Команда Webpack не найдена
Я установил веб-пакет, используя
npm install -g webpack
а также
npm install webpack
Я также установил webpack-dev-server
npm install -g webpack-dev-server
После завершения установки я запустил команду webpack, но она показывает ниже ошибку
webpack: команда не найдена
Я не понимаю, в чем ошибка.
9 ответов
Ваш веб-пакет существует в папке./node_modules/.bin/. Итак, вы должны выполнить эту команду:
./node_modules/.bin/webpack
Проверьте ответ в этой теме.
В качестве хорошей практики рекомендуется установить webpack а также webpack-dev-server локально, больше информации здесь.
yarn add webpack webpack-dev-server --dev
# or
npm install wepback webpack-dev-server --save-dev
Затем вы можете добавить эти строки в раздел скриптов в вашем файле package.js.
"scripts": {
"build": "webpack --progress --colors",
"start": "webpack-dev-server --progress --colors"
}
и наконец
npm start
npm run build
Примечание: вам нужно иметь
webpack.config.jsчтобы он работал правильно.
Мне нужно было вручную установить:
npm install --save-dev webpack-cli
Я думаю, это необходимо, чтобы Angular CLI действительно понимал команды, связанные с Webpack.
Для запуска команды webpack необходимо находиться в соответствующей папке.
Под правильной папкой я подразумеваю папку, в которую вы поместили установленный модуль и файл модуля package.json.
Поскольку вы установили его с параметром -g, он установлен глобально, и вы должны найти его в: ./node_modules/.bin/webpack.
Лучшая практика - устанавливать модули для каждого проекта (папки, в которой находится проект), а не глобально.
Я столкнулся с этой проблемой в старом проекте, к которому вернулся через некоторое время (раньше он работал правильно). Это устранило проблему:
npx webpack
Информация о версии:node v18.16.1 (npm v9.5.1)и я использую MacOS.
webpack -v: команда webpack не найдена
узел -v: v16.14.2
нпм -в: 8.5.0
Пытался установить веб-пакет глобально или локально и множество других способов решить эту проблему, но не удалось, ниже решение исправило мой случай (мой случай немного особенный, я сбросил префикс, как показано ниже)
Конфигурация npm устанавливает префикс "C:\Program Files\nodejs\npm_modules"
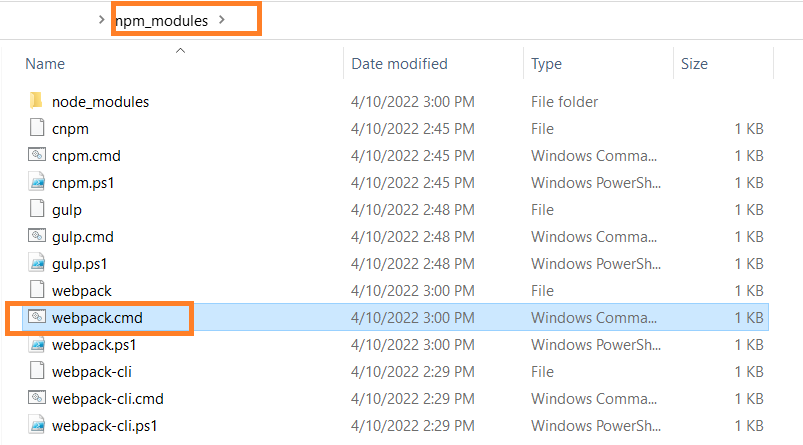
Решение : добавьте путь к папке xxx/npm_modules/, который включает webpack.cmd, в системную переменную Path.
Как найти путь к папке xxx/npm_modules/, в которую входит webpack.cmd?
npm конфиг лс
webpack.cmd в папке npm_modules , вам нужно будет добавить этот путь в системную переменную Path
Если вы хотите использовать глобальную установку, вы можете найти скрипт webpack в [node_installed_path]/lib/node_modules/webpack/bin/. Вы можете использовать абсолютный путь, добавление к переменной окружения PATH или символическую ссылку,...
Если вы хотите использовать локальную установку, найдите ее в ./node_modules/.bin/
Я рекомендую использовать локальную установку ( по той же причине, что и Babel)
Для пользователей Linux:sudo apt install webpackработал у меня
