iOS: использование модального pageFlip делает странную анимацию ячейки в UITableViewController
Я хотел показать представление настроек, поэтому решил, что могу использовать модальный стиль pageCurl. у меня есть UIViewController что я представляю из:
Settings *settings = [[[Settings alloc] initWithStyle:UITableViewStyleGrouped] autorelease];
settings.view.backgroundColor = [UIColor scrollViewTexturedBackgroundColor];
settings.modalTransitionStyle = UIModalTransitionStylePartialCurl;
settings.modalPresentationStyle = UIModalPresentationFullScreen;
[self presentModalViewController:settings animated:YES];
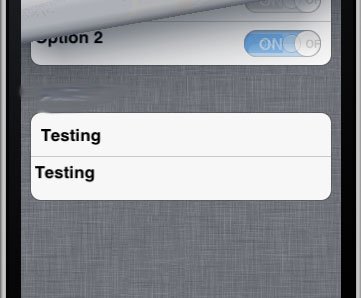
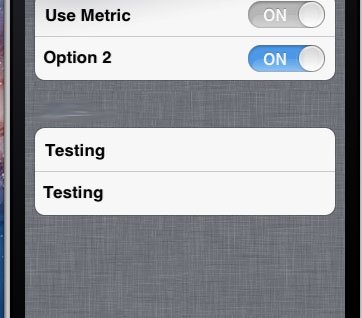
Когда страница скручивается, чтобы раскрыть мой UITableViewController ниже cells subviews (ярлыки и вспомогательные виды) кажутся анимированными в положение, которое выглядит ужасно:



Странно то, что анимация никогда не происходит с верхней ячейкой в разделе. Это не происходит с другими modalTransitionStyle's поэтому мне интересно, почему это может происходить. Это действительно расстраивает, потому что я не могу понять, как этого избежать.
Идеи?
2 ответа
Если вы установите autoResizingMask свойство tableView для UIViewAutoresizingNoneЯ думаю, этого не произойдет. Это может быть небольшая ошибка в анимации скручивания страницы.
Я заметил, что направление этой странной анимации (которая также происходит с кнопками UIB) зависит от выравнивания, выбранного в разделе "Управление" инспектора атрибутов объекта (в Интерфейсном Разработчике). Я возился со всеми атрибутами весь вечер и пока не нашел решения.:(
Редактировать: так, у меня было три UIButton на мой взгляд (и один UIPickerView) то, что делает это странное поведение в то же время. Я создал свойство, ссылающееся на одну из UIButtons, Затем в viewDidLoad контроллера этого представления я добавил следующую строку:
_firstAffectedButton.titleLabel.autoresizingMask = UIViewAutoresizingNone;
И это исправило это для меня, для всех кнопок и сборщика!!:? Странно, правда?
Кто-нибудь может объяснить, почему это работает? У меня такое чувство, что я делаю что-то глупое, чтобы исправить это, но я не вижу, что это такое.
Редактировать 2: Оказалось, что было лучшее и более чистое решение этой проблемы. Смотрите этот пост.