asp.net Индекс автоматической установки повторителя
Я новичок в asp.net и теперь использую управление asp:Repeater. Я хочу реализовать следующую таблицу Repeater:
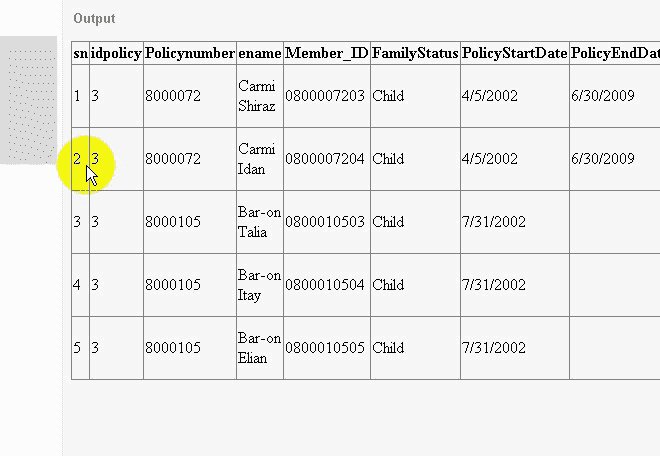
index Name Delete
1 DDD X
2 EEE X
3 FFF X
Теперь индекс автоматически генерируется с помощью набора <% # (Container.ItemIndex + 1)%> на странице asp.net.
Мой вопрос ниже:
когда я нажимаю "X", чтобы удалить TableRow методом JS. Как сделать обновление значения индекса столбца? Но, к сожалению, столбец idx становится ниже:
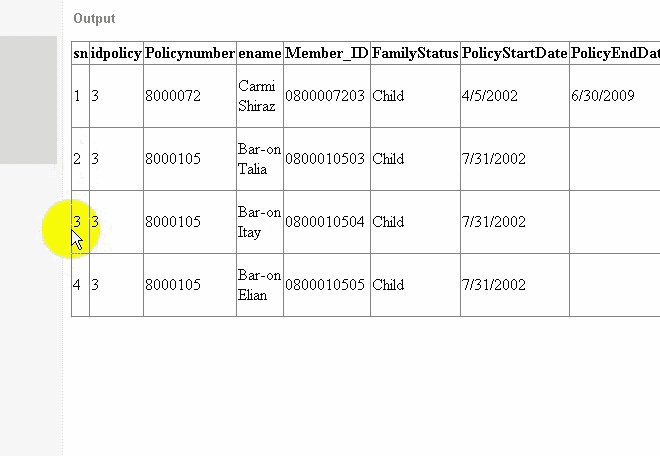
index Name Delete
1 DDD X
3 FFF X
Заранее спасибо.
2 ответа
Решение
Так как вы удаляете его через JavaScript. просто подключитесь к этому и добавьте фрагмент кода, который перезапускает ваши индексы
// sample reseeding code
$('button').on('click', function() {
$(this).closest('tr').remove();
$('table').find('tbody').find('tr').each(function(i) {
// update the value of the index column
$(this).find('td').first().text(i + 1);
});
});
когда я нажимаю "X", чтобы удалить TableRow методом JS регистра
Если это JS, значит у вас нет кода C#.
поэтому ваш вопрос также должен быть помечен как JS/jQuery.
относительно:
How to make the column index value refresh ?
Мое решение с использованием jQuery:
$("#t tr td:nth-child(1)").on('click',function (i,n){
$(this).closest('tr').remove();
$("#t tr td:nth-child(1)").each(function (i,n){$(this).text(i+1)})
})