Как справиться с масштабом изображения на всех доступных разрешениях iPhone?
Какие размеры лучше всего использовать для изображений: background.png, background@2x.png и background@3x.png, если мы хотим использовать это изображение, например, чтобы покрыть полную ширину и половину высоты экрана во всех разрешениях для iPhone портретное приложение?
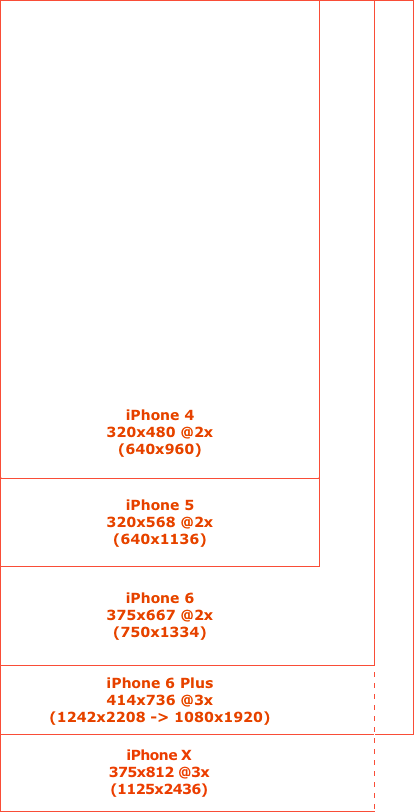
Это то, что мы имеем сейчас:
Device Points Pixels Scale Physical Pixels Physical PPI Size
iPhone X 812x375 2436x1125 3x 2436x1125 458 5.8"
iPhone 6 Plus 736x414 2208x1242 3x 1920x1080 401 5.5"
iPhone 6 667x375 1334x750 2x 1334x750 326 4.7"
iPhone 5 568x320 1136x640 2x 1136x640 326 4.0"
iPhone 4 480x320 960x640 2x 960x640 326 3.5"
iPhone 3GS 480x320 480x320 1x 480x320 163 3.5"

Некоторые люди говорят, что для изображения от края до края (например, для баннера внизу слева направо) для iPhone 6 Plus они подготовят back@3x.png с шириной 1242, а для iPhone 6 back@2x.png с ширина 750 соответствует размеру экрана iPhone 6, однако я не думаю, что это хорошая идея, потому что 1242 / 3 = 414 и 750 / 2 = 375, поэтому называть их как @ 2x и @ 3x не имеет смысла. И тогда какую ширину должен иметь back.png - 375 или 414?
В графических именах используются суффиксы @ 2x и @ 3x, поэтому если, например, image@3x.png имеет разрешение 30x30, то логически мыслящее image@2x.png должно иметь разрешение 20x20, а image.png должно быть 10x10. Это означает, что если мы хотим иметь четкое изображение полной ширины для каждого экрана, то, вероятно, нам следует создать back@3x.png с шириной 414*3=1242px, back@2x.png с шириной 414*2=828px и back.png с ширина 414px. Это, однако, означает, что на каждом iPhone, кроме iPhone 6 Plus, вам нужно будет настроить ваши uiimages, чтобы использовать, например, режим подгонки контента, и они будут уменьшены, так что это опять-таки не идеальное решение и, вероятно, действительно замедлит работу приложения, если мы используем много вымогательства на старых устройствах.
Так что, как вы думаете, будет лучшим решением для решения этой проблемы?
9 ответов
Вам не нужно иметь каждое изображение во всех масштабах, если оно не будет использоваться. Сделайте только те размеры, которые вам нужны, и назовите их в соответствии с их шириной. Для портретных изображений полной ширины устройства вам понадобится 320 пикселей в ширину при 1x и 2x, 375 пикселей в ширину при 2x и 414 пикселей в ширину при 3x.
4 "устройства использовали суффикс"-568h"для именования своих стартовых образов, поэтому я бы рекомендовал аналогичную схему именования:
- ImageName-320w (@ 1x & @ 2x)
- ImageName-375w (@ 2x)
- ImageName-414w (@ 3x)
Затем выясните, какое изображение вам нужно во время выполнения:
NSNumber *screenWidth = @([UIScreen mainScreen].bounds.size.width);
NSString *imageName = [NSString stringWithFormat:@"name-%@w", screenWidth];
UIImage *image = [UIImage imageNamed:imageName];
Это может сломаться, если в будущем будут добавлены другие значения ширины, но до сих пор Apple всегда требовала перестройки приложения для поддержки новых дисплеев, поэтому я предполагаю, что можно с уверенностью предположить, что они продолжат это делать.
Я лично буду делать:
ImageName @ 2x iPhone 4 / 4s
ImageName-568h @ 2x iPhone 5 / 5s
ImageName-667h @ 2x iPhone 6
ImageName-736h @ 3x iPhone 6Plus
Логика этого заключается в том, что он показывает разницу между всеми устройствами, в то время как ширина имеет одинаковое значение на iPhone 5s и iPhone 4s
Редактировать:
Это всего лишь соглашение об именах, которое я использую для ресурсов, которые зависят от устройства, таких как фоновое изображение, занимающее весь экран, большую часть времени все, что вам нужно:
ImageName @ 2x iPhone 4 / 4s / 5 / 5s / 6
ImageName @ 3x iPhone 6Plus / режим масштабирования
Для обсуждения @2x и @3x вам не нужно об этом беспокоиться. Позаботьтесь о размере точек экрана и убедитесь, что есть @ 2-кратные активы с удвоенным размером точек и @ 3-кратные активы с трехкратным размером точек в пикселях. Устройство автоматически выберет правильное. Но, читая ваш пост, я думаю, вы уже знаете это.
