Событие Bing Maps полностью загружено
Я использую Bing Maps версии 8. Я пытался найти, но не мог понять, есть ли событие, когда карта полностью загружена.
У меня проблема в том, что я сначала создаю карту:
var theMap = new MM.Map(document.getElementById('divMap'), ...
Затем в какой-то момент после получения данных для моей карты я звоню
theMap.setView({
bounds: MM.LocationRect.fromLocations(locations)
});
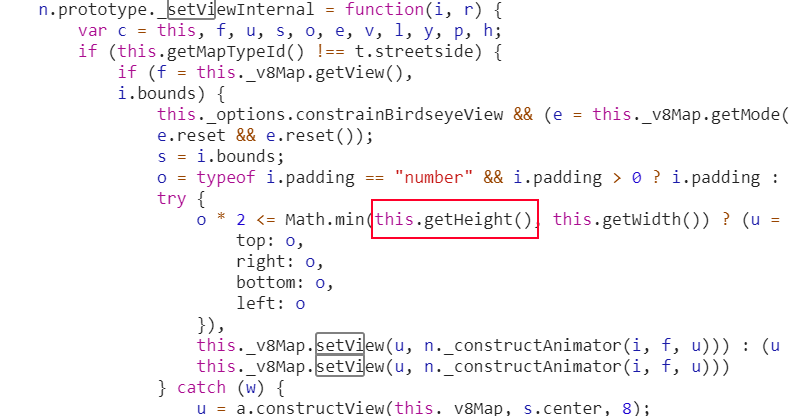
Проблема в том, что есть какое-то состояние гонки, я заметил, что это не работает, когда карта загружена не полностью. Когда divMap еще не содержит холст карты, отображаемый с помощью карт bing, тогда высота карты равна 0, а функция setView устанавливает неправильное масштабирование.
Однако, когда карта загружена полностью, и позже я вызываю ту же строку через консоль в Chrome, она работает нормально.
Я полагаю, мне следует вызвать setView, когда карта полностью загружена, но я не смог найти событие, которое смогу использовать для этого. Есть идеи?
РЕДАКТИРОВАТЬ: Я думаю, что проблема с высотой DIV. В вашем примере DIV имеет статическую высоту 400px, в то время как в моей ситуации она динамическая, и до загрузки карты и рендеринга canvas высота div равна 0px, что вызывает некорректную работу setView. Я пытался отлаживать исходные файлы bing в javascript и заметил, что это зависит от высоты, вот в чем проблема. 
Событие, когда холст готов, поможет в этой ситуации. Сейчас я думаю добавить setInterval для регулярной проверки.
4 ответа
Я не знаю, слишком ли поздно для этого ответа, но я наткнулся на этот вопрос и позже нашел решение. Я заметил, что на карте есть поле _mapHasLoaded, которое не определено и меняет значение на True, когда карта готова.
Итак, решение могло быть таким:
var interval = setInterval(() => {
if (this.map._mapHasLoaded === true){
// Do something...
clearInterval(interval);
}
}, 100);
У меня была похожая проблема с Bing Maps Version 8 (V8), и я решил ее с помощью следующего кода:
this.map.viewchangeend._handlers[0] = () => {
this.map._rootElement[0].childNodes[1].childNodes[1].style.display = "none";
}
Выше код удаляет div, который содержит информацию об адресе текущего местоположения с карты.
Позже я нашел правильный способ справиться с этим в документации Bing Maps https://www.bing.com/api/maps/sdk/mapcontrol/isdk/addeventhandler
я нашелviewrenderedсобытие (которое запускается послеviewchangeend) хорошо работает для моего варианта использования.
Я использую его, чтобы прослушивать начальную загрузку карты, а затем скрывать подсказку «загрузка» и отображать элемент управления:
Microsoft.Maps.Events.addOne(map, 'viewrendered', () => {
hideElement("mapLoadingPrompt");
showElement("mapControl");
});
Примечания:
- Использование
Events.addOne()потому что я хочу, чтобы функция вызывалась только один раз (в первый раз, когда она отображается). - Событие, кажется, не срабатывает, если
divсодержит элемент управленияdisplay: none, поэтому мне пришлось сделать его невидимым другим способом во время загрузки.
Нет загруженного события карты. Тем не менее, я не могу воспроизвести это. Если вы вызываете функцию setView сразу после создания карты, она работает тогда, так что она определенно будет работать после загрузки некоторых данных. Вот пример, который показывает это: https://www.bing.com/api/maps/sdkrelease/mapcontrol/isdk
Возможно, есть проблема с тем, как вы создаете / добавляете данные, которые вызывают проблему. Пожалуйста, добавьте больше информации, если это не решит вашу проблему.
Редактировать: если div карты изначально не имеет высоты, то в вычислениях возникнет ошибка. Задержка загрузки карты, пока div карты не будет иметь высоту, и ваша проблема должна быть решена.