jquery-iframe-transport не работает для загрузки файла jquery в IE8
Я использую загрузку файлов jQuery для загрузки файлов в IE8. Поскольку это старый браузер, не поддерживающий HTML5, я использую jQuery Iframe Transport Plugin 1.8.2.
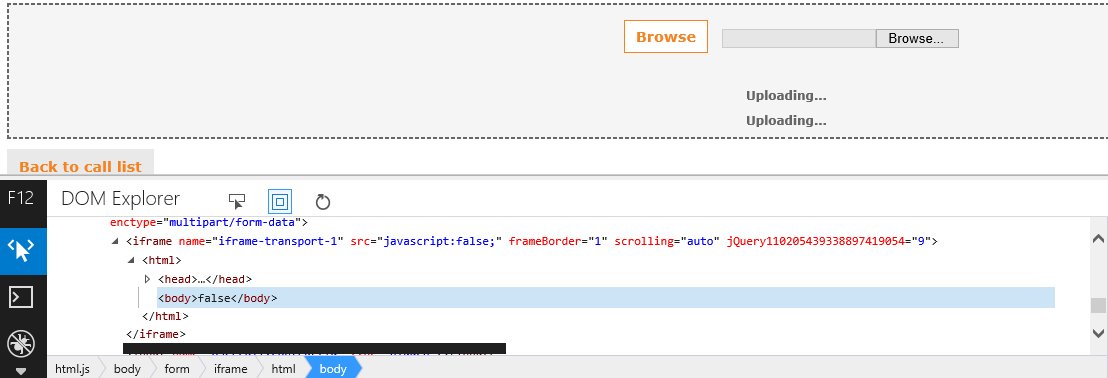
"Готово" не вызывается, и содержимое Iframe кажется пустым.
КОД:
$('#files').fileupload({
dataType: 'json',
url: "/FileUploads/Upload",
type: 'PUT',
forceIframeTransport: true,
progressall: function (e, data) {
var progress = parseInt(data.loaded / data.total * 100, 10);
$('#progress .bar').css(
'width',
progress + '%'
);
},
add: function (e, data) {
data.context = $('<button/>').text('Upload')
.appendTo($('#FileUploadsDrop'))
.click(function () {
data.context = $('<p/>').text('Uploading...'+$('#files').val()).replaceAll($(this));
data.submit();
});
},
done: function ( e, data ) {
var result = $( 'pre', data.result ).text();
if(result != null && $.trim( result ) != '' ){
$('#FileUploadsDrop').append( result );
}
}
});`
Вот ситуация DOM:
1 ответ
Решение
В консоли IE нельзя просматривать объекты json. Итак, я использовал JSON.stringify, чтобы проверить, что возвращается сервером. Похоже, что браузер не может проанализировать возвращенные данные, и поэтому объект JSON возвращает сообщение об ошибке с этой целью.
Причина, по которой я получил эту проблему, заключается в том, что возвращаемые данные на самом деле не являются json.
Итак, чтобы решить эту проблему, я удалил dataType: 'json',
Задача решена.