Нежелательные эффекты при расчете 2 сумм с помощью jQuery
Я не получаю желаемый результат с этим кодом. Кажется, что все работает, за исключением, если, например, вы вводите что-нибудь между 100 и 199. Это дает отрицательное число в другом окне, когда я хотел бы просто разделить баланс на оба поля. Вы можете увидеть рабочий пример здесь: http://jsfiddle.net/bFJq2/ (введите 100, чтобы понять, что я имею в виду)
Не уверен, что если я что-то делаю не так, я чувствую, что число трактуется как десятичное или Любая помощь с благодарностью.
Вот JS:
// make sure both inputs are equal to balance
$('input[id*="amount"]').on("blur", function() {
var balance = $('#balance').val()
,thisAmount = $(this)
,otherAmount = $('input[id*="amount"]').not(this);
// check if value is less than balance
if(thisAmount.val() < balance && thisAmount.val() + otherAmount.val() <= balance){
// if so populate other input with remaining amount
otherAmount.val(balance - thisAmount.val());
}
// check to make sure amount is not greater than balance
if((thisAmount.val() + otherAmount.val()) > balance){
$('input[id*="amount"]').not(this).val(function(){
// if value is greater than balance, just split balance into both amounts
if(thisAmount.val() > balance){
thisAmount.val(balance/2);
return balance/2;
}
});
}
});
2 ответа
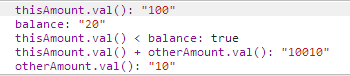
Ваши значения интерпретируются как строки, а не числа. Посмотрите, что происходит, когда вы отлаживаете:

Таким образом, сравнения представляют собой сравнения строк ("в алфавитном порядке", "100" перед "20"). Это также делает конкатенацию строк, когда вы используете + оператор.
Вам необходимо преобразовать значения в числа, прежде чем использовать их, используя Number(), parseFloat(), или же parseInt()в зависимости.
Я делал это, когда ответил Джейсон П. вы действительно используете строку вместо числа. я использовал parseInt() исправлять.
Отредактированная рабочая скрипка
// make sure both inputs are equal to balance
$('input[id*="amount"]').on("blur", function() {
var balance = parseInt($('#balance').val());
var thisAmount = $(this);
var otherAmount = $('input[id*="amount"]').not(this);
// check if value is less than balance
if(parseInt(thisAmount.val()) < balance && parseInt(thisAmount.val()) + parseInt(otherAmount.val()) <= balance){
// if so populate other input with remaining amount
otherAmount.val(balance - thisAmount.val());
}
// check to make sure amount is not greater than balance
if((parseInt(thisAmount.val()) + parseInt(otherAmount.val())) > balance){
$('input[id*="amount"]').not(this).val(function(){
// if value is greater than balance, just split balance into both amounts
if(parseInt(thisAmount.val()) > balance){
thisAmount.val(balance/2);
return balance/2;
}
});
}
});