Не могу переопределить тему углового материала с моими свойствами CSS
Я использую Angular 6.0.8 с Angular Material theme версия 6.4.0
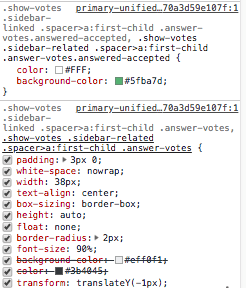
Всякий раз, когда я пытаюсь немного изменить тему материала, она никогда не работает, так как я всегда нахожу свойства темы материала для перезаписи моих свойств CSS следующим образом:
currentColor .mat-input-element (material theme)
initial input, textarea, select, button (user agent stylesheet)
#1072BA .English
#1072BA .English
#1072BA bodyПрименяется только первое свойство (остальные зачеркнуты)
Я пробовал несколько вариантов, чтобы решить эту проблему, но ни одна не работала (например, использование важных или изменение порядка импорта тем)
Итак, как правильно изменить мелочи в теме материала и в таблице стилей пользователя? (например, чтобы применить это английское правило)
Мой styles.scss выглядит следующим образом, он работает хорошо, но не работает только то, что переопределяет тему Материал, например, цвета и шрифты:
@import '~@angular/material/prebuilt-themes/indigo-pink.css';
/* You can add global styles to this file, and also import other style files */
/* prevent clicking in the wizard nav header */
.mat-horizontal-stepper-header{
pointer-events: none !important;
}
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(./assets/material_icons/material_icons.woff2) format('woff2');
}
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
-webkit-font-feature-settings: 'liga';
font-feature-settings: 'liga';
-webkit-font-smoothing: antialiased;
}
.mat-radio-button{
margin: 10px;
}
.mat-checkbox{
margin-bottom: 10px;
}
.Done-numbers{
color: red;
font-weight: bold;
}
.finInfo-hint{
color: gray;
}
.finInfo-success{
color: green;
}
.Arabic {
font-family: "AXtManal" !important;
margin: 0;
/* background: #fff; */
font: normal 16px/20px Verdana;
color: #1072BA;
text-shadow: 0 0 0 #1072BA;
}
.English {
font-family: "Rotis" !important;
margin: 0;
/* background: #fff; */
font: normal 16px/20px Verdana;
color: #1072BA;
text-shadow: 0 0 0 #0078be;
}
Обновление 1:
Пожалуйста, посмотрите на этот пример стекаблица, проблема в нем очень ясна
1- Я ожидаю, что включающий div с арабским классом изменит шрифт и цвет полей формы материала, но это не так (как и в первом поле с суши, шрифт не изменяется)
Это очень важно, так как все элементы заключены в элемент div с ngClass, который имеет английский или арабский язык, и я хочу применить класс ко всем вложенным элементам, включая поля формы материала.
2- Как изменить цвет всех ярлыков формы с синего на красный или зеленый?
3 ответа
Пожалуйста, ознакомьтесь с этим минимальным примером (мне пришлось настроить семейство шрифтов, чтобы этот пример работал).
Вы переписываете некоторые из своих определений стиля шрифта. Либо определите ваше семейство шрифтов, -size и -weight все отдельно, как в следующих скорректированных .Arabic определение:
.Arabic {
font-family: 'Shadows Into Light', cursive;
margin: 0;
/* background: #fff; */
font-size: 16px/20px;
font-weight: normal;
color: red;
text-shadow: 0 0 0 #1072BA;
}
Или установите свойства шрифта с помощью краткого объявления, как в этом модифицированном примере:
.English{
margin: 0;
/* background: #fff; */
font: normal 16px/20px 'Pacifico', cursive;
color: green;
text-shadow: 0 0 0 #0078be;
}
редактировать
Чтобы ответить на ваш комментарий / отредактированный вопрос:
Я нахожу шрифт в вычисленных значениях, но он вычеркнут и не применен, он применяется только в том случае, если я применяю класс специально к полю mat-form
Вы должны применить класс явно .mat-form-field если вы хотите изменить его, потому что в prebuilt-themes/indigo-pink.css он определен явно как
.mat-form-field{
font-size:inherit;
font-weight:400;
line-height:1.125;
font-family:Roboto, "Helvetica Neue",sans-serif
}
то же самое для цвета этикетки.
С помощью CSS вы всегда должны быть по крайней мере такими же конкретными, как уже существующее определение стиля.
