Как назначить заполнение для разделительной линии элемента Listview

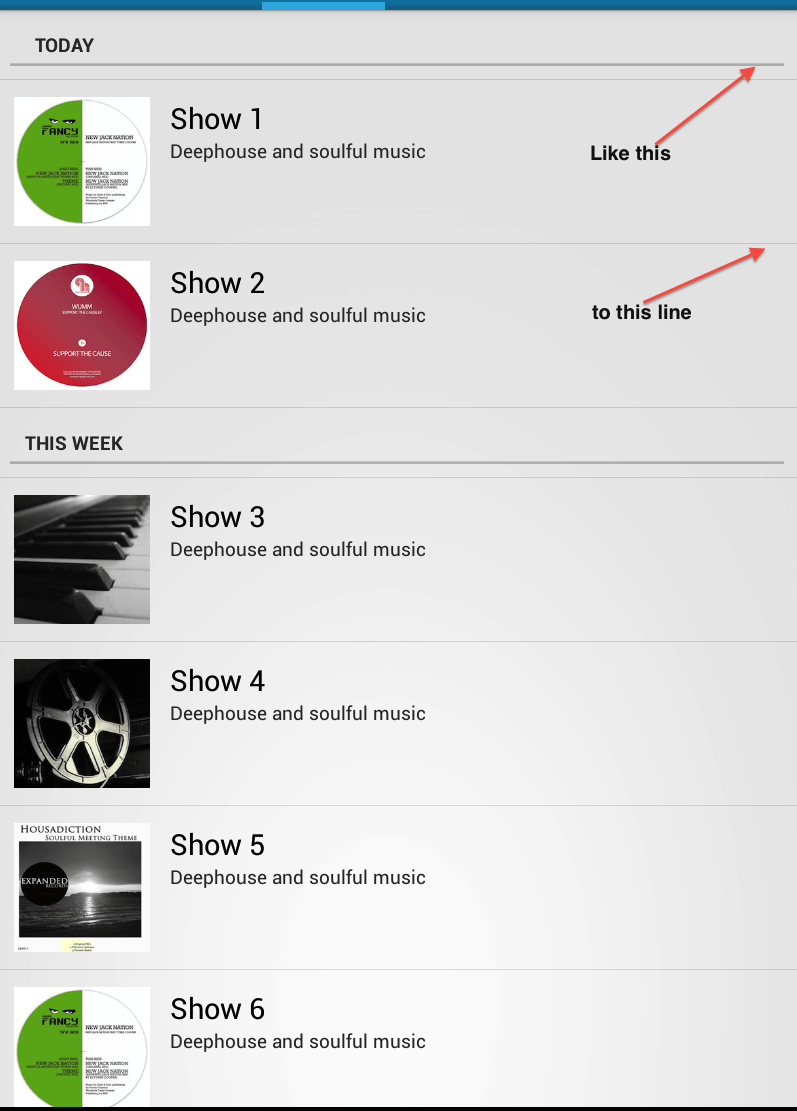
Как я могу дать отступ для элемента списка, как я показываю на картинке. Я хочу сделать разделитель в макете, как показано на рисунке.
это мой фрагмент кода списка
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="25dp"
android:layout_marginRight="25dp">
<ListView
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:id="@+id/listV_main"
android:layout_marginLeft="25dp"
android:layout_marginRight="25dp"/>
Это мой код раздела списка
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="10dp"
android:paddingTop="10dp"
android:paddingRight="10dp"
android:paddingBottom="10dp">
<include
android:id="@+id/list_item_section_text"
layout="@android:layout/preference_category"
/>
Это мой код пункта списка
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:minHeight="?android:attr/listPreferredItemHeight"
android:adjustViewBounds="true"
android:paddingRight="?android:attr/scrollbarSize"
>
<ImageView
android:id="@+id/showlist_item_entry_drawable"
android:layout_width="82dp"
android:adjustViewBounds="true"
android:layout_height="68dp"
android:scaleType="fitXY"
android:paddingLeft="9dp"/>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:layout_marginRight="6dip"
android:layout_marginTop="6dip"
android:layout_marginBottom="6dip"
android:layout_weight="1"
>
<TextView android:id="@+id/list_item_entry_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceLarge"
android:ellipsize="marquee"
android:fadingEdge="horizontal" />
<TextView android:id="@+id/list_item_entry_summary"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/list_item_entry_title"
android:layout_alignLeft="@id/list_item_entry_title"
android:textAppearance="?android:attr/textAppearanceSmall"
android:singleLine="true"
android:textColor="?android:attr/textColorSecondary" />
</RelativeLayout>
7 ответов
Используйте 'вставку'.....
