Ленивая загрузка изображений в ListView
Я использую ListView отображать некоторые изображения и подписи, связанные с этими изображениями. Я получаю изображения из Интернета. Есть ли способ отложенной загрузки изображений, чтобы при отображении текста пользовательский интерфейс не блокировался и изображения отображались по мере их загрузки?
Общее количество изображений не является фиксированным.
42 ответа
Вот то, что я создал для хранения изображений, которые мое приложение отображает в данный момент. Обратите внимание, что используемый здесь объект "Log" - это моя специальная оболочка для заключительного класса Log внутри Android.
package com.wilson.android.library;
/*
Licensed to the Apache Software Foundation (ASF) under one
or more contributor license agreements. See the NOTICE file
distributed with this work for additional information
regarding copyright ownership. The ASF licenses this file
to you under the Apache License, Version 2.0 (the
"License"); you may not use this file except in compliance
with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing,
software distributed under the License is distributed on an
"AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
KIND, either express or implied. See the License for the
specific language governing permissions and limitations
under the License.
*/
import java.io.IOException;
public class DrawableManager {
private final Map<String, Drawable> drawableMap;
public DrawableManager() {
drawableMap = new HashMap<String, Drawable>();
}
public Drawable fetchDrawable(String urlString) {
if (drawableMap.containsKey(urlString)) {
return drawableMap.get(urlString);
}
Log.d(this.getClass().getSimpleName(), "image url:" + urlString);
try {
InputStream is = fetch(urlString);
Drawable drawable = Drawable.createFromStream(is, "src");
if (drawable != null) {
drawableMap.put(urlString, drawable);
Log.d(this.getClass().getSimpleName(), "got a thumbnail drawable: " + drawable.getBounds() + ", "
+ drawable.getIntrinsicHeight() + "," + drawable.getIntrinsicWidth() + ", "
+ drawable.getMinimumHeight() + "," + drawable.getMinimumWidth());
} else {
Log.w(this.getClass().getSimpleName(), "could not get thumbnail");
}
return drawable;
} catch (MalformedURLException e) {
Log.e(this.getClass().getSimpleName(), "fetchDrawable failed", e);
return null;
} catch (IOException e) {
Log.e(this.getClass().getSimpleName(), "fetchDrawable failed", e);
return null;
}
}
public void fetchDrawableOnThread(final String urlString, final ImageView imageView) {
if (drawableMap.containsKey(urlString)) {
imageView.setImageDrawable(drawableMap.get(urlString));
}
final Handler handler = new Handler() {
@Override
public void handleMessage(Message message) {
imageView.setImageDrawable((Drawable) message.obj);
}
};
Thread thread = new Thread() {
@Override
public void run() {
//TODO : set imageView to a "pending" image
Drawable drawable = fetchDrawable(urlString);
Message message = handler.obtainMessage(1, drawable);
handler.sendMessage(message);
}
};
thread.start();
}
private InputStream fetch(String urlString) throws MalformedURLException, IOException {
DefaultHttpClient httpClient = new DefaultHttpClient();
HttpGet request = new HttpGet(urlString);
HttpResponse response = httpClient.execute(request);
return response.getEntity().getContent();
}
}
Я сделал простую демонстрацию ленивого списка (расположенного на GitHub) с изображениями. Это может быть полезно для кого-то. Он загружает изображения в фоновом потоке. Изображения кэшируются на SD-карте и в памяти. Реализация кеша очень проста и ее достаточно для демонстрации. Я декодирую изображения с помощью inSampleSize, чтобы уменьшить потребление памяти. Я также стараюсь правильно обрабатывать переработанные виды.

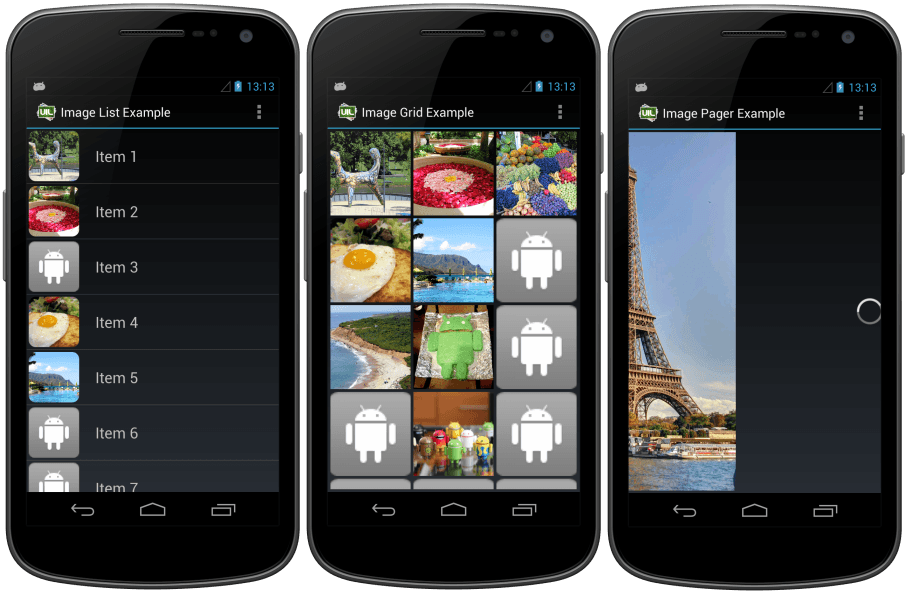
Я рекомендую инструмент с открытым исходным кодом Universal Image Loader. Первоначально он основан на проекте Федора Власова LazyList и с тех пор значительно улучшился.
