GridPane не охватывает весь VBox
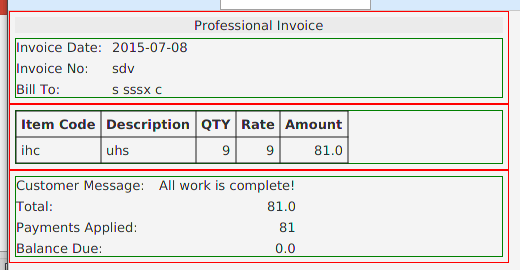
Я пытаюсь создать счет, который позже смогу распечатать. Я использую VBoxes и GridPanes, чтобы сделать это. Количество столбцов в средней GridPane является переменной. Я строю это с помощью цикла. Я пробовал много разных вещей, чтобы заставить GridPane (зеленую границу) охватывать весь VBox (красная граница), но, похоже, ничего не работает.
После определения границ я понял, что сетки на самом деле охватывают все VBox, но столбцы не занимают все пространство. Я не могу дать ограничения на столбцы, так как я не знаю количество столбцов в средней сетке, и я должен держать в пределах 500px.
Ниже приведен соответствующий код.
final int width = 500;
BorderPane borderpane = new BorderPane();
VBox vboxTop = vboxForPrinting('l');
VBox vboxMiddle = vboxForPrinting('r');
VBox vboxBottom = vboxForPrinting('r');
GridPane gridpaneTop = new GridPane();
GridPane gridpaneMiddle = new GridPane();
GridPane gridpaneBottom = new GridPane();
borderpane.setPrefWidth(width);
vboxTop.setFillWidth(true);
vboxMiddle.setFillWidth(true);
vboxBottom.setFillWidth(true);
// Some code
vboxTop.getChildren().add(gridpaneTop);
vboxMiddle.getChildren().add(gridpaneMiddle);
vboxBottom.getChildren().add(gridpaneBottom);
borderpane.setTop(vboxTop);
borderpane.setCenter(vboxMiddle);
borderpane.setBottom(vboxBottom);
Функция vboxForPrinting() приведена ниже:
public VBox vboxForPrinting(char align) {
VBox vbox = new VBox();
switch (align) {
case 'r':
case 'R':
vbox.setAlignment(Pos.CENTER_RIGHT);
break;
case 'l':
case 'L':
vbox.setAlignment(Pos.CENTER_LEFT);
break;
default:
vbox.setAlignment(Pos.CENTER);
}
vbox.setPadding(new Insets(5));
vbox.setSpacing(5);
vbox.setFillWidth(true);
return vbox;
}
1 ответ
Вы можете подать заявку setHgrow() для конкретного потомка сетки, которая будет расти и занимать оставшееся доступное пространство.
Из Javadocs:
Устанавливает приоритет горизонтального роста для дочернего элемента, если он содержится в сетке. Если установлено, область сетки будет использовать приоритет для выделения дочернего дополнительного горизонтального пространства, если размер области сетки больше, чем ее предпочтительная ширина. Установка значения в ноль снимет ограничение.
GridPane.setHgrow(name, Priority.ALWAYS);
где, name это метка, которую вы хотите вырастить и занять оставшуюся часть пустого места.
Если вы хотите, чтобы все поля или столбцы росли, вы можете применить это ко всем из них или вы можете создать ColumnConstraints и применить их к одному / нескольким столбцам.
Код ниже должен работать:
ColumnConstraints columnConstraints = new ColumnConstraints();
columnConstraints.setFillWidth(true);
columnConstraints.setHgrow(Priority.ALWAYS);
gridPane.getColumnConstraints().add(columnConstraints);
Приходя к вашей заботе,
Я не могу дать ограничения на столбцы, так как я не знаю количество столбцов в средней сетке, и я должен держать в пределах 500px.
Ну, вам не нужно отслеживать количество столбцов, hgrow позволит ребенку расти только при наличии свободного места.