(List_divider.xml)
<?xml version="1.0" encoding="UTF-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetLeft="50dp"
android:insetRight="50dp" >
<shape>
<solid android:color="@color/orange" />
<corners android:radius="2.0dip" />
</shape>
</inset>
и в вашем списке добавить, как это...
<ListView
android:dividerHeight="2dp"
android:divider="@drawable/list_divider"
...
/>
Вы можете установить значение вставки по желанию...
ОБНОВИТЬ
Как отметил @Giulio Piancastelli, если фон контейнера списка отличается от фона элемента списка, вы можете использовать 'layer-list'...
(List_divider.xml)
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<solid android:color="@color/list_background" />
</shape>
</item>
<item
android:left="10dp"
android:right="10dp">
<shape android:shape="rectangle" >
<solid android:color="@color/divider_color"/>
</shape>
</item>
</layer-list>
и в вашем списке добавить, как это...
<ListView
android:dividerHeight="2dp"
android:divider="@drawable/list_divider"
...
/>
Вам нужна прокладка для разделителей? Создайте свою произвольную форму как:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:left="10dp"
android:right="10dp">
<shape android:shape="rectangle" >
<solid android:color="@android:color/black" />
</shape>
</item>
</layer-list>
И установите в качестве разделителя для вашего ListView в XML:
<ListView
android:dividerHeight="2dp"
android:divider="@drawable/custom_divider"
...
/>
UPD
я просто ListView в xml:
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:dividerHeight="2dp"
android:divider="@drawable/line"
/>
Делитель как line.xml в drawable:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:left="10dp"
android:right="10dp">
<shape android:shape="rectangle" >
<solid android:color="@android:color/black" />
</shape>
</item>
</layer-list>
Не вносите никаких изменений в ListView в коде. Вы можете попробовать использовать Clean, если ресурсы построены неправильно.
Как упомянул @Giulio Piancastelli в ответе @ASP, <inset> происходит сбой, когда цвет фона контейнера списка не совпадает со строками в списке. Одним из решений является использование <layer-list> как ниже:
//This item is to overlay the container colour with the row background colour
<item
android:left="0dp"
android:right="0dp">
<shape android:shape="rectangle" >
<solid android:color="@color/row_background" />
</shape>
</item>
//This item is the divider, put it at bottom so it will overlay the background colour
<item
android:left="92dp"
android:right="0dp">
<shape android:shape="rectangle" >
<solid android:color="@color/divider
</shape>
</item>
Затем вы можете установить его как разделитель, как подсказывает большинство ответов:
<ListView
android:dividerHeight="2dp"
android:divider="@drawable/layer_list"
...
/>
Я не знаю, почему люди добавляют форму в многоуровневый список, но для меня это работает просто отлично.
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:top="10dp" android:height="2dp" android:drawable="@android:color/holo_blue_dark"/>
<item android:height="22dp" android:drawable="@android:color/transparent"/>
</layer-list>
1-й элемент будет на 10 dp сверху, с высотой 2 dp и цветом holo_blue_dark. (это будет разделитель)
Теперь, чтобы дать отступ 10dp внизу, нам нужно создать еще один прозрачный элемент с высотой 22dp (10dp (верхнее поле) + 2dp (высота разделителя) + 10dp (нижнее поле от разделителя)).
Это работает нормально для меня. Я надеюсь, что это сработает и для вас.
В вашем списке приведите paddingtop к основному макету как
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:padding="10dp"
....// Remaining fields
>
... //Remaining items
</LinearLayout>
Это должно быть альтернативным решением для этого вопроса:
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_alignParentBottom="true"
android:background="color/secondary_text"
android:layout_marginTop="16dp" />
Установите высоту и цвет делителя элемента списка:
<ListView
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:id="@+id/listV_main"
android:layout_marginLeft="25dp"
android:layout_marginRight="25dp"
android:divider="@android:color/darker_gray"
android:dividerHeight="1dp"/>