- Многопоточная загрузка изображений
- Возможность широкой настройки конфигурации ImageLoader (исполнители потоков, загрузчик, декодер, кэш памяти и диска, опции отображения изображений и другие)
- Возможность кэширования изображений в памяти и / или в системном файле устройства (или на SD-карте)
- Возможность "прослушать" процесс загрузки
- Возможность настроить каждый вызов отображения изображения с отдельными параметрами
- Поддержка виджетов
- Поддержка Android 2.0+
Многопоточность для производительности, учебник Жиля Дебунна.
Это из блога разработчиков Android. Предлагаемый код использует:
AsyncTasks,- Жесткий, ограниченный размер,
FIFO cache, - Мягкий, легко
garbage collectкэш. - Заполнитель
Drawableпока вы скачиваете.

Обновление: обратите внимание, что этот ответ сейчас довольно неэффективен. Сборщик мусора активно работает с SoftReference и WeakReference, поэтому этот код НЕ подходит для новых приложений. (Вместо этого попробуйте библиотеки, такие как Universal Image Loader, предложенный в других ответах.)
Спасибо Джеймсу за код и Бао-Лонгу за предложение использовать SoftReference. Я реализовал изменения SoftReference в коде Джеймса. К сожалению, из-за SoftReferences мои изображения собирались слишком быстро. В моем случае это было нормально без SoftReference, потому что мой размер списка ограничен, а мои изображения маленькие.
Существует год назад обсуждение SoftReferences в группах Google: ссылка на тему. В качестве решения для слишком ранней сборки мусора они предлагают возможность вручную установить размер кучи виртуальной машины с помощью dalvik.system.VMRuntime.setMinimumHeapSize(), что не очень привлекательно для меня.
public DrawableManager() {
drawableMap = new HashMap<String, SoftReference<Drawable>>();
}
public Drawable fetchDrawable(String urlString) {
SoftReference<Drawable> drawableRef = drawableMap.get(urlString);
if (drawableRef != null) {
Drawable drawable = drawableRef.get();
if (drawable != null)
return drawable;
// Reference has expired so remove the key from drawableMap
drawableMap.remove(urlString);
}
if (Constants.LOGGING) Log.d(this.getClass().getSimpleName(), "image url:" + urlString);
try {
InputStream is = fetch(urlString);
Drawable drawable = Drawable.createFromStream(is, "src");
drawableRef = new SoftReference<Drawable>(drawable);
drawableMap.put(urlString, drawableRef);
if (Constants.LOGGING) Log.d(this.getClass().getSimpleName(), "got a thumbnail drawable: " + drawable.getBounds() + ", "
+ drawable.getIntrinsicHeight() + "," + drawable.getIntrinsicWidth() + ", "
+ drawable.getMinimumHeight() + "," + drawable.getMinimumWidth());
return drawableRef.get();
} catch (MalformedURLException e) {
if (Constants.LOGGING) Log.e(this.getClass().getSimpleName(), "fetchDrawable failed", e);
return null;
} catch (IOException e) {
if (Constants.LOGGING) Log.e(this.getClass().getSimpleName(), "fetchDrawable failed", e);
return null;
}
}
public void fetchDrawableOnThread(final String urlString, final ImageView imageView) {
SoftReference<Drawable> drawableRef = drawableMap.get(urlString);
if (drawableRef != null) {
Drawable drawable = drawableRef.get();
if (drawable != null) {
imageView.setImageDrawable(drawableRef.get());
return;
}
// Reference has expired so remove the key from drawableMap
drawableMap.remove(urlString);
}
final Handler handler = new Handler() {
@Override
public void handleMessage(Message message) {
imageView.setImageDrawable((Drawable) message.obj);
}
};
Thread thread = new Thread() {
@Override
public void run() {
//TODO : set imageView to a "pending" image
Drawable drawable = fetchDrawable(urlString);
Message message = handler.obtainMessage(1, drawable);
handler.sendMessage(message);
}
};
thread.start();
}
Пикассо
Используйте Библиотеку Пикассо Джейка Уортона. (Perfect ImageLoading Library от разработчика ActionBarSherlock)
Мощная библиотека загрузки и кэширования изображений для Android.
