Как изменить цвет строки состояния в Android
Прежде всего, это не дубликат как в Как изменить цвет фона строки состояния Android
Как изменить цвет строки состояния, который должен быть таким же, как в панели навигации.
Я хочу, чтобы цвет строки состояния был таким же, как цвет панели навигации

32 ответа
Обновить:
Леденец:
public abstract void setStatusBarColor (int color)
Добавлено в API уровень 21
Android Lollipop принес с собой возможность изменить цвет строки состояния в вашем приложении для более захватывающего взаимодействия с пользователем и в соответствии с Google Material Design Guidelines,
Вот как вы можете изменить цвет строки состояния, используя новый window.setStatusBarColor метод введен в API level 21,
Изменение цвета строки состояния также требует установки двух дополнительных флагов в окне; вам нужно добавить FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS флаг и очистить FLAG_TRANSLUCENT_STATUS флаг.
Рабочий код:
Window window = activity.getWindow();
// clear FLAG_TRANSLUCENT_STATUS flag:
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// add FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS flag to the window
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
// finally change the color
window.setStatusBarColor(ContextCompat.getColor(activity,R.color.my_statusbar_color));
Официальная ссылка для разработчика: setStatusBarColor (int)
Пример: материал-дизайн-везде
Блог Криса Банеса - appcompat v21: дизайн материала для устройств перед леденцом на палочке!

transitionName для просмотра фона будет android:status:background,
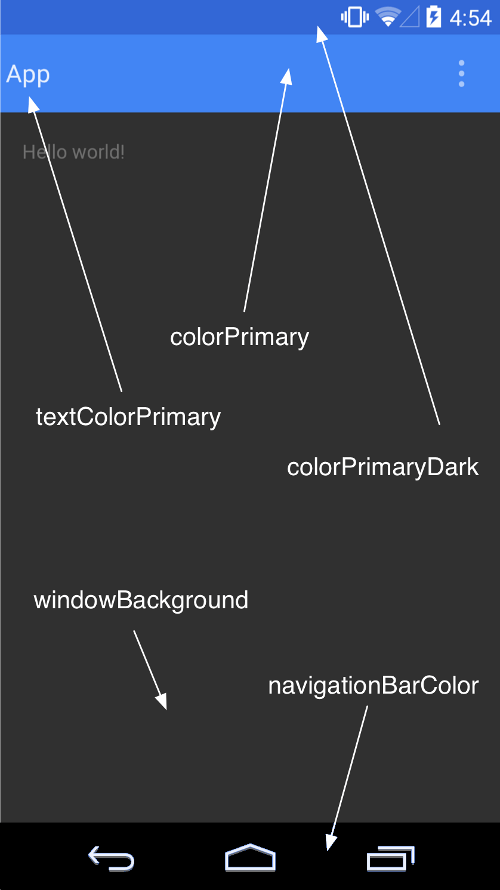
В Android 5.0 Lollipop появилась тема Material Design, которая автоматически окрашивает строку состояния на основе colorPrimaryDark Ценность темы.
Это поддерживается на устройстве перед леденцом на палочке благодаря библиотеке support-v7-appcompat начиная с версии 21. Блог-пост о поддержке appcompat v21 от Криса Бэйнса

Узнайте больше о Материальной теме на официальном сайте разработчиков Android.
