Bootstrap-select Multi-select отображается неправильно
Что я имею:
<div className="col-md-2">
<label>Status</label>
<select className="selectpicker" multiple title="Choose one of the following...">
<option>OK</option>
<option>PENDING</option>
<option>NEW</option>
</select>
</div>
ПРОБЛЕМА:
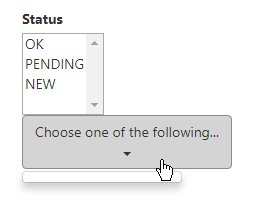
Значения (OK, PENDING, NEW) отображаются отдельно в другом прокручиваемом поле. Принимая во внимание, что раскрывающееся поле выбора отображается как отдельное поле рядом с ним. Раскрывающееся поле выбора не имеет значения внутри. Скриншот прилагается.
Что я хотел, так это выпадающий список: (взято из документации по Bootstrap-select)
Технологический стек моего проекта:
- Bootstrap-select 1.13.1
- .Сеть
- Bootstrap 3.x
- ReactJs
Может ли это быть проблемой совместимости?
РЕДАКТИРОВАТЬ
Я сдался. Вместо этого мне пришлось использовать bootstrap-multiselect. Это гораздо менее запутанно. Рекомендовать его!
2 ответа
Please check this:
I have used the https://jedwatson.github.io/react-select/ and it works great.
import React from 'react';
import Select from 'react-select';
import 'react-select/dist/react-select.css';
export default class SelectComponent extends React.Component {
state = {
selectedOption: '',
}
handleChange = (selectedOption) => {
this.setState({ selectedOption });
console.log(`Selected: ${selectedOption.label}`);
}
render() {
const { selectedOption } = this.state;
return (
<Select
name="form-field-name"
value={selectedOption}
onChange={this.handleChange}
multi
options={[
{ value: 'one', label: 'One' },
{ value: 'two', label: 'Two' },
]}
/>
);
}
}
is this what you are looking for??
<div className="col-md-2">
<label>Status</label>
<select className="selectpicker">
<option selected="selected">Choose one of the following</option>
<option>OK</option>
<option>PENDING</option>
<option>NEW</option>
</select>
</div>