Изображения добавляют столь необходимый контекст и визуальный стиль приложениям Android. Picasso позволяет без проблем загружать изображения в ваше приложение - часто в одну строку кода!
Picasso.with(context).load("http://i.imgur.com/DvpvklR.png").into(imageView);
Picasso автоматически обрабатывает многие распространенные ошибки при загрузке изображений на Android:
Обработка утилизации ImageView и отмена загрузки в адаптере. Сложные преобразования изображений с минимальным использованием памяти. Автоматическое кеширование памяти и диска.
Библиотека Пикассо Джейка Уортона
скольжение
Glide - это быстрая и эффективная среда управления мультимедиа с открытым исходным кодом для Android, которая объединяет декодирование мультимедиа, кеширование памяти и диска, а также пул ресурсов в простой и удобный интерфейс.
Glide поддерживает выборку, декодирование и отображение видеоизображений, изображений и анимированных GIF-файлов. Glide включает гибкий API, который позволяет разработчикам подключаться практически к любому сетевому стеку. По умолчанию Glide использует собственный стек на основе HttpUrlConnection, но также включает в себя библиотеки утилит, подключаемые к проекту Volley от Google или к библиотеке OkHttp от Square.
Glide.with(this).load("http://goo.gl/h8qOq7").into(imageView);
Основная задача Glide - сделать прокрутку любого списка изображений максимально плавной и быстрой, но Glide также эффективен практически в любом случае, когда вам нужно извлечь, изменить размер и отобразить удаленное изображение.
Glide Загрузка библиотеки изображений
Фреска от Facebook
Fresco - мощная система отображения изображений в приложениях Android.
Fresco заботится о загрузке и отображении изображений, поэтому вам не нужно этого делать. Он будет загружать изображения из сети, локального хранилища или локальных ресурсов и отображать заполнитель до тех пор, пока изображение не будет получено. Имеет два уровня кеша; один в памяти и другой во внутренней памяти.
В Android 4.x и ниже Fresco помещает изображения в специальную область памяти Android. Это позволяет вашему приложению работать быстрее и гораздо реже страдать от страшной ошибки OutOfMemoryError.
Высокопроизводительный загрузчик - после изучения методов, предложенных здесь, я использовал решение Бена с некоторыми изменениями -
Я понял, что работа с рисованными объектами быстрее, чем с растровыми изображениями, поэтому вместо этого я использую рисованные
Использование SoftReference - это здорово, но из-за этого кешированное изображение будет удаляться слишком часто, поэтому я добавил Связанный список, содержащий ссылки на изображения, что предотвращает удаление изображения до достижения предопределенного размера.
Чтобы открыть InputStream, я использовал java.net.URLConnection, который позволяет мне использовать веб-кеш (сначала нужно установить кеш ответов, но это уже другая история)
Мой код:
import java.util.Map;
import java.util.HashMap;
import java.util.LinkedList;
import java.util.Collections;
import java.util.WeakHashMap;
import java.lang.ref.SoftReference;
import java.util.concurrent.Executors;
import java.util.concurrent.ExecutorService;
import android.graphics.drawable.Drawable;
import android.widget.ImageView;
import android.os.Handler;
import android.os.Message;
import java.io.InputStream;
import java.net.MalformedURLException;
import java.io.IOException;
import java.net.URL;
import java.net.URLConnection;
public class DrawableBackgroundDownloader {
private final Map<String, SoftReference<Drawable>> mCache = new HashMap<String, SoftReference<Drawable>>();
private final LinkedList <Drawable> mChacheController = new LinkedList <Drawable> ();
private ExecutorService mThreadPool;
private final Map<ImageView, String> mImageViews = Collections.synchronizedMap(new WeakHashMap<ImageView, String>());
public static int MAX_CACHE_SIZE = 80;
public int THREAD_POOL_SIZE = 3;
/**
* Constructor
*/
public DrawableBackgroundDownloader() {
mThreadPool = Executors.newFixedThreadPool(THREAD_POOL_SIZE);
}
/**
* Clears all instance data and stops running threads
*/
public void Reset() {
ExecutorService oldThreadPool = mThreadPool;
mThreadPool = Executors.newFixedThreadPool(THREAD_POOL_SIZE);
oldThreadPool.shutdownNow();
mChacheController.clear();
mCache.clear();
mImageViews.clear();
}