Поместите это в ваши values-v21/styles.xml, чтобы включить это в Lollipop:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light">
<item name="colorPrimary">@color/color_primary</item>
<item name="colorPrimaryDark">@color/color_secondary</item>
<item name="colorAccent">@color/color_accent</item>
<item name="android:statusBarColor">@color/color_primary</item>
</style>
</resources>
Как сказал @Niels, вы должны поместить в values-v21/styles.xml:
<item name="android:statusBarColor">@color/black</item>
Но добавить tools:targetApi="lollipop" если вы хотите один файл styles.xml, например:
<item name="android:statusBarColor" tools:targetApi="lollipop">@color/black</item>
Вы можете использовать этот простой код:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
getWindow().setStatusBarColor(getResources().getColor(R.color.colorAccentDark_light, this.getTheme()));
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
getWindow().setStatusBarColor(getResources().getColor(R.color.colorAccentDark_light));
}
Это очень простой способ сделать это без какой-либо библиотеки: если версия ОС не поддерживается - под kitkat - так ничего и не произойдет. я делаю это шаги:
- в моем XML я добавил к вершине это представление:
<View android:id="@+id/statusBarBackground" android:layout_width="match_parent" android:layout_height="wrap_content" />
Затем я сделал этот метод:
public void setStatusBarColor(View statusBar,int color){
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window w = getWindow();
w.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//status bar height
int actionBarHeight = getActionBarHeight();
int statusBarHeight = getStatusBarHeight();
//action bar height
statusBar.getLayoutParams().height = actionBarHeight + statusBarHeight;
statusBar.setBackgroundColor(color);
}
}
Также вам нужны оба этих метода, чтобы получить панель действий и высоту строки состояния:
public int getActionBarHeight() {
int actionBarHeight = 0;
TypedValue tv = new TypedValue();
if (getTheme().resolveAttribute(android.R.attr.actionBarSize, tv, true))
{
actionBarHeight = TypedValue.complexToDimensionPixelSize(tv.data,getResources().getDisplayMetrics());
}
return actionBarHeight;
}
public int getStatusBarHeight() {
int result = 0;
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = getResources().getDimensionPixelSize(resourceId);
}
return result;
}
тогда единственное, что вам нужно, это строка для установки цвета строки состояния:
setStatusBarColor(findViewById(R.id.statusBarBackground),getResources().getColor(android.R.color.white));
Чтобы изменить цвет для вышеупомянутого lolipop просто добавьте это к вашему styles.xml
<item name="android:statusBarColor">@color/statusBarColor</item>
но помните, если вы хотите иметь светлый цвет для строки состояния, добавьте эту строку тоже
<item name="android:windowLightStatusBar">true</item>
Что ж, решение Izhar было в порядке, но лично я стараюсь избегать кода, который выглядит так:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//Do what you need for this SDK
};
Также я не люблю дублировать код. В вашем ответе я должен добавить такую строку кода во все виды деятельности:
setStatusBarColor(findViewById(R.id.statusBarBackground),getResources().getColor(android.R.color.white));
Итак, я взял решение Izhar и использовал XML, чтобы получить тот же результат: создать макет для StatusBar status_bar.xml
<View xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="@dimen/statusBarHeight"
android:background="@color/primaryColorDark"
