Как я могу сохранить формат абзаца, используя CKeditor4.4.4 в CodeIgniter?
В настоящее время я использую встроенный CKEditor 4.4.4 в CodeIniter. Как сохранить формат абзаца, когда я использую CKEditor для вставки данных в базу данных и получения их обратно?
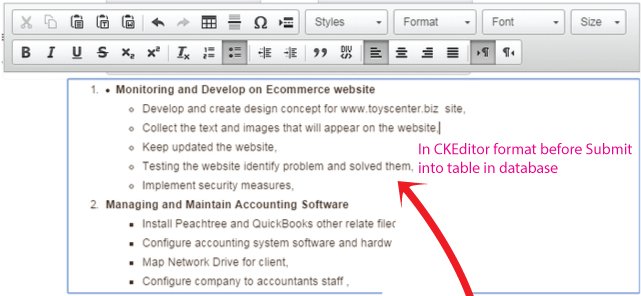
Вот мой код JavaScript с плагином CKEditor и настройкой:
<script>
CKEDITOR.inline('skill', {
toolbar: [
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ], items: [ 'Source', '-', 'Save','Preview', 'Print' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ], items: [ 'Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo','Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak','Styles', 'Format', 'Font', 'FontSize' ] },
'/',
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ], items: ['Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-', 'RemoveFormat','NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote', 'CreateDiv', '-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'BidiLtr', 'BidiRtl'] },
]
});
</script>
И вот форма HTML
<li>
<span class="cvspan">Description:</span><?php echo form_textarea('we_dis',set_value('skill',$property->skill));?>
</li>

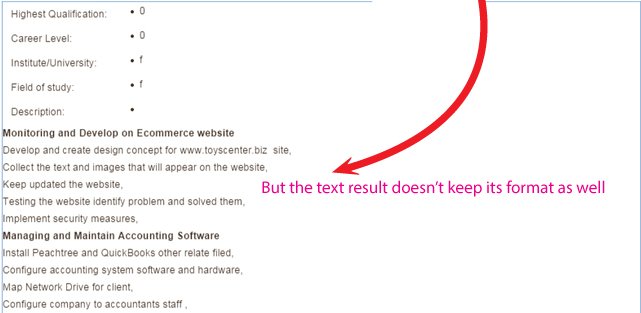
Когда я отправляю текст в базу данных и получаю результат без формата и текст отображается как изображения 2

1 ответ
Теперь это работает для меня, когда я делаю CSS самостоятельно, как показано ниже, поэтому, если кто-то хочет создать свой CKeditor, вы должны написать свой собственный CSS, чтобы создать HTML-тег
.cke_textarea_inline
{
padding:0px;
min-height:100px;
height: auto;
overflow: auto;
border: 1px solid gray;
-webkit-appearance: textfield;
}
.cke_textarea_inline ol{
padding-left:2em;
list-style-position:inside;
list-style:decimal
}
.cke_textarea_inline ol li{
padding-left:0em;
list-style-position:inside;
list-style:decimal
}
.cke_textarea_inline ol li ol{
padding-left:2em;
list-style-position:inside;
list-style:decimal
}
.cke_textarea_inline ul{
padding-left:3.2em;
list-style-position:inside;
list-style:disc;
}
.cke_textarea_inline ul li{
padding-left:.8em;
list-style-position:inside;
list-style:disc;
}
.cke_textarea_inline ul li ul{
padding-left:1em;
list-style-position:inside;
list-style:disc;
}
.cke_textarea_inline ul li ul li{
padding-left:.6em;
list-style-position:inside;
list-style:disc;
}