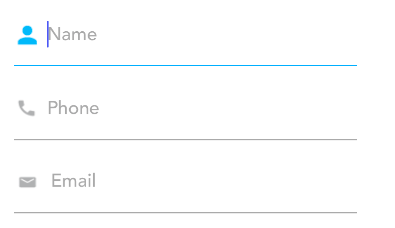
Я хочу изменить нижний слой цвета текстового поля, когда я начну печатать на синий
func designTextField()
{
//Set the horizontal line in bottom of text field
nameLayer.frame = CGRect(x: 0, y: self.tfName.bounds.size.height-1, width: self.tfName.bounds.size.width, height: 1)
nameLayer.backgroundColor = UIColor.lightGray.cgColor
tfName.layer.addSublayer(nameLayer)
//Set the horizontal line in bottom of text field
phoneLayer.frame = CGRect(x: 0, y: self.tfPhone.bounds.size.height-1, width: self.tfPhone.bounds.size.width, height: 1)
phoneLayer.backgroundColor = UIColor.lightGray.cgColor
tfPhone.layer.addSublayer(phoneLayer)
//Set the horizontal line in bottom of text field
emailLayer.frame = CGRect(x: 0, y: self.tfEmail.bounds.size.height-1, width: self.tfEmail.bounds.size.width, height: 1)
emailLayer.backgroundColor = UIColor.lightGray.cgColor
tfEmail.layer.addSublayer(emailLayer)
}
Когда использовать эту функцию для отображения в представлении:
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
//Text Field Design
self.designTextField()
self.view.layoutIfNeeded()
}
Цвет фона нижнего слоя изменится на синий при попадании в текстовое поле "Имя". Но когда я набираю некоторые символы в текстовом поле, нижний цвет текстового поля изменится на светло-серый (но при наборе текста нижний слой будет таким же синим).
func textFieldDidBeginEditing(_ textField: UITextField)
{
if textField == self.tfName
{
nameLayer.backgroundColor = UIColor(red: 11/255, green: 174/255, blue: 250/255, alpha: 1).cgColor
imgName = UIImage(named: "user2")!
imgVwName.image = imgName
tfName.leftView = imgVwName
}
else if textField == self.tfPhone
{
phoneLayer.backgroundColor = UIColor(red: 11/255, green: 174/255, blue: 250/255, alpha: 1).cgColor
imgPhone = UIImage(named: "phone2")!
imgVwPhone.image = imgPhone
tfPhone.leftView = imgVwPhone
}
else if textField == self.tfEmail
{
emailLayer.backgroundColor = UIColor(red: 11/255, green: 174/255, blue: 250/255, alpha: 1).cgColor
imgEmail = UIImage(named: "mail2")!
imgVwEmail.image = imgEmail
tfEmail.leftView = imgVwEmail
}
}
func textFieldDidEndEditing(_ textField: UITextField)
{
if textField == self.tfName
{
nameLayer.backgroundColor = UIColor.lightGray.cgColor
imgName = UIImage(named: "user1")!
imgVwName.image = imgName
tfName.leftView = imgVwName
}
else if textField == self.tfPhone
{
phoneLayer.backgroundColor = UIColor.lightGray.cgColor
imgPhone = UIImage(named: "phone1")!
imgVwPhone.image = imgPhone
tfPhone.leftView = imgVwPhone
}
else if textField == self.tfEmail
{
emailLayer.backgroundColor = UIColor.lightGray.cgColor
imgEmail = UIImage(named: "mail1")!
imgVwEmail.image = imgEmail
tfEmail.leftView = imgVwEmail
}
}
Может ли кто-нибудь PLZZ помочь???
2 ответа
Когда вы пишете в текстовом поле viewDidLayoutSubviews вызывается каждый раз и вызывает designTextField (designTextField добавляет новый подслой с grayColor). Вы можете проверить, является ли это впервые с флагом, или вызвать designTextField в viewWillAppear или viewDidAppear, или проверить, был ли слой добавлен.
Я предлагаю вам использовать SkyFloatingField, так как это легковесная библиотека, которая отвечает вашим требованиям.