public void loadDrawable(final String url, final ImageView imageView,Drawable placeholder) {
mImageViews.put(imageView, url);
Drawable drawable = getDrawableFromCache(url);
// check in UI thread, so no concurrency issues
if (drawable != null) {
//Log.d(null, "Item loaded from mCache: " + url);
imageView.setImageDrawable(drawable);
} else {
imageView.setImageDrawable(placeholder);
queueJob(url, imageView, placeholder);
}
}
private Drawable getDrawableFromCache(String url) {
if (mCache.containsKey(url)) {
return mCache.get(url).get();
}
return null;
}
private synchronized void putDrawableInCache(String url,Drawable drawable) {
int chacheControllerSize = mChacheController.size();
if (chacheControllerSize > MAX_CACHE_SIZE)
mChacheController.subList(0, MAX_CACHE_SIZE/2).clear();
mChacheController.addLast(drawable);
mCache.put(url, new SoftReference<Drawable>(drawable));
}
private void queueJob(final String url, final ImageView imageView,final Drawable placeholder) {
/* Create handler in UI thread. */
final Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
String tag = mImageViews.get(imageView);
if (tag != null && tag.equals(url)) {
if (imageView.isShown())
if (msg.obj != null) {
imageView.setImageDrawable((Drawable) msg.obj);
} else {
imageView.setImageDrawable(placeholder);
//Log.d(null, "fail " + url);
}
}
}
};
mThreadPool.submit(new Runnable() {
@Override
public void run() {
final Drawable bmp = downloadDrawable(url);
// if the view is not visible anymore, the image will be ready for next time in cache
if (imageView.isShown())
{
Message message = Message.obtain();
message.obj = bmp;
//Log.d(null, "Item downloaded: " + url);
handler.sendMessage(message);
}
}
});
}
private Drawable downloadDrawable(String url) {
try {
InputStream is = getInputStream(url);
Drawable drawable = Drawable.createFromStream(is, url);
putDrawableInCache(url,drawable);
return drawable;
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
private InputStream getInputStream(String urlString) throws MalformedURLException, IOException {
URL url = new URL(urlString);
URLConnection connection;
connection = url.openConnection();
connection.setUseCaches(true);
connection.connect();
InputStream response = connection.getInputStream();
return response;
}
}
Я прошел обучение на Android и считаю, что он отлично справляется с загрузкой изображений без блокировки основного интерфейса. Он также обрабатывает кэширование и имеет дело с прокруткой многих изображений: Эффективная загрузка больших растровых изображений

1. Picasso позволяет без проблем загружать изображения в ваше приложение - часто в одну строку кода!
Используйте Gradle:
implementation 'com.squareup.picasso:picasso:2.71828'
Всего одна строка кода!
Picasso.get().load("http://i.imgur.com/DvpvklR.png").into(imageView);
2. Glide Библиотека загрузки и кэширования изображений для Android, ориентированная на плавную прокрутку.
Используйте Gradle:
repositories {
mavenCentral()
google()
}
dependencies {
implementation 'com.github.bumptech.glide:glide:4.7.1'
annotationProcessor 'com.github.bumptech.glide:compiler:4.7.1'
}
// Для простого просмотра:
Glide.with(this).load("http://i.imgur.com/DvpvklR.png").into(imageView);
3. fresco - это мощная система отображения изображений в приложениях для Android.Fresco заботится о загрузке и отображении изображений, поэтому вам не нужно этого делать.
Я написал учебник, который объясняет, как выполнять отложенную загрузку изображений в виде списка. Я подробно расскажу о проблемах утилизации и параллелизма. Я также использую фиксированный пул потоков, чтобы предотвратить появление большого количества потоков.
Я делаю это, запуская поток, чтобы загрузить изображения в фоновом режиме и передать ему обратный вызов для каждого элемента списка. Когда загрузка изображения завершена, он вызывает функцию обратного вызова, которая обновляет представление для элемента списка.
Однако этот метод работает не очень хорошо, когда вы перерабатываете представления.
Я просто хочу добавить еще один хороший пример, адаптеры XML. Поскольку он используется Google, и я также использую ту же логику, чтобы избежать ошибки OutOfMemory.
В основном этот ImageDownloader является вашим ответом (так как он охватывает большинство ваших требований). Некоторые вы также можете реализовать в этом.
