Internet Explorer 9 неправильно отображает ячейки таблицы
Мой сайт всегда работал гладко с IE8, IE7, FF, Chrome и Safari. Сейчас я тестирую его на IE9 и испытываю странную проблему: на некоторых страницах некоторые табличные данные отображаются неправильно.
Источник HTML правильный и все, и строка, сообщающая о проблеме, меняется каждый раз, когда я обновляю страницу (по правде говоря, сама проблема появляется только в некотором обновлении, а не во всех).

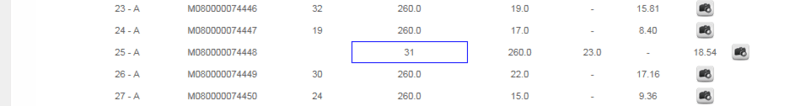
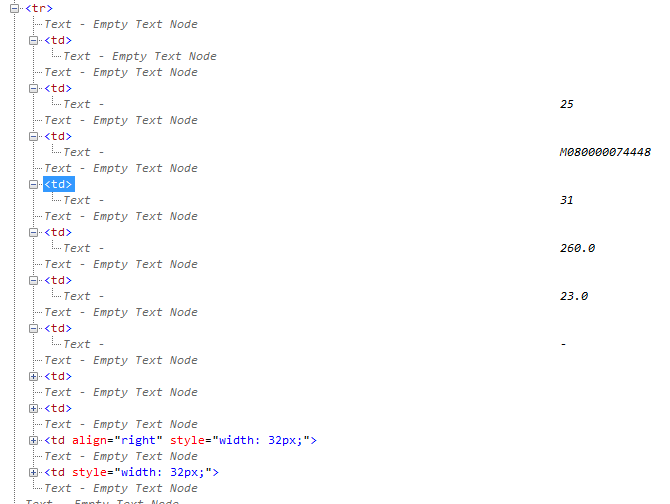
Используя инструмент F12 IE, структура таблицы выглядит корректно, после TD, содержащего M08000007448, не должно быть пустого TD, но все равно он выглядит так.

Более того, если я использую инструмент F12 с инструментом "выбрать элемент по клику" на панели инструментов и пытаюсь щелкнуть пустое пространство между M08000007448 и 19, он выбирает TR, а не "скрытый тд".
У меня эта проблема рендеринга таблицы также в другой таблице приложения, кто-нибудь испытывает что-то подобное? Это происходит только в IE9:(
Я не знаю, важно ли это, но страница сделана с помощью ASPNET (веб-формы) и использует Jquery и некоторые другие плагины JS.
Я пытался сохранить страницу (с изображениями) и открыть ее локально с помощью IE9, но проблема не возникает. (Конечно, я проверил всю структуру таблицы, и все в порядке. Заголовок и все строки имеют одинаковое количество TD, а при необходимости - правильное число colspan).
14 ответов
 У меня точно такая же проблема. вы можете прочитать эту https://connect.microsoft.com/IE/feedback/details/649949/innerhtml-formatting-issues-on-very-large-tables
У меня точно такая же проблема. вы можете прочитать эту https://connect.microsoft.com/IE/feedback/details/649949/innerhtml-formatting-issues-on-very-large-tables
Вы можете удалить пробел между td с помощью javascript, если ваш html возвращается из ajax, а затем из ответа вы заменяете его на
response_html = response_html.replace(/td>\s+<td/g,'td><td');
$('#table').html(response_html);
У меня была та же самая проблема с заполнением таблицы с помощью шаблонов jquery. Я продолжал иметь "призрак" <td>На больших наборах данных (300+) только в IE9. Эти <td>Это подтолкнет внешние столбцы за пределы моей таблицы.
Я исправил это, делая что-то действительно глупое; удаляя все пробелы между <td> начальный и конечный теги и оставленный, оправдывающий разметку HTML, относящуюся к моей таблице. По сути, вы хотите, чтобы все ваши <td></td> на той же строке, без пробелов.
Пример:
<table>
<tr class="grid_customer_normal">
<td>${primary}</td>
<td>${secondary}</td>
<td>${phone}</td>
<td>${address}</td>
</tr>
</table>
Решение, данное @Shanison, помогает только частично, но проблема сохраняется, если между любыми другими элементами есть пробелы, которые могут быть частью модели содержимого таблицы, такой как thead, th и т. Д.
Вот лучшее из правил, разработанное моим руководителем на работе.
if (jQuery.browser.msie && jQuery.browser.version === '9.0')
{
data = data.replace(/>\s+(?=<\/?(t|c)[hardfob])/gm,'>');
}
охватывает все элементы таблицы, заголовка, группы, столбца, текста, текста, элементов tfoot, tr, td, th.
Примечание: jQuery.browser был удален в jQuery 1.9 и доступен только через плагин jQuery.migrate. Пожалуйста, попробуйте вместо этого использовать функцию обнаружения.