android:elevation="@dimen/statusBarElevation">
Обратите внимание на атрибуты высоты и высоты, они будут установлены в значениях values-v19, values-v21 далее.
Добавьте этот макет в макет ваших действий, используя include, main_activity.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/Black" >
<include layout="@layout/status_bar"/>
<include android:id="@+id/app_bar" layout="@layout/app_bar"/>
//The rest of your layout
</RelativeLayout>
Для панели инструментов добавьте атрибут верхнего поля:
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="@color/primaryColor"
app:theme="@style/MyCustomToolBarTheme"
app:popupTheme="@style/ThemeOverlay.AppCompat.Dark"
android:elevation="@dimen/toolbarElevation"
android:layout_marginTop="@dimen/appBarTopMargin"
android:textDirection="ltr"
android:layoutDirection="ltr">
В вашем appTheme style-v19.xml и styles-v21.xml добавьте windowTranslucent attr:
styles-v19.xml, v21:
<resources>
<item name="android:windowTranslucentStatus">true</item>
</resources>
И, наконец, в ваших измерениях Divens-v19, Dimens-v21 добавьте значения для topMargin панели инструментов и высоту statusBarHeight: dimensions.xml для меньшего размера, чем KitKat:
<resources>
<dimen name="toolbarElevation">4dp</dimen>
<dimen name="appBarTopMargin">0dp</dimen>
<dimen name="statusBarHeight">0dp</dimen>
</resources>
Высота строки состояния всегда составляет 24dp измерения-v19.xml для KitKat и выше:
<resources>
<dimen name="statusBarHeight">24dp</dimen>
<dimen name="appBarTopMargin">24dp</dimen>
</resources>
Dimens-v21.xml для Lolipop, просто добавьте высоту, если это необходимо:
<resources>
<dimen name="statusBarElevation">4dp</dimen>
</resources>
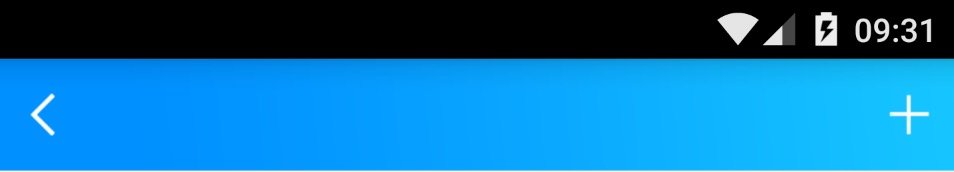
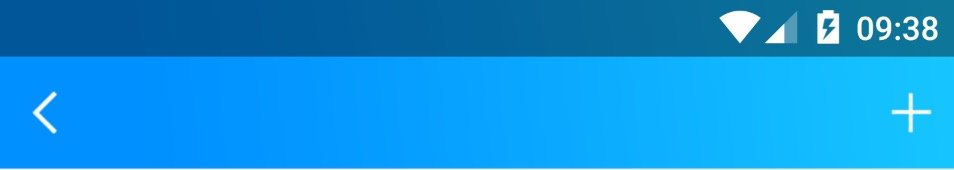
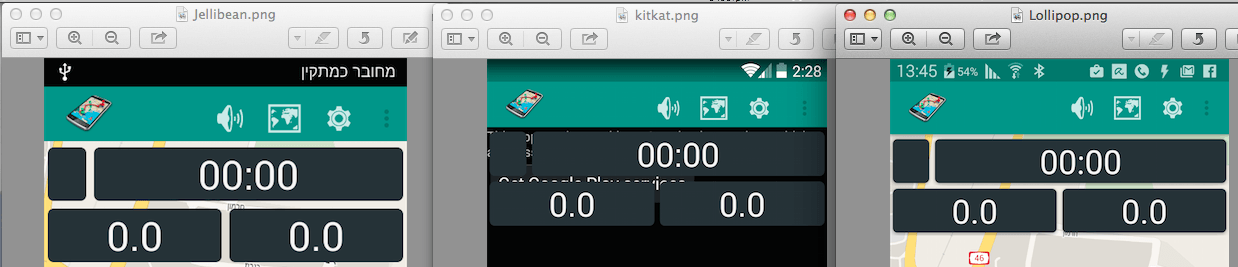
Это результат для Jellybean KitKat и Lollipop:

Просто создайте новую тему в файле res/values /styles.xml, где вы измените "colorPrimaryDark", который является цветом строки состояния:
<style name="AppTheme.GrayStatusBar" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimaryDark">@color/colorGray</item>
</style>
И измените тему действия в AndroidManifest.xml на ту, которую вы хотите, в следующем упражнении вы можете изменить цвет обратно на исходный, выбрав исходную тему:
<activity
android:name=".LoginActivity"
android:theme="@style/AppTheme.GrayStatusBar" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
Вот как должен выглядеть ваш res/values /colors.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#c6d6f0</color>
<color name="colorGray">#757575</color>
</resources>
С помощью этой функции вы можете изменить цвет строки состояния. работает на Android L означает API 21 и выше и нуждается в цветной строке, такой как "#ffffff",
private void changeStatusBarColor(String color){
if (Build.VERSION.SDK_INT >= 21) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.parseColor(color));
}
}
Чтобы изменить цвет строки состояния, перейдите в
res/values-v21/styles.xml и цвет строки состояния
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light">
<item name="colorPrimary">@color/color_primary</item>
<item name="colorPrimaryDark">@color/color_secondary</item>
<item name="colorAccent">@color/color_accent</item>
<item name="android:statusBarColor">#0000FF</item>
</style>
</resources>
У меня было это требование: программно изменить цвет строки состояния, оставив его прозрачным, чтобы панель навигации могла рисовать себя, перекрывая прозрачную строку состояния.