Это общая проблема на Android, которая была решена многими людьми многими способами. На мой взгляд, лучшее решение, которое я видел, - это относительно новая библиотека под названием Picasso. Вот основные моменты:
- Открытый исходный код, но возглавляемый
Jake Whartonhttp://actionbarsherlock.com/ славы. - Асинхронная загрузка изображений из сетевых ресурсов или ресурсов приложения с помощью одной строки кода
- автоматическая
ListViewобнаружение - Автоматическое кеширование дисков и памяти
- Можно сделать пользовательские преобразования
- Много настраиваемых опций
- Супер простой API
- Часто обновляемый
Я использую NetworkImageView из новой библиотеки Android Volley com.android.volley.toolbox.NetworkImageViewи, кажется, работает довольно хорошо. По-видимому, это тот же самый вид, который используется в Google Play и других новых приложениях Google. Определенно стоит проверить.
Ну, время загрузки изображения из Интернета имеет много решений. Вы также можете использовать библиотеку Android-Query. Это даст вам всю необходимую активность. Убедитесь, что вы хотите сделать, и прочитайте вики-страницу библиотеки. И решить ограничение загрузки изображения.
Это мой код:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View v = convertView;
if (v == null) {
LayoutInflater vi = (LayoutInflater)getSystemService(Context.LAYOUT_INFLATER_SERVICE);
v = vi.inflate(R.layout.row, null);
}
ImageView imageview = (ImageView) v.findViewById(R.id.icon);
AQuery aq = new AQuery(convertView);
String imageUrl = "http://www.vikispot.com/z/images/vikispot/android-w.png";
aq.id(imageview).progress(this).image(imageUrl, true, true, 0, 0, new BitmapAjaxCallback() {
@Override
public void callback(String url, ImageView iv, Bitmap bm, AjaxStatus status) {
iv.setImageBitmap(bm);
}
));
return v;
}
Это должно решить вашу проблему с отложенной загрузкой.
Я думаю, что эта проблема очень популярна среди разработчиков Android, и существует множество таких библиотек, которые утверждают, что решают эту проблему, но только некоторые из них, кажется, находятся на высоте. AQuery - одна из таких библиотек, но она лучше, чем большинство из них во всех аспектах, и ее стоит попробовать.
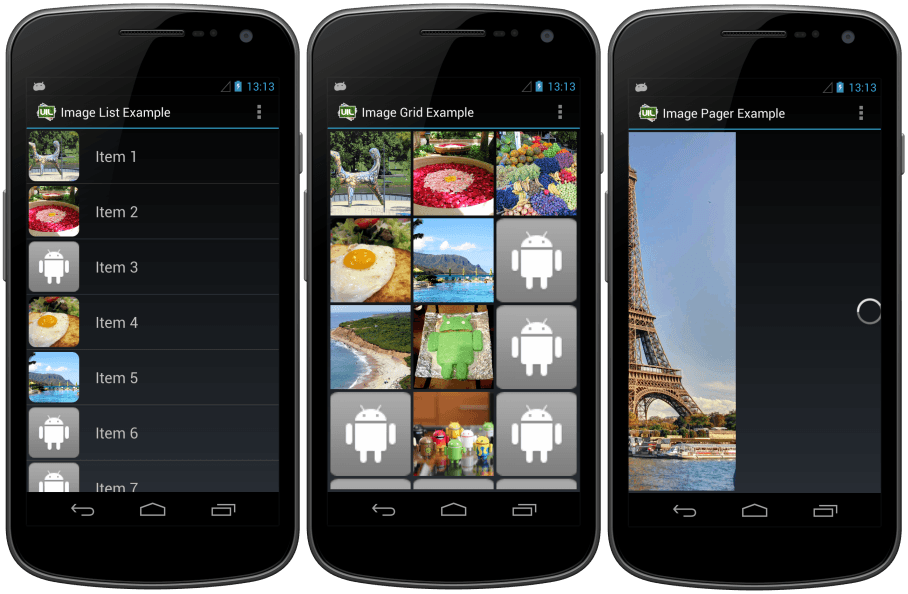
Вы должны попробовать этот универсальный загрузчик лучше. Я использую это после того, как сделал много RnD на ленивой загрузке.
Универсальный загрузчик изображений
Характеристики
- Многопоточная загрузка изображений (асинхронная или синхронная)
- Широкая настройка конфигурации Image Loader (исполнители потоков, загрузчик, декодер, кэш-память и диск, параметры отображения изображений и т. Д.)
- Множество параметров настройки для каждого вызова отображаемого изображения (заглушки, переключатель кэширования, параметры декодирования, обработка и отображение растровых изображений и т. Д.)
- Кэширование изображений в памяти и / или на диске (файловая система устройства или SD-карта)
- Прослушивание процесса загрузки (включая процесс загрузки)
Поддержка Android 2.0+

Взгляните на Shutterbug, облегченный порт Applidium SDWebImage (хорошая библиотека на iOS) для Android. Он поддерживает асинхронное кэширование, сохраняет ошибочные URL-адреса, хорошо обрабатывает параллелизм и содержит полезные подклассы.
