Как сделать просмотр контейнера над Viewpager "прокручиваемым" (панель инструментов находится внутри Activity, а не Fragment)?
Я имею fragment, который не совпадает toolbar, Toolbar должен остаться в activity, это fragment должен показать основной view и ниже viewpager с двумя fragments, каждый fragment Конкретно. Первое использование пользовательских layout, второе использование adapter, У каждого разная высота. Я перепробовал много библиотек и идей, но ни одна из них не работает так, как должна (scroll длиннее / короче, чем следовало, или это сводило с ума UI наложения).
Я пытаюсь сделать UI где это выглядит, что это все одно layoutЭто означает, что он прокручивается снизу вверх. Но я не могу понять это. Я думал использовать CoordinatorLayout, но я понятия не имею, как.
XML:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#FF0000"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ABCDEFGH" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="GHIKJ" />
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
Как сделать это как прокручиваемый layout в fragment без использования toolbar Рекомендации?
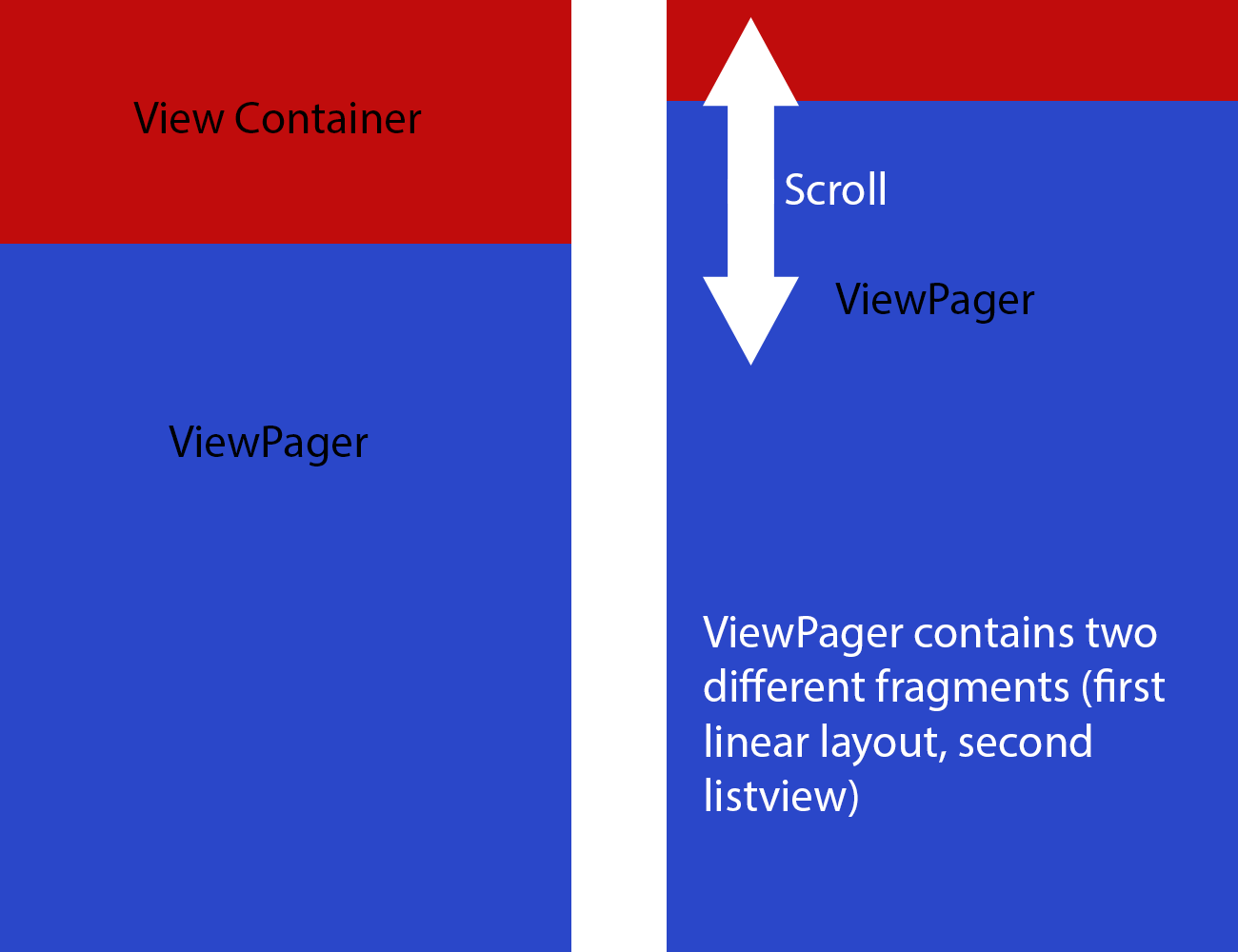
Обновление: Да, вот несколько картинок, надеюсь, теперь они более понятны. 
2 ответа
Оберните LinearLayout внутри AppBarLayout, На самом деле AppBarLayout продолжается LinearLayout так что вы можете просто заменить свой LinearLayout с этим.
Даже если в вашем приложении нет панели инструментов или панели приложений, AppBarLayout это мнение, что CoordinatorLayout координаты с.
Добавление AppBarLayout должен обеспечить поведение, которое вы ищете.
Этот макет корневого фрагмента работает. Я не уверен, что это лучшее решение, но оно работает.
Примечание. Я заменил просмотр списка стандартным LinearLayout в качестве корневого контейнера и накачал там дочерние макеты (элементы).
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
android:id="@+id/main_content"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="250dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|enterAlways">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
</LinearLayout>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
</android.support.design.widget.CoordinatorLayout>
Дочерний фрагмент (для viewpager):
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.NestedScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/childFragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"/>
</android.support.v4.widget.NestedScrollView>