Плоский список рендеринга данных из json api как 3 элемента в строке
Привет всем, я получаю данные из json api, и я использую плоский список для отображения элементов. я использую numColumns свойство для отображения 3 элементов в строке, но давайте предположим, что у меня есть 7 или 8 элементов, у меня проблемы с рендерингом. макет, который я хочу отобразить, выглядит следующим образом
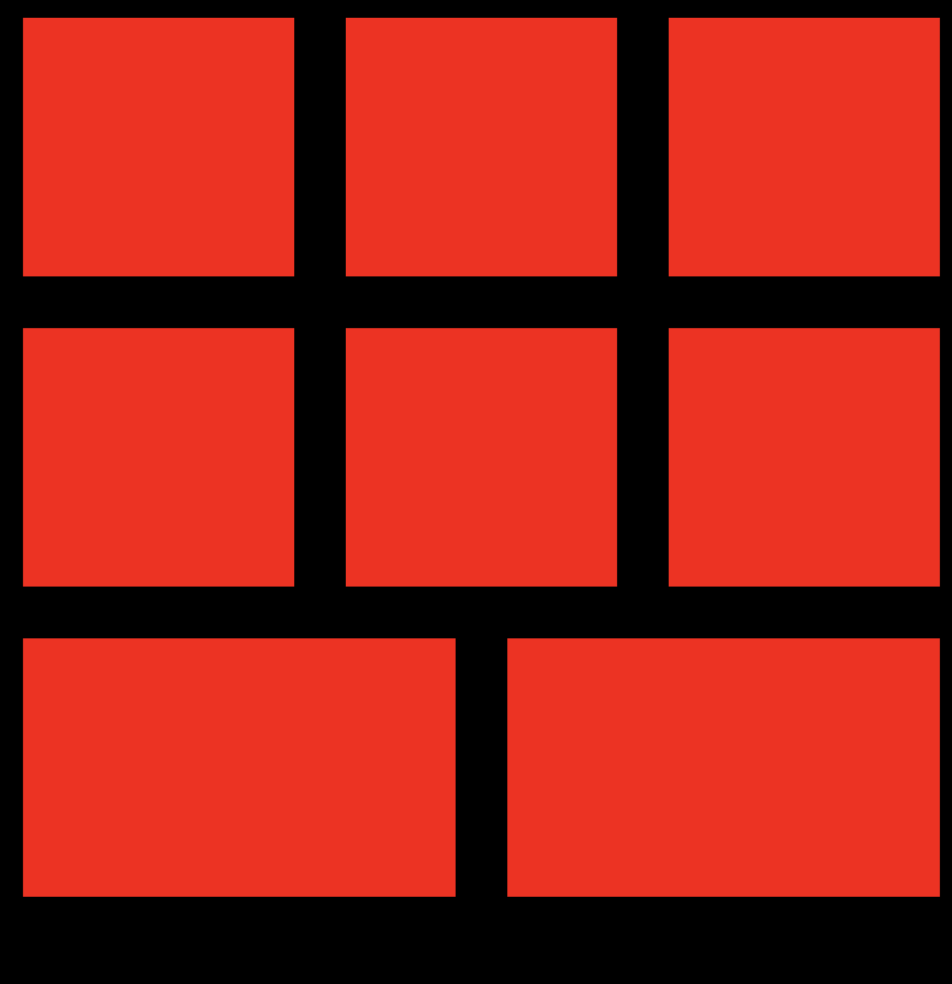
X X X
X X X
X X
но то, что я получаю, это: макет
Вот мой код:
_renderItem = ({ item, index }) => (
<View style={categorystyles.Category} key={index}>
<TouchableOpacity activeOpacity={.5}
onPress={() => this.props.navigation.navigate('ListingPerCategory', { catid: item.id })}>
{item.category_app_icon ? <Image style={categorystyles.CategoryImg}
source={{ uri: `${item.category_app_icon}` }} /> :
<Image style={categorystyles.CategoryImg}
source={require('../assets/coffeecup.png')} />}
</TouchableOpacity>
<Text style={{ marginTop: 5 }}>{escape(item.name).replace('%20', ' ').replace('%26amp%3B%20', ' ')}</Text>
</View>
)
render(){
return(
<FlatList
horizontal={false}
data={this.state.categories}
keyExtractor={(item, index) => item.id}
numColumns={3}
renderItem={this._renderItem}
/>
)
}
const styles = StyleSheet.create({
Category: {
flex:1,
justifyContent: 'center',
alignItems:'center',
margin:5
},
CategoryImg: {
resizeMode: 'contain',
width: 50,
height: 50
}
})
3 ответа
Так как вы используете flex: 1 а также alignItems: center, ваш макет будет выглядеть так 
Следовательно items внутри он будет выровнен по центру по вертикали и горизонтали в зависимости от расположения элементов.
Вместо этого вам нужно проверить width устройства и добавить макет на основе этого.
В твоих стилях
Category: {
flex:1,
maxWidth: Dimensions.get('window').width / 3 - 10, // Width / 3 - (marginLeft and marginRight for the components)
justifyContent: 'center',
alignItems:'center',
margin:5
},
Если вы хотите отображаться так
X X X
X X X
X X
не
X X X
X X X
X X
просто измените стиль:
const styles = StyleSheet.create({
Category: {
flex:1,
justifyContent: 'flex-start',
alignItems:'center',
margin:5
},
CategoryImg: {
resizeMode: 'contain',
width: 50,
height: 50
}
})
Flatlist ленивый загружает элементы - это означает, что они отображаются при прокрутке. Это поведение плоского списка из-за производительности. Если вы заинтересованы в визуализации всего вместе, вы должны использовать вместо этого ScrollView