Запросы на извлечение (и сообщения об ошибках) также приветствуются!
DroidParts имеет ImageFetcher, который требует нулевой конфигурации, чтобы начать.
- Использует диск и в памяти кэш с наименьшим количеством использованных файлов (LRU).
- Эффективно декодирует изображения.
- Поддерживает изменение растровых изображений в фоновом потоке.
- Имеет простое затухание.
- Имеет обратный вызов процесса загрузки изображения.
Клон DroidPartsGram для примера:

Просто быстрый совет для тех, кто не решен, какую библиотеку использовать для отложенной загрузки изображений:
Есть четыре основных способа.
DIY => Не лучшее решение, но для нескольких изображений и если вы хотите обойтись без использования других библиотек
Volley's Lazy Загрузка библиотеки => От парней на андроид. Это хорошо и все, но плохо документировано и, следовательно, является проблемой для использования.
Пикассо: простое решение, которое просто работает, вы даже можете указать точный размер изображения, которое вы хотите ввести. Он очень прост в использовании, но может не быть очень "производительным" для приложений, которые имеют дело с огромным количеством изображений.
UIL: лучший способ ленивой загрузки изображений. Вы можете кэшировать изображения (вам, конечно, нужно разрешение), один раз инициализировать загрузчик, а затем выполнить свою работу. Самая зрелая библиотека асинхронной загрузки изображений, которую я когда-либо видел.
У Novoda также есть отличная библиотека для загрузки ленивых изображений, и многие приложения, такие как Songkick, Podio, SecretDJ и ImageSearch, используют свою библиотеку.
Их библиотека находится здесь, на Github, и у них также есть довольно активный трекер. Их проект, кажется, тоже довольно активен: более 300 коммитов на момент написания этого ответа.
Если вы хотите отобразить макет Shimmer, такой как Facebook, для этого есть официальная библиотека Facebok. FaceBook Shimmer для Android
Это обо всем позаботится, вам просто нужно поместить желаемый код дизайна в виде мерцающей рамки. Вот пример кода.
<com.facebook.shimmer.ShimmerFrameLayout
android:id=“@+id/shimmer_view_container”
android:layout_width=“wrap_content”
android:layout_height="wrap_content"
shimmer:duration="1000">
<here will be your content to display />
</com.facebook.shimmer.ShimmerFrameLayout>
И вот код Java для этого.
ShimmerFrameLayout shimmerContainer = (ShimmerFrameLayout) findViewById(R.id.shimmer_view_container);
shimmerContainer.startShimmerAnimation();
Добавьте эту зависимость в ваш файл Gradle.
implementation 'com.facebook.shimmer:shimmer:0.1.0@aar'
Все вышеперечисленные коды имеют свою ценность, но с моим личным опытом просто попробуйте с Пикассо.
Picasso - это библиотека, специально предназначенная для этой цели, фактически она будет автоматически управлять кэшем и всеми другими сетевыми операциями. Вам нужно будет добавить библиотеку в свой проект и просто написать одну строку кода для загрузки изображения с удаленного URL-адреса.
Пожалуйста, посетите здесь: http://code.tutsplus.com/tutorials/android-sdk-working-with-picasso--cms-22149
Используйте библиотеку скольжения. Это сработало для меня и будет работать для вашего кода. Это работает как для изображений, так и для GIF-файлов.
ImageView imageView = (ImageView) findViewById(R.id.test_image);
GlideDrawableImageViewTarget imagePreview = new GlideDrawableImageViewTarget(imageView);
Glide
.with(this)
.load(url)
.listener(new RequestListener<String, GlideDrawable>() {
@Override
public boolean onException(Exception e, String model, Target<GlideDrawable> target, boolean isFirstResource) {
return false;
}
@Override
public boolean onResourceReady(GlideDrawable resource, String model, Target<GlideDrawable> target, boolean isFromMemoryCache, boolean isFirstResource) {
return false;
}
})
.into(imagePreview);
}
Я могу порекомендовать другой способ, который работает как шарм: Android Query.
Вы можете скачать этот файл JAR отсюда
AQuery androidAQuery = new AQuery(this);
В качестве примера:
androidAQuery.id(YOUR IMAGEVIEW).image(YOUR IMAGE TO LOAD, true, true, getDeviceWidth(), ANY DEFAULT IMAGE YOU WANT TO SHOW);
Это очень быстро и точно, и с его помощью вы можете найти много других функций, таких как анимация при загрузке, получение растрового изображения (при необходимости) и т. Д.