Вы могли бы сделать это:
.Arabic .mat-form-field,.mat-form-field-appearance-legacy .mat-form-field-label,
.mat-input-element,.mat-form-field.mat-focused .mat-form-field-label{
font-family: 'Shadows Into Light', cursive;
margin: 0;
/* background: #fff; */
font-size: 16px/20px;
font-weight: normal;
color: red;
text-shadow: 0 0 0 #1072BA;
}
.Arabic .mat-form-field.mat-focused .mat-form-field-ripple{
background-color: red
}
Но это не очень приятно, я думаю. Лучшим решением было бы создать две пользовательские темы, по одной для каждого языка, и установить там цвета и шрифты. Таким образом, ваши определения цвета и шрифта будут автоматически применяться к вложенным элементам. Это руководство - хорошее прочтение относительно пользовательских тем.
РЕДАКТИРОВАТЬ 2: угловой материал материал
Как упоминалось в моем предыдущем редактировании, создание пользовательских тем может быть лучшим решением для вашей проблемы. Пользовательские темы в угловом материале довольно мощные, однако сначала нужно немного их настроить. После этого нужно всего лишь несколько строк, чтобы настроить цвет, шрифты и т. Д.
Я создал новый стек стека, где вы можете увидеть настройки по умолчанию и две пользовательские темы, а также настройку цвета и шрифтов поля материала-формы. Я прокомментировал каждый раздел, но я также кратко объясню здесь:
Общая структура вашего styles.scss должно быть:
- импорт необходимых угловых материалов
- определение шрифтов
- определение / импорт тем пользовательских компонентов
- определение темы по умолчанию
- определение всех других пользовательских тем
После того, как вы импортировали @import '~@angular/material/theming'; Вы можете начать настройку шрифтов (если хотите). Для этого вам просто нужно определить новый mat-typography-config например:
$arabic-typography: mat-typography-config(
$font-family: '"Shadows Into Light", cursive'
);
$english-typography: mat-typography-config(
$font-family: '"Pacifico", cursive'
);
Чтобы применить те шрифты-конфиги, которые вам нужны, и перенести их на mat-core-миксин, который заботится обо всем остальном: @include mat-core($english-typography);, Теперь, если вы хотите применить свой font-config к определенной пользовательской теме, вам нужно добавить свой font-config в определение темы.
Тема определяется следующей структурой: определите желаемые основные цвета и тему с помощью mat-light-theme-mixin. Чтобы применить тему, используйте @include angular-material-theme(<theme name>);
$app-primary: mat-palette($mat-indigo);
$app-accent: mat-palette($mat-amber, A200, A100, A400);
$app-warn: mat-palette($mat-red);
$app-theme: mat-light-theme($app-primary, $app-accent, $app-warn);
@include angular-material-theme($app-theme);
Чтобы выполнить настройку нескольких тем, вы можете заключить определение темы в имя CSS-класса следующим образом:
.Arabic {
$arabic-primary: mat-palette($mat-orange);
$arabic-accent: mat-palette($mat-blue, A200, A100, A400);
$arabic-warn: mat-palette($mat-red);
$arabic-theme: mat-light-theme($arabic-primary, $arabic-accent, $arabic-warn);
@include mat-core($arabic-typography);
@include angular-material-theme($arabic-theme);
}
Теперь .Arabic Тема применяется только в том случае, если ваши элементы HTML является потомком элемента с .Arabic учебный класс. Дополнительно я добавил @include mat-core($arabic-typography); который говорит движку темы просто применить $arabic-typography к $arabic-theme,
Последний шаг к выполнению вашего стиля - определить тему компонента, которая стилизует поля mat-form по желанию. Теперь это вопрос нескольких строк:
@mixin my-custom-component($theme) {
// retrieve variables from current theme
$primary: map-get($theme, primary);
// style element
mat-form-field, .mat-form-field-appearance-legacy .mat-form-field-label {
color: mat-color($primary);
}
}
Затем эта тема пользовательского компонента добавляется в ваши пользовательские темы, добавляя строку @include custom-components-theme(<theme name>); к каждому определению темы. (custom-components-theme - небольшая вспомогательная функция. Подробнее об этом читайте в stackblitz).
Вот и все. Если вам нужно настроить больше компонентов, вам просто нужно создать собственную тему для этого компонента и добавить ее в свой микс.
Если вы пытаетесь переопределить стиль Angular Material, вы можете сделать это с глубоким
Параметр перед ним выглядит так:
/deep/ .mat-step-header .mat-step-icon {
background-color: #f6871f;
}
Обычно, когда я работал с библиотеками стилей материалов, они имеют очень высокую специфичность. Если вы проверите элементы в своем браузере, вы увидите порядок применения стилей. Как и здесь, вы увидите, что некоторые свойства перезаписываются из-за указанных выше свойств.
Посмотри, не слишком ли твои стили находятся в очереди с приоритетами. Если их вообще нет, значит что-то не так с импортом.