона row_item выбран. Для этого вот код
holder.view.setBackgroundColor(model.isSelected() ? Color.CYAN : Color.WHITE);
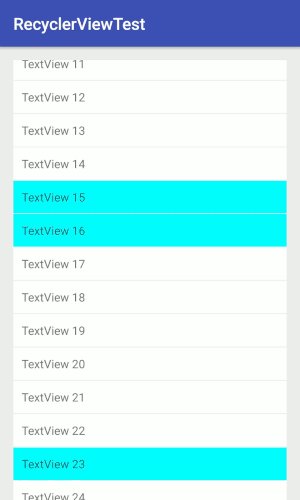
Если он выбран, измените цвет фона на cyan еще white,
Для выбора нам нужно использовать setOnClickListener() метод. (здесь я использую только TextView, Так что я выполняю событие клика на TextView). Вот holder.view означает весь сингл item_row, Onclick переключить логические значения в true или же false,
holder.textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
model.setSelected(!model.isSelected());
holder.view.setBackgroundColor(model.isSelected() ? Color.CYAN : Color.WHITE);
}
});
В вашей Деятельности или Фрагменте, на котором размещается RecyclerView, вы можете получить выбранные объекты / элементы, подобные этой
String text = "";
for (Model model : mModelList) {
if (model.isSelected()) {
text += model.getText();
}
}
Log.d("TAG","Output : " + text);
Вот вывод
Редактировать 1: ограничение выбора пользователем только одного элемента.
private int lastSelectedPosition = -1; // declare this variable
...
// your code
...
@Override
public void onBindViewHolder(final MyViewHolder holder, int position) {
final Model model = mModelList.get(position);
holder.textView.setText(model.getText());
holder.view.setBackgroundColor(model.isSelected() ? Color.CYAN : Color.WHITE);
holder.textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// check whether you selected an item
if(lastSelectedPosition > 0) {
mModelList.get(lastSelectedPosition).setSelected(false);
}
model.setSelected(!model.isSelected());
holder.view.setBackgroundColor(model.isSelected() ? Color.CYAN : Color.WHITE);
// store last selected item position
lastSelectedPosition = holder.getAdapterPosition();
}
});
}
Я надеюсь, что это будет полезно.
Создание упомянутой пользовательской реализации множественного выбора работает корректно, но может иметь проблемы с производительностью, когда набор данных огромен. Я настоятельно рекомендую ознакомиться с документацией в разделе "Создание представления корзины - включить выбор элементов списка" от Google. Я перечислил ссылку Документация Android для создания корзины, нажмите кнопку включения элемента.
public class RecyclerColorAdapter extends RecyclerView.Adapter<RecyclerColorAdapter.ViewHolder> {
private final Activity activity;
private final ArrayList<ColorItem> itemArrayList;
public RecyclerColorAdapter(Activity activity, ArrayList<ColorItem> itemArrayList) {
super();
this.activity = activity;
this.itemArrayList = itemArrayList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View v = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.item_color_recycleview, viewGroup, false);
return new ViewHolder(v);
}
@Override
public void onBindViewHolder(final ViewHolder holder, final int i) {
holder.setIsRecyclable(true);
final ColorItem colorItem = itemArrayList.get(i);
holder.button_color.setText(colorItem.getColorName());
holder.button_color.setBackgroundColor(colorItem.isSelected() ? Color.CYAN : Color.WHITE);
holder.button_color.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
colorItem.setSelected(!colorItem.isSelected());
holder.button_color.setBackgroundColor(colorItem.isSelected() ? Color.CYAN : Color.WHITE);
if (colorItem.isSelected()){
arrayListColor.add("diamond_color[]="+colorItem.getValue()+"&");
Log.e("arrayListColor","---------"+arrayListColor);
}
else {
arrayListColor.remove("diamond_color[]="+colorItem.getValue()+"&");
Log.e("arrayListColor","---------"+arrayListColor);
}
}
});
}
@Override
public int getItemCount() {
return itemArrayList.size();
}
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
private Button button_color;
public ViewHolder(View itemView) {
super(itemView);
itemView.setOnClickListener(this);
button_color = (Button) itemView.findViewById(R.id.button_color);
}
@Override
public void onClick(View v) {
}
}
}
Без создания класса модели мы можем выбрать несколько элементов в окне повторного использования. используйте этот код в адаптере утилита просмотра
holder.favplayIcon.setOnClickListener(View.OnClickListener {
if (!row_index.contains(position)) {
row_index.add(position)
holder.favplayIcon.setImageDrawable(
ResourcesCompat.getDrawable(resources, R.drawable.ic_starfilled, null ))
} else {
row_index.removeAt(row_index.indexOf(position))
holder.favplayIcon.setImageDrawable(
ResourcesCompat.getDrawable(resources,R.drawable.ic_starborder, null)
) }
})
///// put below code out of onclicklistener method of item
if (!row_index.contains(position)) {
holder.favplayIcon.setImageDrawable(
ResourcesCompat.getDrawable(
resources,
R.drawable.ic_starborder,
null
)
)
} else {
holder.favplayIcon.setImageDrawable(
ResourcesCompat.getDrawable(
resources,
R.drawable.ic_starfilled,
null
)
)
Простой и короткий способ сделать это:
holder.parentLayout.setOnClickListener {
if (holder.categoryIcon.isSelected) {
selectedPos = position
}
if (selectedPos == position) {
notifyItemChanged(selectedPos)
selectedPos = RecyclerView.NO_POSITION
} else {
selectedPos = position
notifyItemChanged(selectedPos)
}
}
if (selectedPos == position) {
holder.categoryIcon.setBackgroundColor(ContextCompat.getColor(context, R.color.orange))
holder.categoryIcon.isSelected = true
} else {
holder.categoryIcon.setBackgroundColor(ContextCompat.getColor(context, R.color.white))
holder.categoryIcon.isSelected = false
}