Попробуйте Аквери. Он имеет удивительно простые методы для асинхронной загрузки и кэширования изображений.
URLImageViewHelper - это удивительная библиотека, которая поможет вам сделать это.
У меня была эта проблема и я реализовал lruCache. Я считаю, что вам нужен API 12 и выше или использовать библиотеку v4 совместимости. lurCache - это быстрая память, но она также имеет бюджет, поэтому, если вы беспокоитесь об этом, вы можете использовать дисковый кэш... Все это описано в разделе Кэширование растровых изображений.
Теперь я предоставлю свою реализацию, которая является единственной, которую я вызываю из любого места, например:
//Where the first is a string and the other is a imageview to load.
DownloadImageTask.getInstance().loadBitmap(avatarURL, iv_avatar);
Вот идеальный код для кеширования и последующего вызова вышеуказанного в getView адаптера при получении веб-изображения:
public class DownloadImageTask {
private LruCache<String, Bitmap> mMemoryCache;
/* Create a singleton class to call this from multiple classes */
private static DownloadImageTask instance = null;
public static DownloadImageTask getInstance() {
if (instance == null) {
instance = new DownloadImageTask();
}
return instance;
}
//Lock the constructor from public instances
private DownloadImageTask() {
// Get max available VM memory, exceeding this amount will throw an
// OutOfMemory exception. Stored in kilobytes as LruCache takes an
// int in its constructor.
final int maxMemory = (int) (Runtime.getRuntime().maxMemory() / 1024);
// Use 1/8th of the available memory for this memory cache.
final int cacheSize = maxMemory / 8;
mMemoryCache = new LruCache<String, Bitmap>(cacheSize) {
@Override
protected int sizeOf(String key, Bitmap bitmap) {
// The cache size will be measured in kilobytes rather than
// number of items.
return bitmap.getByteCount() / 1024;
}
};
}
public void loadBitmap(String avatarURL, ImageView imageView) {
final String imageKey = String.valueOf(avatarURL);
final Bitmap bitmap = getBitmapFromMemCache(imageKey);
if (bitmap != null) {
imageView.setImageBitmap(bitmap);
} else {
imageView.setImageResource(R.drawable.ic_launcher);
new DownloadImageTaskViaWeb(imageView).execute(avatarURL);
}
}
private void addBitmapToMemoryCache(String key, Bitmap bitmap) {
if (getBitmapFromMemCache(key) == null) {
mMemoryCache.put(key, bitmap);
}
}
private Bitmap getBitmapFromMemCache(String key) {
return mMemoryCache.get(key);
}
/* A background process that opens a http stream and decodes a web image. */
class DownloadImageTaskViaWeb extends AsyncTask<String, Void, Bitmap> {
ImageView bmImage;
public DownloadImageTaskViaWeb(ImageView bmImage) {
this.bmImage = bmImage;
}
protected Bitmap doInBackground(String... urls) {
String urldisplay = urls[0];
Bitmap mIcon = null;
try {
InputStream in = new java.net.URL(urldisplay).openStream();
mIcon = BitmapFactory.decodeStream(in);
}
catch (Exception e) {
Log.e("Error", e.getMessage());
e.printStackTrace();
}
addBitmapToMemoryCache(String.valueOf(urldisplay), mIcon);
return mIcon;
}
/* After decoding we update the view on the main UI. */
protected void onPostExecute(Bitmap result) {
bmImage.setImageBitmap(result);
}
}
}
public class ImageDownloader {
Map<String, Bitmap> imageCache;
public ImageDownloader() {
imageCache = new HashMap<String, Bitmap>();
}
// download function
public void download(String url, ImageView imageView) {
if (cancelPotentialDownload(url, imageView)) {
// Caching code right here
String filename = String.valueOf(url.hashCode());
File f = new File(getCacheDirectory(imageView.getContext()),
filename);
// Is the bitmap in our memory cache?
Bitmap bitmap = null;
bitmap = (Bitmap) imageCache.get(f.getPath());
if (bitmap == null) {
bitmap = BitmapFactory.decodeFile(f.getPath());
if (bitmap != null) {
imageCache.put(f.getPath(), bitmap);
}
}
// No? download it
if (bitmap == null) {
try {
BitmapDownloaderTask task = new BitmapDownloaderTask(
imageView);
DownloadedDrawable downloadedDrawable = new DownloadedDrawable(
task);
imageView.setImageDrawable(downloadedDrawable);
task.execute(url);
} catch (Exception e) {
Log.e("Error==>", e.toString());
}
} else {
// Yes? set the image
imageView.setImageBitmap(bitmap);
}
}
}
// cancel a download (internal only)
private static boolean cancelPotentialDownload(String url,
ImageView imageView) {
BitmapDownloaderTask bitmapDownloaderTask = getBitmapDownloaderTask(imageView);
if (bitmapDownloaderTask != null) {
String bitmapUrl = bitmapDownloaderTask.url;
if ((bitmapUrl == null) || (!bitmapUrl.equals(url))) {
bitmapDownloaderTask.cancel(true);
} else {
// The same URL is already being downloaded.
