ngModel не работает с семантическим интерфейсом
Использование [(ngModel)] для получения пользовательского ввода нарушает стиль ввода sm-select, Есть ли другой способ получения пользовательского ввода из HTML-элемента Angular 4? Вот код:
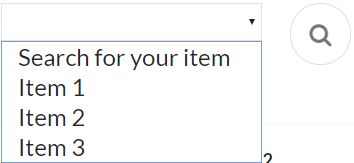
До ngModel:
<sm-select placeholder="Search for your item" class="massive search">
<option>Item 1</option>
<option>Item 2</option>
<option>Item 3</option>
</sm-select>
Результат:
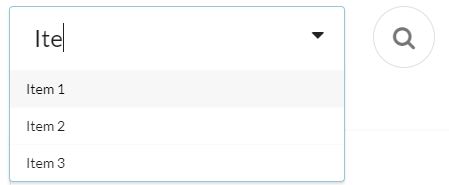
С помощью ngModel:
<sm-select placeholder="Search for your item" [(ngModel)]="name" name="name" class="massive search">
<option>Item 1</option>
<option>Item 2</option>
<option>Item 3</option>
</sm-select>
Результат: