Bootstrap 3 и Google Fonts на Chrome: элементы управления выровнены
Сегодня я заметил, что некоторые элементы управления нашего сайта неправильно выровнены по вертикали при отображении в Chrome 67.0.3396.99. Firefox и Edge в порядке.
Наш веб-сайт использует шрифт Google "Open Sans", загруженный в заголовок документа с...
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
... и применяется в нашей таблице стилей с помощью:
font-family: 'Open Sans', sans-serif;
Если мы изменим семейство шрифтов просто font-family: sans-serif;, то проблемы с выравниванием решены.
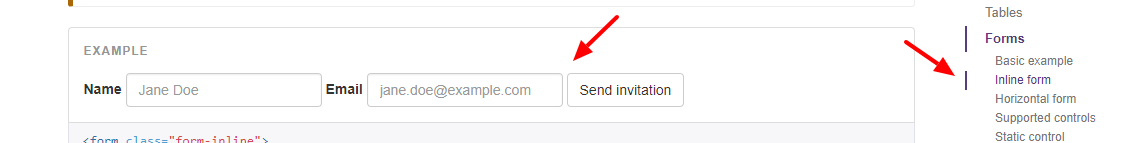
В качестве демонстрации проблемы рассмотрим пример "встроенной формы" на странице CSS Bootstrap 3. По умолчанию он показывает правильно выровненный (по умолчанию шрифт "Helvetica Neue"):
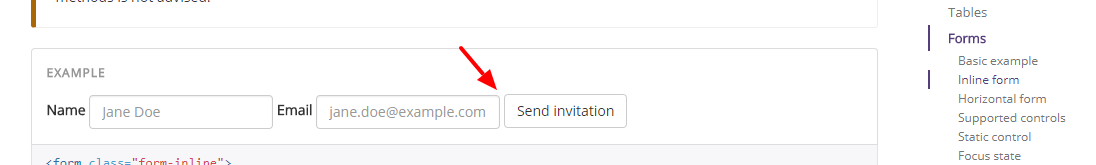
Если я использую Chrome DevTools, чтобы вручную добавить <link> элемент выше, чтобы загрузить шрифт Google, затем вручную измените body стиль для использования font-family: 'Open Sans', sans-serif;затем я вижу следующее (обратите внимание на небольшую проблему с выравниванием между вводом текста и кнопкой).
Опять же, это не происходит в Firefox или Edge, только в Chrome. Это также не уникально для Open Sans... Я попробовал это с рядом других Google Fonts (Exo 2, Ubuntu), и возникают подобные проблемы. Использование стандартного шрифта, такого как Sans-Serif, исправляет это.
Кто-нибудь может дать мне совет о том, как я могу в дальнейшем диагностировать это?