return false;
}
}
return true;
}
// gets an existing download if one exists for the imageview
private static BitmapDownloaderTask getBitmapDownloaderTask(
ImageView imageView) {
if (imageView != null) {
Drawable drawable = imageView.getDrawable();
if (drawable instanceof DownloadedDrawable) {
DownloadedDrawable downloadedDrawable = (DownloadedDrawable) drawable;
return downloadedDrawable.getBitmapDownloaderTask();
}
}
return null;
}
// our caching functions
// Find the dir to save cached images
private static File getCacheDirectory(Context context) {
String sdState = android.os.Environment.getExternalStorageState();
File cacheDir;
if (sdState.equals(android.os.Environment.MEDIA_MOUNTED)) {
File sdDir = android.os.Environment.getExternalStorageDirectory();
// TODO : Change your diretcory here
cacheDir = new File(sdDir, "data/ToDo/images");
} else
cacheDir = context.getCacheDir();
if (!cacheDir.exists())
cacheDir.mkdirs();
return cacheDir;
}
private void writeFile(Bitmap bmp, File f) {
FileOutputStream out = null;
try {
out = new FileOutputStream(f);
bmp.compress(Bitmap.CompressFormat.PNG, 80, out);
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (out != null)
out.close();
} catch (Exception ex) {
}
}
}
// download asynctask
public class BitmapDownloaderTask extends AsyncTask<String, Void, Bitmap> {
private String url;
private final WeakReference<ImageView> imageViewReference;
public BitmapDownloaderTask(ImageView imageView) {
imageViewReference = new WeakReference<ImageView>(imageView);
}
@Override
// Actual download method, run in the task thread
protected Bitmap doInBackground(String... params) {
// params comes from the execute() call: params[0] is the url.
url = (String) params[0];
return downloadBitmap(params[0]);
}
@Override
// Once the image is downloaded, associates it to the imageView
protected void onPostExecute(Bitmap bitmap) {
if (isCancelled()) {
bitmap = null;
}
if (imageViewReference != null) {
ImageView imageView = imageViewReference.get();
BitmapDownloaderTask bitmapDownloaderTask = getBitmapDownloaderTask(imageView);
// Change bitmap only if this process is still associated with
// it
if (this == bitmapDownloaderTask) {
imageView.setImageBitmap(bitmap);
// cache the image
String filename = String.valueOf(url.hashCode());
File f = new File(
getCacheDirectory(imageView.getContext()), filename);
imageCache.put(f.getPath(), bitmap);
writeFile(bitmap, f);
}
}
}
}
static class DownloadedDrawable extends ColorDrawable {
private final WeakReference<BitmapDownloaderTask> bitmapDownloaderTaskReference;
public DownloadedDrawable(BitmapDownloaderTask bitmapDownloaderTask) {
super(Color.WHITE);
bitmapDownloaderTaskReference = new WeakReference<BitmapDownloaderTask>(
bitmapDownloaderTask);
}
public BitmapDownloaderTask getBitmapDownloaderTask() {
return bitmapDownloaderTaskReference.get();
}
}
// the actual download code
static Bitmap downloadBitmap(String url) {
HttpParams params = new BasicHttpParams();
params.setParameter(CoreProtocolPNames.PROTOCOL_VERSION,
HttpVersion.HTTP_1_1);
HttpClient client = new DefaultHttpClient(params);
final HttpGet getRequest = new HttpGet(url);
try {
HttpResponse response = client.execute(getRequest);
final int statusCode = response.getStatusLine().getStatusCode();
if (statusCode != HttpStatus.SC_OK) {
Log.w("ImageDownloader", "Error " + statusCode
+ " while retrieving bitmap from " + url);
return null;
}
final HttpEntity entity = response.getEntity();
if (entity != null) {
InputStream inputStream = null;
try {
inputStream = entity.getContent();
final Bitmap bitmap = BitmapFactory
.decodeStream(inputStream);
return bitmap;
} finally {
if (inputStream != null) {
inputStream.close();
}
entity.consumeContent();
}
}
} catch (Exception e) {
// Could provide a more explicit error message for IOException or
// IllegalStateException
getRequest.abort();
Log.w("ImageDownloader", "Error while retrieving bitmap from "
+ url + e.toString());
} finally {
if (client != null) {
// client.close();
}
}
return null;
}
}