Прослушиватель Android Canvas OnDraw Touch для повернутого текста
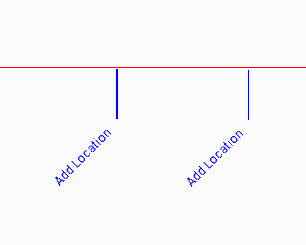
У меня есть текст холста, нарисованный с использованием метода drawText с вращением -45 градусов, мне нужно сенсорное действие только для этой части текста, изображение ссылки ниже, 
Мой код ниже
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
Paint newpaint=new Paint();
newpaint.setColor(Color.RED);
canvas.drawLine(10,10,getMeasuredWidth(),10,newpaint);
if(lines.size()>0)
{
Paint BluePaint=new Paint();
BluePaint.setColor(Color.BLUE);
BluePaint.setStrokeWidth(1.5f);
for (Line l : lines)
{
canvas.drawLine(l.startX, l.startY, l.stopX, l.stopY+50, BluePaint);
canvas.save();
canvas.rotate((float) (-45), l.startX, l.stopY+160);
canvas.drawText("Add Location",l.startX-10,l.stopY+90,BluePaint);
canvas.restore();
}
}
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
float x = event.getX();
float y = event.getY();
switch(event.getAction())
{
case MotionEvent.ACTION_DOWN:
//Check if the x and y position of the touch is inside the bitmap
if( x > bitmapXPosition && x < bitmapXPosition + getMeasuredWidth() && y > bitmapYPosition && y < bitmapYPosition + 5 )
{
lines.add(new Line(event.getX(), event.getY()));
invalidate();
return true;
}
}
return false;
}
class Line {
float startX, startY, stopX, stopY;
public Line(float startX, float startY, float stopX, float stopY) {
this.startX = startX;
this.startY = startY;
this.stopX = stopX;
this.stopY = stopY;
}
public Line(float startX, float startY) { // for convenience
this(startX, startY, startX, startY);
}
}
Я обнаружил событие касания линии, но не могу обнаружить событие касания текста. Помогите решить это.
1 ответ
Сначала вам нужно применить аффинное преобразование к точке event.getX(),even.getY(). Затем проверьте, содержит ли прямоугольник вокруг текста эту новую преобразованную точку, как если бы она не была повернута.
Перевод точки вокруг некоторого центра: Java: Поворот точки вокруг другой на указанное значение степени