Для изображений от края до края, к сожалению, вы должны сделать это для всех разрешений экрана. Таким образом, для портретного iPhone это будет 320 баллов, 375 баллов и 414 баллов, где 414 баллов - @3x. Лучшим решением может быть сделать ваши изображения масштабируемыми, настроив нарезку в конструкторе интерфейса (то есть, если вы используете каталоги изображений). Но, в зависимости от изображения, это может или не может быть вариантом, в зависимости от того, имеет ли изображение повторяемую или растягиваемую часть. Масштабируемые изображения, настроенные таким образом, очень мало влияют на производительность.
Я создал категорию для этого:
+ (UIImage *)sizedImageWithName:(NSString *)name {
UIImage *image;
if (IS_IPHONE_5) {
image = [UIImage imageNamed:[NSString stringWithFormat:@"%@-568h",name]];
if (!image) {
image = [UIImage imageNamed:name];
}
}
else if (IS_IPHONE_6) {
image = [UIImage imageNamed:[NSString stringWithFormat:@"%@-750w",name]];
}
else {
image = [UIImage imageNamed:name];
}
return image;
}
Вы можете взять полный код здесь: https://gist.github.com/YGeorge/e0a7fbb479f572b64ba5
В зависимости от графики в некоторых случаях она может работать нормально, когда мы используем только одно изображение, например баннер размером 414 точек шириной x 100 точек высоты (максимально возможная ширина и некоторая фиксированная высота), и помещаем его в UIImageView, который прикреплен к левый и правый край экрана имеет фиксированную высоту 100 и задает режим заливки для этого UIImageView. Затем на меньших устройствах левая и правая части изображения будут обрезаны, и мы увидим только центральную часть изображения.
@2 и @3 - это не реальное масштабирование изображения, а только то, насколько реальный пиксель представляет один виртуальный пиксель на экране, что-то вроде hdpi / xhdpi / xxhdpi / blabla из андроидной вселенной. это только показывает системе, какое изображение следует использовать для экрана какого-либо устройства.
так что если вам нужно использовать целое изображение экрана - подготовьте его в зависимости от реального размера экрана.
Я думаю, что мы должны использовать разные размеры фоновых изображений для разных устройств. Просто используйте @3х масштабные изображения для фона.
Вы можете обнаружить устройство с помощью строк ниже.
#define IS_IPAD (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPad)
#define IS_IPHONE (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPhone)
#define IS_RETINA ([[UIScreen mainScreen] scale] >= 2.0)
#define SCREEN_WIDTH ([[UIScreen mainScreen] bounds].size.width)
#define SCREEN_HEIGHT ([[UIScreen mainScreen] bounds].size.height)
#define SCREEN_MAX_LENGTH (MAX(SCREEN_WIDTH, SCREEN_HEIGHT))
#define SCREEN_MIN_LENGTH (MIN(SCREEN_WIDTH, SCREEN_HEIGHT))
#define IS_IPHONE_4_OR_LESS (IS_IPHONE && SCREEN_MAX_LENGTH < 568.0)
#define IS_IPHONE_5 (IS_IPHONE && SCREEN_MAX_LENGTH == 568.0)
#define IS_IPHONE_6 (IS_IPHONE && SCREEN_MAX_LENGTH == 667.0)
#define IS_IPHONE_6P (IS_IPHONE && SCREEN_MAX_LENGTH == 736.0)
Я думаю, что лучшее решение для изображений от края до края или полноэкранного режима - это заботиться о реальном размере экрана в пикселях (не в точке), и вы должны проверить во время выполнения модель устройства и выбрать соответствующее изображение, а именно:
image-iphone4-4s.png (640x960/2) for 1/2 screen height, image-iphone5-5c-5s.png (640x1136/2) for 1/2 screen height, image-iphone6-6s.png (750x1334/2) for 1/2 screen height, image-iphone6plus-6splus.png (1242x2208/2) for 1/2 screen height,
в этой ситуации спрашивающего нет необходимости для @?x.
Я лично буду делать:
ImageName@2x iPhone 4/4s
ImageName-568h@2x iPhone 5/5s
ImageName-667h@2x iPhone 6
ImageName-736h@3x iPhone 6Plus
Логика этого заключается в том, что он показывает разницу между всеми устройствами, тогда как width разделяет ту же стоимость на iPhone 5s а также iPhone 4s,
Это всего лишь соглашение об именах, которое я использую для ресурсов, которые зависят от устройства, таких как фоновое изображение, занимающее весь экран, большую часть времени все, что вам нужно:
ImageName@2x iPhone 4/4s/5/5s/6
ImageName@3x iPhone 6Plus/Zoom mode