jCryption ASP.Net MVC
Наша служба безопасности попросила меня не подчиняться plain text пароли в моей странице входа, мы используем HTTPS, хотя. поэтому я подумал, что мне нужно сделать шифрование на стороне клиента перед отправкой, я искал решение и решил внедрить jCryption.
Однако приведенный здесь пример - это PHP/python, после того как несколько Google нашли это. Я сделал все, что было объяснено в ссылке, но я не знаю, как получить данные формы, которые пользователь отправил в форму.
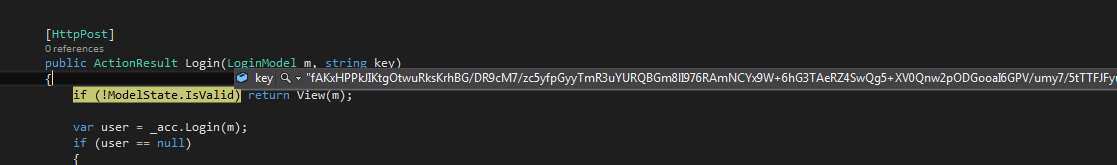
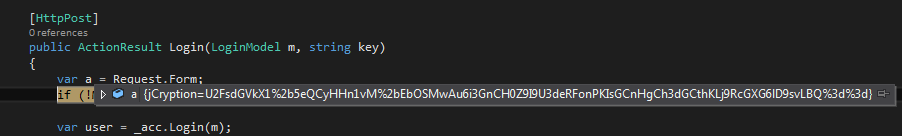
Я вижу только key возвращается в мой логин пост обратно действие и LoginModel это должно содержать имя пользователя, пароль ноль.
Login.cshtml
@model Portal.Model.Membership.LoginModel
@using jCryption
@{
Layout = null;
jCryption.HandleRequest(Request);
}
<html>
<head>
<script src="~/Assets/global/plugins/jquery.min.js" type="text/javascript"></script>
<script src="~/Assets/global/plugins/jquery-migrate.min.js" type="text/javascript"></script>
@jCryption.RenderScriptFor("form", src: @Url.Content("~/Assets/admin/scripts/jquery.jcryption.3.1.0.js"))
</head>
<body>
@using (Html.BeginForm(null, null, FormMethod.Post, new { @autocomplete = "off" }))
{
<div class="form-body">
<div class="form-group">
@Html.LabelFor(x => x.Username, new { @class = "placeholder" })
@Html.TextBoxFor(x => x.Username, new { @class = "form-input", autocomplete = "off" })
<span></span>
</div>
<div class="form-group">
@Html.LabelFor(x => x.Password, new { @class = "placeholder" })
@Html.PasswordFor(x => x.Password, new { @class = "form-input", autocomplete = "off" })
<span></span>
</div>
</div>
<div class="form-group">
<button id="btnLogin">Login</button>
</div>
}
</body>
<!-- END BODY -->
</html>
Обновление Я ставлю точку останова на вход в систему после входа в систему, и он появляется дважды, один с key и еще один с jCryption:
2 ответа
Вам не хватает jCryptionHandler атрибут в вашем методе действия. Атрибут отвечает за обработку рукопожатия и дешифрования jCryption.
[jCryptionHandler]
public ActionResult Login(LoginModel model)
{
return View();
}
Для MVC 5 вам нужно немного отрегулировать. на login.cshtml
@using jCryption
@{
jCryption.HandleRequest(Request);
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script src="/Scripts/jquery.jcryption.3.1.0.mod.js"></script>
<script type="text/javascript">
// tweak for compatibility with jquery.validate
(function($){
var _jCryption = $.jCryption;
var jCryptionMod = function(el,options){
var form = $(el), hasValidator = !!form.data('validator');
if (hasValidator){
var v = form.validate();
var prev_handler = v.settings.submitHandler;
v.settings.submitHandler = function (_form, event) {
if( prev_handler ) prev_handler.apply(this, arguments);
var form = $(_form);
if (!form.hasClass('jc-before-submit')) {
v.settings.submitHandler = prev_handler;
form.addClass('jc-before-submit');
setTimeout( function(){ form.trigger('_jc_submit', event); }, 100 );
}
};
_jCryption.call(this, form, $.extend(options, {
submitElement: form,
submitEvent: '_jc_submit',
beforeEncryption: function(){
form.removeAttr('disabled');// form element hack ( IE11 )
return true;
}
}));
} else {
return _jCryption.call(this,el,options);
}
}
$.extend(jCryptionMod, $.jCryption);
$.jCryption = jCryptionMod;
})(jQuery);
</script>
<script type="text/javascript">
$(document).ready(function(){
var form = $('form');
var url = form.attr('action') || '/Account/Login';
form.jCryption({
getKeysURL: url + '?getPublicKey=true',
handshakeURL: url + '?handshake=true'
});
});
</script>
}
AccountController, вы должны следовать документации JakeJP (точно такой же код).
В IE F12 Developer Tools (Сеть -> перейти к подробному представлению -> Тело запроса) он показывает &jCryptionKey=, но не &UserName= и &Password=.