Я не могу сделать это с помощью API
getWindow().setStatusBarColor(ContextCompat.getColor(activity ,R.color.my_statusbar_color)
Если вы отметите здесь в переполнении стека все до этой строки кода, установите прозрачность строки состояния на
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS)
Я могу управлять цветом и прозрачностью строки состояния следующим образом:
Android 4: вы ничего не можете сделать, потому что вы не можете управлять цветом строки состояния из API ... единственное, что вы можете сделать, это установить строку состояния как полупрозрачную и переместить цветной элемент вашего пользовательского интерфейса под статусом бар. Для этого нужно поиграть с
android:fitsSystemWindows="false"в вашем основном макете. Это позволяет вам нарисовать макет под строкой состояния. Затем вам нужно поиграть с некоторыми отступами в верхней части основного макета.
Android 5 и выше: вы должны определить стиль с
<item name="android:windowDrawsSystemBarBackgrounds">true</item> <item name="android:statusBarColor">@android:color/transparent</item>это позволяет навигационной панели перекрывать строку состояния.
Затем, чтобы изменить цвет, оставляя строку состояния прозрачной, необходимо установить цвет строки состояния с помощью
drawerLayout.setStatusBarBackgroundColor(ContextCompat.getColor(activity, R.color.my_statusbar_color))где BoxLayout определяется следующим образом
<android.support.v4.widget.DrawerLayout android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true">
Если вы хотите программно изменить цвет строки состояния (при условии, что на устройстве установлена ОС Android 5.0). Это простой способ изменить statusBarColor из любого Activity и очень простые методы, когда разные фрагменты имеют разный цвет строки состояния.
/**
* @param colorId id of color
* @param isStatusBarFontDark Light or Dark color
*/
fun updateStatusBarColor(@ColorRes colorId: Int, isStatusBarFontDark: Boolean = true) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
val window = window
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS)
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS)
window.statusBarColor = ContextCompat.getColor(this, colorId)
setSystemBarTheme(isStatusBarFontDark)
}
}
/** Changes the System Bar Theme. */
@RequiresApi(api = Build.VERSION_CODES.M)
private fun setSystemBarTheme(isStatusBarFontDark: Boolean) {
// Fetch the current flags.
val lFlags = window.decorView.systemUiVisibility
// Update the SystemUiVisibility depending on whether we want a Light or Dark theme.
window.decorView.systemUiVisibility = if (isStatusBarFontDark) lFlags and View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR.inv() else lFlags or View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR
}
Если вы хотите работать на Android 4.4 и выше, попробуйте это. Я имею в виду ответ Harpreet и эту ссылку. Android и прозрачная строка состояния
Сначала вызовите метод setStatusBarColored в методе Activity класса onCreate (я поместил его в класс util). Я использую изображение здесь, вы можете изменить его, чтобы использовать цвет.
public static void setStatusBarColored(Activity context) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT)
{
Window w = context.getWindow();
w.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS, WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
int statusBarHeight = getStatusBarHeight(context);
View view = new View(context);
view.setLayoutParams(new FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
view.getLayoutParams().height = statusBarHeight;
((ViewGroup) w.getDecorView()).addView(view);
view.setBackground(context.getResources().getDrawable(R.drawable.navibg));
}
}
public static int getStatusBarHeight(Activity context) {
int result = 0;
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = context.getResources().getDimensionPixelSize(resourceId);
}
return result;
}
Цвет строки состояния был изменен, но навигационная панель отключена, поэтому нам нужно установить поле или смещение навигационной панели в методе onCreate.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, (int)(this.getResources().getDimension(R.dimen.navibar_height)));
layoutParams.setMargins(0, Utils.getStatusBarHeight(this), 0, 0);
this.findViewById(R.id.linear_navi).setLayoutParams(layoutParams);
}
Тогда строка состояния будет выглядеть следующим образом.