Я исправил эту проблему, удалив пробелы:
var expr = new RegExp('>[ \t\r\n\v\f]*<', 'g');
var response_html_fixed = data.replace(expr, '><'); //A disgusting hack for ie9. Removes space between open and close <td> tags
$('#treegrid-data').replaceWith(response_html_fixed);
IE Blog упоминает о новом инструменте, называемом сегодня скриптом Compat Inspector, для устранения проблем несовместимости IE 9. Это может помочь устранить проблему.
http://blogs.msdn.com/b/ie/archive/2011/04/27/ie9-compat-inspector.aspx
Найден очень полезный скрипт для предотвращения нежелательных ячеек в вашей HTML-таблице при рендеринге.
function removeWhiteSpaces()
{
$('#myTable').html(function(i, el) {
return el.replace(/>\s*</g, '><');
});
}
Эта функция Ja vaScript, которую вы должны вызывать при загрузке страницы (т.е. событие onload)
У меня тоже была эта проблема.
Мне пришло в голову, что атрибут width в тегах td/th вызывает эту проблему.
Поменял его на style="width: XXpx" и проблема решена:)
Я столкнулся с этой проблемой, и я понял, что это произошло, когда я непосредственно помещал текст в <td> элементы. Я не уверен, стандарт это или нет, но после переноса текста в <span> элементы, проблемы рендеринга исчезли.
Так что вместо:
<td>gibberish</td>
пытаться:
<td><span>gibberish</span></td>
Поздний ответ, но, надеюсь, я могу помочь кому-то с этим. Я столкнулся с той же проблемой при отладке в IE9. Решением было удаление всех пробелов в коде HTML. Вместо
<tr>
<td>...</td>
<td>...</td>
</tr>
Я должен был сделать
<tr><td>...</td><td>...</td></tr>
Это казалось, чтобы решить проблему!
У меня была эта проблема иногда на таблицах, сгенерированных Knockout. В моем случае я исправил это с помощью решения jQuery, найденного здесь
jQuery.fn.htmlClean = function() {
this.contents().filter(function() {
if (this.nodeType != 3) {
$(this).htmlClean();
return false;
}
else {
this.textContent = $.trim(this.textContent);
return !/\S/.test(this.nodeValue);
}
}).remove();
return this;
}
У меня была похожая проблема с ie-9 при рендеринге динамической таблицы.
var table = $('<table><tr><td style="width :100"></td></tr></table>');
при визуализации переводится в...
<table><tbody><tr><td style="width :100px"></td></tr></tbody></table>
это прекрасно работает в ie=10 Chrome Safari...
// but for ie-8 it renders to... with a style attr in my case
<table><tbody><tr><td ></td></tr></tbody></table>
тебе нужно написать 100px вместо 100,
Это очень серьезная ошибка в IE9. В моем случае удаление только пробелов между разными td было недостаточно, поэтому я также удалил пробелы между различными tr. И это работает нормально.
Имеет ту же проблему форматирования с ie9, и новую проблему в ie11, где он корректно форматирует, но занимает 25-40 секунд, чтобы отобразить таблицу из 400 строк и 9 столбцов. У него та же причина - пробелы внутри тегов tr или td.
Я отображаю таблицу, которая создается путем рендеринга частичного представления из вызова AJAX. Я решил использовать BFH на сервере, удалив пробелы из визуализированного частичного представления, используя метод, размещенный здесь: http://optimizeasp.net/remove-whitespace-from-html
Это его решение, скопированное in-toto:
private static readonly Regex RegexBetweenTags = new Regex(@">(?! )\s+", RegexOptions.Compiled);
private static readonly Regex RegexLineBreaks = new Regex(@"([\n\s])+?(?<= {2,})<", RegexOptions.Compiled);
private static string RemoveWhitespaceFromHtml(string html)
{
html = RegexBetweenTags.Replace(html, ">");
html = RegexLineBreaks.Replace(html, "<");
return html.Trim();
}
А вот метод, который возвращает частичное представление в виде строки, украденной из другого ответа SO:
public string RenderPartialViewToString(string viewName, object model)
{
this.ViewData.Model = model;
try
{
using (StringWriter sw = new StringWriter())
{
ViewEngineResult viewResult = ViewEngines.Engines.FindPartialView(this.ControllerContext, viewName);
ViewContext viewContext = new ViewContext(this.ControllerContext, viewResult.View, this.ViewData, this.TempData, sw);
viewResult.View.Render(viewContext, sw);
return RemoveWhitespaceFromHtml(sw.ToString());
}
}
catch (Exception ex)
{
//logger here
}
}
Требуется немного времени, но меньше секунды, чтобы отобразить таблицу из 400 строк, что для моих целей вполне достаточно.
У меня была такая же проблема с сеткой KendoUI в IE10. Я смог заставить IE перерисовать отсутствующие ячейки таблицы с помощью этого хака:
htmlTableElement.appendChild(document.createTextNode(''));
Добавление пустого textNode заставляет IE перерисовывать всю таблицу.