Отредактируйте colorPrimary в colors.xml в Values, чтобы цвет, которым вы хотите, чтобы была строка состояния. Например:
<resources>
<color name="colorPrimary">#800000</color> // changes the status bar color to Burgundy
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="red">#FF0000</color>
<color name="white">#FFFFFF</color>
<color name="cream">#fffdd0</color>
<color name="burgundy">#800000</color>
Решение очень простое, поместите следующие строки в свой style.xml
Для темного режима:
<item name="android:windowLightStatusBar">false</item>
<item name="android:statusBarColor">@color/black</item>
Просто добавьте эти строки в свой файл styles.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- This is used for statusbar color. -->
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<!-- This is used for statusbar content color. If statusbarColor is light, use "true" otherwise use "false"-->
<item name="android:windowLightStatusBar">false</item>
</style>
Замените colorPrimaryDark на нужный вам цвет в файле res/values /styles.xml
<resources>
<color name="colorPrimary">#800000</color>
<color name="colorPrimaryDark">#303F9F</color> //This Line
<color name="colorAccent">#FF4081</color>
<color name="red">#FF0000</color>
<color name="white">#FFFFFF</color>
<color name="cream">#fffdd0</color>
<color name="burgundy">#800000</color>
</resources>
Это то, что сработало для меня в KitKat и с хорошими результатами.
public static void setTaskBarColored(Activity context) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT)
{
Window w = context.getWindow();
w.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS, WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//status bar height
int statusBarHeight = Utilities.getStatusBarHeight(context);
View view = new View(context);
view.setLayoutParams(new FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
view.getLayoutParams().height = statusBarHeight;
((ViewGroup) w.getDecorView()).addView(view);
view.setBackgroundColor(context.getResources().getColor(R.color.colorPrimaryTaskBar));
}
}
2023 г. — использование windowInsetController
fun Activity.setSystemBars(
lightStatusBarColor: Int = Color.WHITE,
darkStatusBarColor: Int = Color.BLACK,
lightNavigationBarColor: Int = Color.WHITE,
darkNavigationBarColor: Int = Color.BLACK,
) {
when (resources.configuration.uiMode.and(Configuration.UI_MODE_NIGHT_MASK)) {
Configuration.UI_MODE_NIGHT_YES -> {
setSystemBarAppearance(
statusBarColor = getColorFromId(darkStatusBarColor),
navigationBarColor = getColorFromId(darkNavigationBarColor),
isAppearanceLightNavigationBars = false,
isAppearanceLightStatusBars = false
)
}
Configuration.UI_MODE_NIGHT_NO -> {
setSystemBarAppearance(
statusBarColor = getColorFromId(lightStatusBarColor),
navigationBarColor = getColorFromId(lightNavigationBarColor),
isAppearanceLightNavigationBars = true,
isAppearanceLightStatusBars = true
)
}
Configuration.UI_MODE_NIGHT_UNDEFINED -> {
setSystemBarAppearance()
}
}
}
fun Activity.setSystemBarAppearance(
statusBarColor: Int = Color.WHITE,
navigationBarColor: Int = Color.WHITE,
isAppearanceLightStatusBars: Boolean = true,
isAppearanceLightNavigationBars: Boolean = true
) {
window.statusBarColor = statusBarColor
window.navigationBarColor = navigationBarColor
val windowInsetController = WindowCompat.getInsetsController(window, window.decorView)
windowInsetController.isAppearanceLightStatusBars = isAppearanceLightStatusBars
windowInsetController.isAppearanceLightNavigationBars = isAppearanceLightNavigationBars
}
fun Context.getColorFromId(id: Int) = ContextCompat.getColor(this, id)
Для конкретной деятельности используйте только:
Window window = this.getWindow();
window.setStatusBarColor(this.getResources().getColor(R.color.red));
или в котлине
window.statusBarColor = ContextCompat.getColor(this, R.color.red)
в onCreate Activity.
Для всего обновления приложения «colorPrimaryVariant» в файле themes.xml:
<style name="Theme.Demo" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/text_color</item>
<!-- Primary brand color, used for status bar color -->
<item name="colorPrimaryVariant">@color/red</item>
</style>
Java: используйте это в методе onCreate действия.
Window window = this.getWindow();
window.setStatusBarColor(this.getResources().getColor(R.color.main_screen_bg_color));
Котлин:
window.statusBarColor = ContextCompat.getColor(this, R.color.colorName)
Еще одно решение:
final View decorView = w.getDecorView();
View view = new View(BaseControllerActivity.this);
final int statusBarHeight = UiUtil.getStatusBarHeight(ContextHolder.get());
view.setLayoutParams(new FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, statusBarHeight));
view.setBackgroundColor(colorValue);
((ViewGroup)decorView).addView(view);
Это решение работает только с API >= 23. На уровне API 30 функция setSystemUiVisibility() устарела. Следовательно, вы должны использовать WindowInsetsControllerCompat следующим образом.
fun changeColorStatusBar(color: Int = R.color.white) {
val window: Window = window
val decorView = window.decorView
val wic = WindowInsetsControllerCompat(window, decorView)
wic.isAppearanceLightStatusBars = true
// And then you can set any background color to the status bar.
window.statusBarColor = ContextCompat.getColor(this, color)
}
Если вы хотите установить настраиваемый файл с возможностью рисования, используйте этот фрагмент кода
fun setCustomStatusBar(){
if (Build.VERSION.SDK_INT >= 21) {
val decor = window.decorView
decor.viewTreeObserver.addOnPreDrawListener(object :
ViewTreeObserver.OnPreDrawListener {
override fun onPreDraw(): Boolean {
decor.viewTreeObserver.removeOnPreDrawListener(this)
val statusBar = decor.findViewById<View>
(android.R.id.statusBarBackground)
statusBar.setBackgroundResource(R.drawable.bg_statusbar)
return true
}
})
}
}
В values/theme.xml добавьте элемент с именем
name="android:statusBarColor".
<resources xmlns:tools="http://schemas.android.com/tools">
<style name="Theme.YourAppName" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
...
...
...
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">@color/purple_700</item>
</style>
</resources>
Очень-очень старый вопрос. Но для тех, кто хочет изменить цвет строки состояния с
ANDROID 5.0, API 21 и выше согласно
theme
Dark а также
Light даже
Device DEFAULT. Поместите этот код в свою деятельность после
super.onCreate(savedInstanceState); и раньше
setContentView(R.layout.activity_main);
int currentNightMode = getResources().getConfiguration().uiMode & Configuration.UI_MODE_NIGHT_MASK;
switch (currentNightMode) {
case Configuration.UI_MODE_NIGHT_NO:
// Night mode is not active on device
// For WHITE status bar Icons color to dark
Window window = getWindow();
View view = window.getDecorView();
new WindowInsetsControllerCompat(window, view).setAppearanceLightStatusBars(true);
break;
case Configuration.UI_MODE_NIGHT_YES:
// Night mode is active on device
break;
}
А также в вашем
style.xmlпоместите эту строку
<item name="android:statusBarColor">@color/colorWhite</item>
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorPrimaryVariant">@color/colorPrimaryDark</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
Notice: установленный
colorPrimaryVariant
Я использовал этот код, чтобы изменить строку состояния на прозрачную
activity?.window?.setFlags(
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS,
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS
)
чтобы изменить его на цвет в стиле, использовал этот код, который я использовал во фрагменте в onDetach()
activity?.window?.clearFlags(WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS)
В kotlin я смог решить эту проблему, используя следующее:
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS)
window.statusBarColor = ContextCompat.getColor(this, android.R.color.transparent)